在上一篇文章,我們探索了一些好維護性的特性與指標,接下來這篇文章我們將要來討論如何產生這些指標。
SonarQube 是一個開源的靜態程式碼分析工具,它基本上可以幫我們產生上面我們需要的那些指標,然後接下來就開始吧。
執行以下的 docker-compose,然後在 local 端產生出 sonarqube 服務,順到說一下它可以整到 CI/CD 裡,但不是這篇的重點,有興趣的朋朋可以自已去查一下。
version: "3"
services:
sonarqube:
image: sonarqube:lts-community
depends_on:
- sonar_db
environment:
SONAR_JDBC_URL: jdbc:postgresql://sonar_db:5432/sonar
SONAR_JDBC_USERNAME: sonar
SONAR_JDBC_PASSWORD: sonar
ports:
- "9001:9000"
volumes:
- sonarqube_conf:/opt/sonarqube/conf
- sonarqube_data:/opt/sonarqube/data
- sonarqube_extensions:/opt/sonarqube/extensions
- sonarqube_logs:/opt/sonarqube/logs
- sonarqube_temp:/opt/sonarqube/temp
sonar_db:
image: postgres:13
environment:
POSTGRES_USER: sonar
POSTGRES_PASSWORD: sonar
POSTGRES_DB: sonar
volumes:
- sonar_db:/var/lib/postgresql
- sonar_db_data:/var/lib/postgresql/data
volumes:
sonarqube_conf:
sonarqube_data:
sonarqube_extensions:
sonarqube_logs:
sonarqube_temp:
sonar_db:
sonar_db_data:
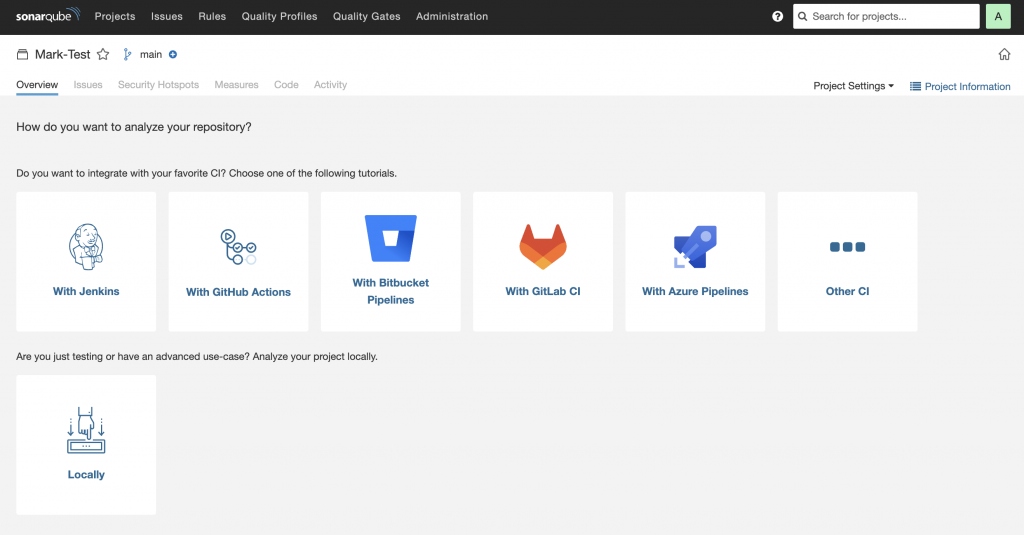
首先我們先進到 127.0.0.1:9001,然後到裡面產生一個新的 SonarQuebe Project,然後如下圖它可以選擇很多來源,這裡我們就選 Locally。

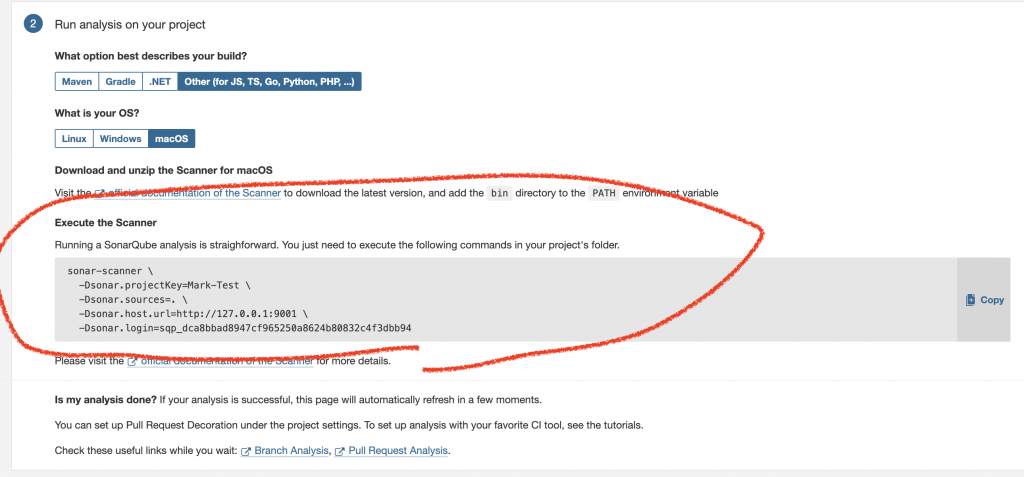
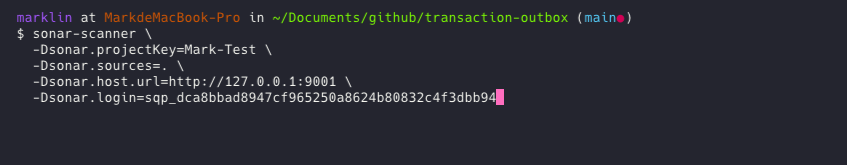
然後接下來就根據情況自已按下一步,最後看到以下的畫面,就是有產生出 Scanner 指令,然後 Copy 它。


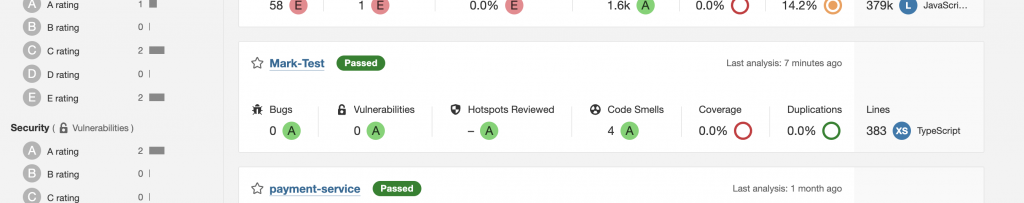
執行成功後應該就可以進到 SonarQube 中看到我們剛剛建立的專案,與 Scan 結果,到這裡應該就可以使用了,接下來就是理解裡面的東西。

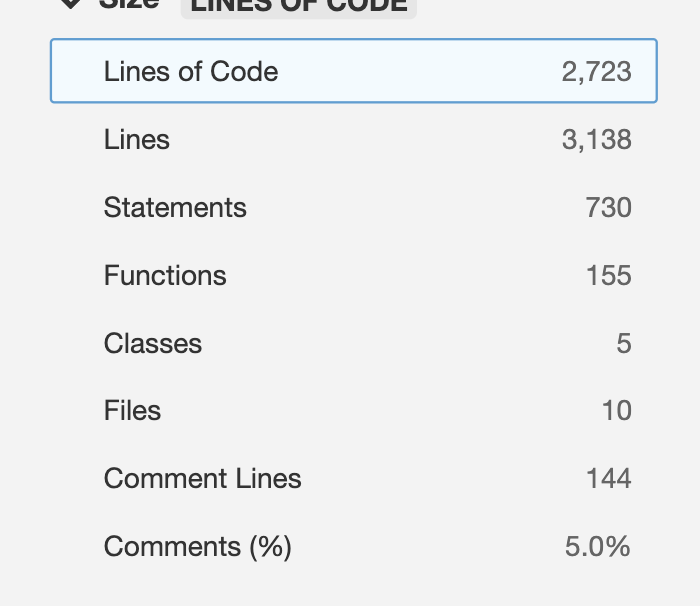
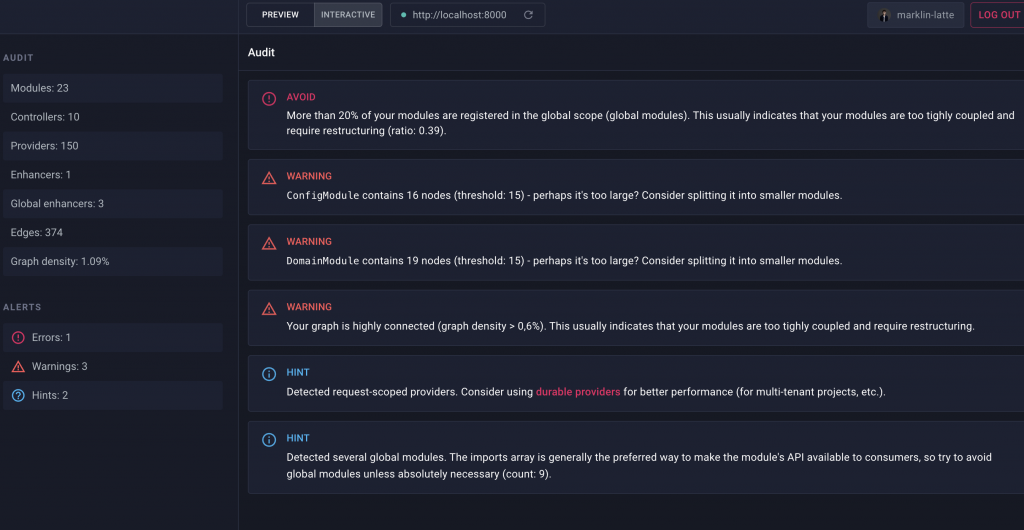
這個我們可以在 Measures -> 左邊的 Size 看到相關的資訊,它雖然不能和我們說建議那些東西要重構,但我們自已可以從他提供的資訊來判斷那些要重構。
然後它有提供以下的資訊,首先他有提供各總類型的分類數量資訊,LoC 當然也有提供。

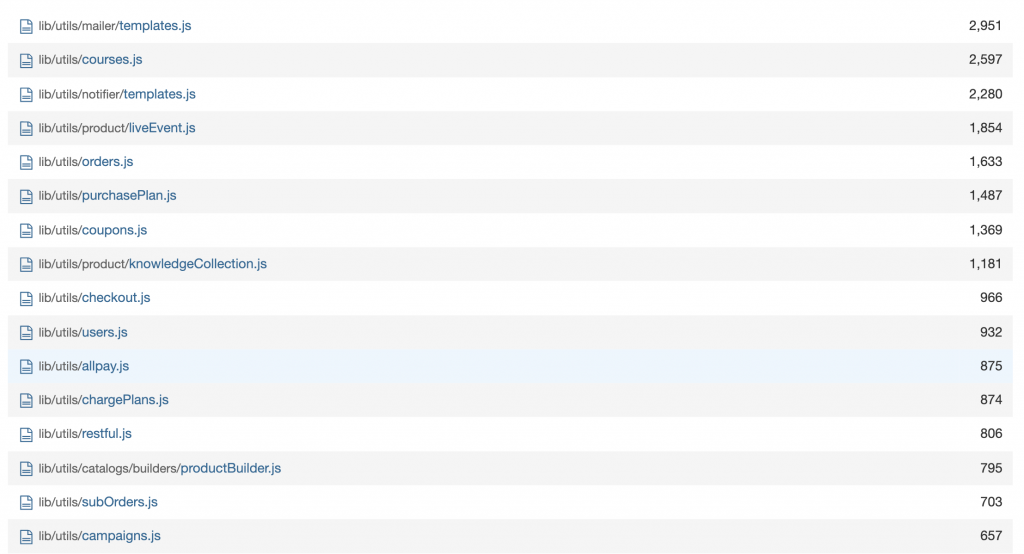
然後我們真正需要的應該是找出那些可能改重構的,以我們這裡的範例來看,事實上數量最多的幾個都可以考慮,但是比較準確的,應該會是看這個檔案占同一層級的比例會比較好,可惜這裡沒辦法提供百分比,但事實上還算夠用了,人家是免費的。

查了一下,發現沒有實際上沒有提供 function level 的 metric,有點可惜。
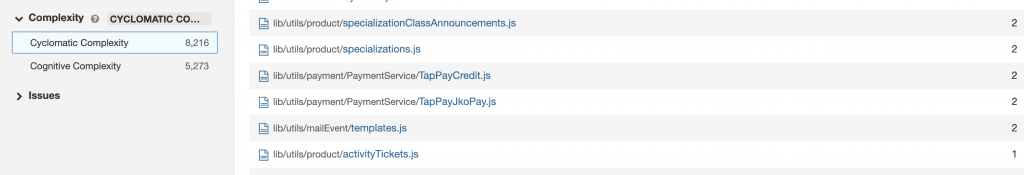
這個有提供,但可惜他是以檔案為單位,不是以 function,但也算可以使用。

這個好像在 SonarQube 找不到,好像也沒有相關的 rule。不過我在 eslint 有找到相關的,但他比較接近是限制有幾個。
sonarQube 本身好像找不太到,但有看到它的 plugin,但我自已還沒試過,有機會。
Dependency-Check Plugin for SonarQube 10.2 or higher
然後下面這個是 npm 的套件,也是可以用來看一個檔案的依賴與數量。
https://www.npmjs.com/package/madge
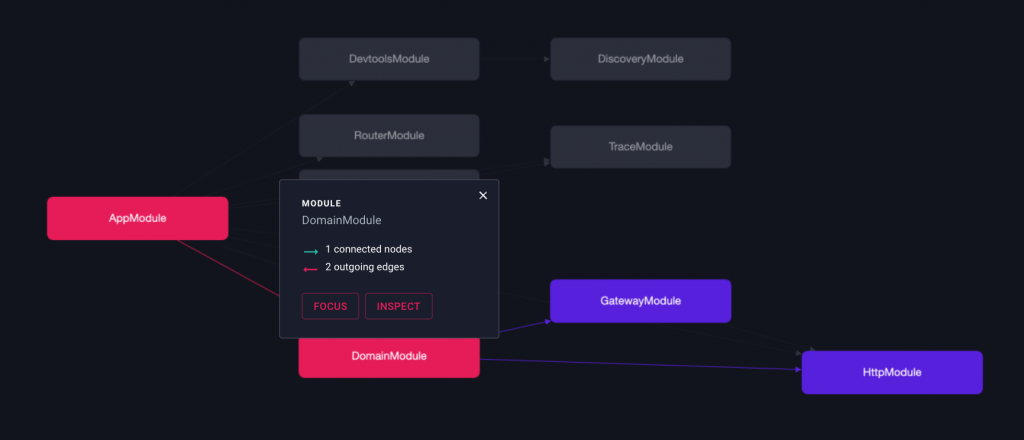
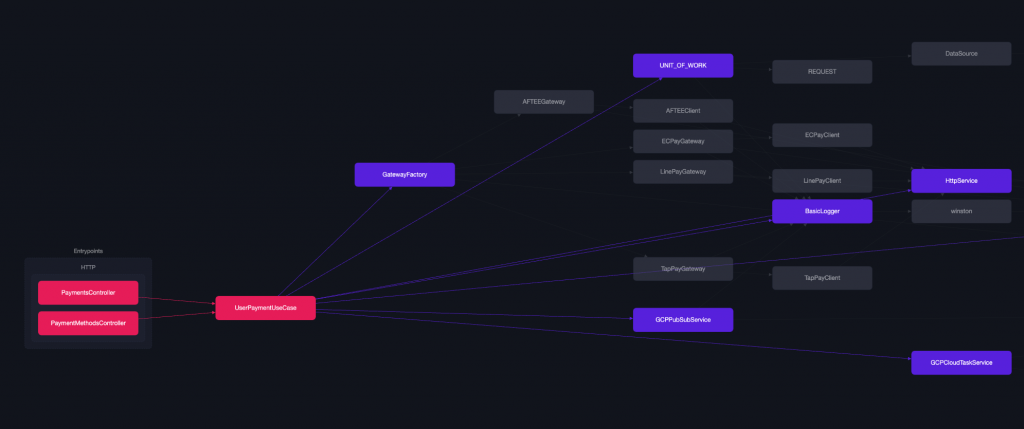
我這裡只能說我有用的 nestjs,它有一個工具可以讓裡看到 nestjs 裡面的工具。
這個是不我自已試用的結果,還算可以。

然後這個工具還有一些功能例如:

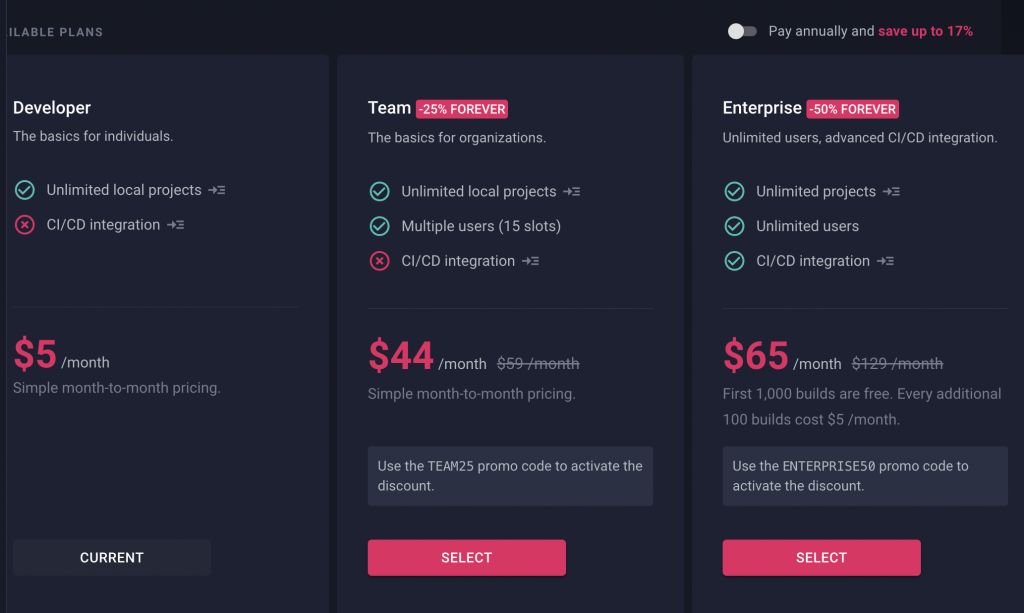
然後他要錢…… ( 自從當了主管用啥都會先想到 $$ )

這個也可以從 nestjs-devtools 看出,它可能幫我們找循環依賴與依賴密度。但除了這個事實上有不少工具都可以做的到找循環依賴的東西。

我們家是用 sentry。
SonarQube 有支援,但它不是幫我們產生 code coverage,而是我們自已要用第三方工具產生後,然後在根據這篇文章來加入。
JavaScript/TypeScript test coverage
事實上最理想的情況下,我還是建議能花一點小錢來使用這些工具,因為功能真的差了不少,然後如果真的要付 $$ 的話,以 ts 世界還有以下幾種選擇:
這裡就先說到這樣了…… 剩下的只後在說…… 總於要完賽了…… 希望這些文章可以給在找指標的人一些方向。
