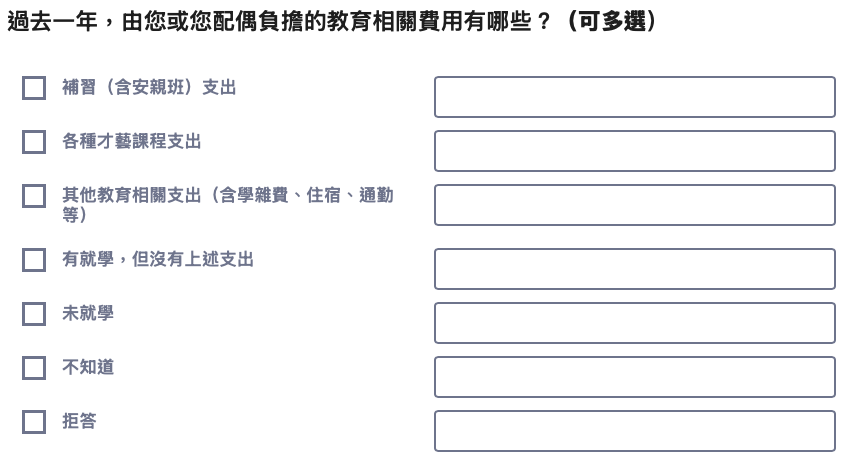
帶有文字欄位的複選題並不常見,但可應用於較複雜的特殊情形。由於系統預設的情況是每個選項後面都會連帶一個文字欄位(類似以下的情形)。
而實際的情形下,並非每個選項都一定需要文字欄位。像上面的例子中,「有就學,但沒有上述支出」、「未就學」、「不知道」、「拒答」其實都不需要後面的文字欄位。另外,文字欄位可輸入任何內容,也會增加後續資料處理的難度,像此例中就會希望限制輸入內容為數字。因此,我們想要對Multiple choice with comments題型做四點改造:
此功能可透過javascript處理,語法如下:
$('#question{QID} ul.ls-answers li:eq(3) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(4) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(5) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(6) .comment-item').remove();
其中{QID}為Limesurvey的語法,會帶入該題的題代號。li:eq()則是指定要隱藏的選項,此處是從0開始起算,因此在上面的例子中,我要隱藏的是第4-7個選項,eq中的編號就是3-6。
此例子中的選項間的關係相對單純,其中前三個選項可能同時發生,因此可複選;而後面4個選項則應各自單獨選擇。此情形可使用Limesurvey內建的Exclusive option功能,在其對話框內填入後四個選項的代號(以分號分隔)"04;05;06;07"即可。如果遇到比較複雜的選項間兩兩互斥的情形,則可參考我之前另一篇文章Limesurvey進階應用--複選題選項間互斥,以javascript進行設定。
此處,我們則會使用Limesurvey的內建函數regexMatch,以正則表示的方式處理。regexMatch(pattern,input)函數包含兩個參數,第一個參數是正則表示式,第二個參數是比對的欄位(變數)。函數會回傳true or false。
我們分別在Question validation equation欄位中設定可接受的範圍,並於Question validation tip欄位中加入數值輸入錯誤時的提示。
假設我們預定可接受的範圍為1000-9900000,另外也增加96代表不知道,98代表拒答。則正則表示式為"^(95|96|98|[1-9][0-9]{3,6})$"。我們講對前三個選項附帶的文字欄位在Question validation equation進行設定,語法如下:
(is_empty(self.sq_01comment) || regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_01comment)) &&
(is_empty(self.sq_02comment) || regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_02comment)) &&
(is_empty(self.sq_03comment) || regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_03comment))
三段語法基本上是相同的。"self.sq_01comment"是Limesurvey的語法,代表 "本題選項01的文字欄位"。由於該選項有可能沒有被選擇,此時文字欄位就會是空的,因此在規則中我們可接受該欄位是空值,但如果有內容時,則必須符合後面的正則表示規則。
在此我們使用Limesurvey內建的if函數,為輸入內容錯誤時加入錯誤提示。語法如下:
{if((!is_empty(self.sq_01comment) && !regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_01comment)), "<span style='color:red'>補習支出金額錯誤。</span><br>", "")}
{if((!is_empty(self.sq_02comment) && !regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_02comment)), "<span style='color:red'>才藝課程支出金額錯誤。</span><br>", "")}
{if((!is_empty(self.sq_03comment) && !regexMatch('/^(95|96|98|[1-9][0-9]{3,6})$/', self.sq_03comment)), "<span style='color:red'>其他教育支出金額錯誤。</span>", "")}
三段語法基本上也是類似的。我們的邏輯條件是,當文字欄位有內容,且內容不符合正則表示時,顯示錯誤訊息。
此部分同樣透過javascript來處理,作法與Limesurvey進階應用--多重數值題設定不同前後文字及填答範圍類似。語法如下:
$('#question{QID} .comment-item').each(function(index) {
$(this).prepend('<span class="comment-prefix">去年總共</span>');
$(this).append('<span class="comment-suffix">元</span>');
});
由於這次我們是要幫所有的文字欄位都加上前綴及後置文字,因此我們使用.each來讓城市更為簡潔。
另外,為了讓加上的文字與題目的字體顏色相符,我們也可透過css調整。
<style type="text/css">#question{QID} input[type="text"] {
width: auto;
display: inline-block;
}
.comment-prefix, .comment-suffix {
color: #6c757d; /* 設置文字顏色為灰色 */
}
/* 調整前綴和後綴的顯示位置 */
.comment-prefix {
margin-right: 5px; /* 控制前綴和文字框的距離 */
}
.comment-suffix {
margin-left: 5px; /* 控制文字框和後綴的距離 */
}
</style>
綜合1及4,我們要插入題目原始碼的完整語法如下:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
// Remove the first comment box
$('#question{QID} ul.ls-answers li:eq(3) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(4) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(5) .comment-item').remove();
$('#question{QID} ul.ls-answers li:eq(6) .comment-item').remove();
// Insert comment suffixes
$('#question{QID} .comment-item').each(function(index) {
$(this).prepend('<span class="comment-prefix">去年總共</span>');
$(this).append('<span class="comment-suffix">元</span>');
});
});
</script>
<style type="text/css">#question{QID} input[type="text"] {
width: auto;
display: inline-block;
}
.comment-prefix, .comment-suffix {
color: #6c757d;
}
.comment-prefix {
margin-right: 5px;
}
.comment-suffix {
margin-left: 5px;
}
</style>
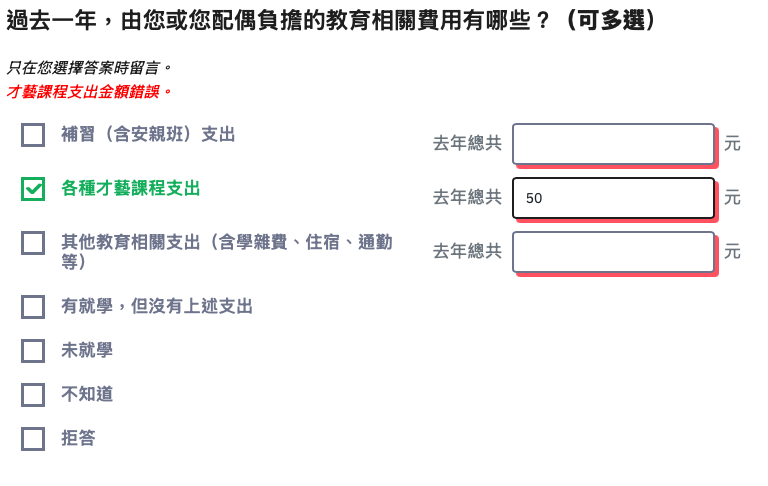
成果如下:
這次的改造應用了之前其他題型的類似作法。但這個題型相對少見,不知道對大家是否有幫助??
