在問卷中,有時我們會希望在題目之間增加一些說明,告知填答者後續題目的詢問內容,或提示相關定義。此時,我們就會用到提示(Alert)視窗。在之前Limesurvey進階應用--為單選題加上提示視窗文章中,我們示範了如何用javascript內建的Alert功能製作提示視窗。文章中也埋了伏筆,預告我們將嘗試以CSS+DIV自訂提示視窗。接下來,我們就來看自訂提示視窗的製作方式。為了方便對比,我們將以上一篇文章相同的例子來製作本次的範例。
我們設計一個題目詢問填答者目前是否有工作,並包含4個選項。題目如下:
C02. 請問您目前有工作嗎?
(01) 有,從事有收入的工作 (03) 有,目前留職停薪中
(02) 有,幫家裡工作沒有拿薪水 (04) 沒有
其中,對於選擇「(03) 有,目前留職停薪中」的填答者,我們希望提示,請他以留職停薪前的情形回答後續問題。
自訂提示視窗可分為定義視窗樣式及流程控制兩個部分,前者以CSS+DIV設置,後者仍交給javascript。而這個提示顯示的時機有兩個,一是在進入任何相關題目時顯示,或者直接在C02進入下一題之前顯示。由於兩種顯示方式的視窗樣式定義方式都是相同的,因此一下我們將先說明視窗定義的方式,再說明兩種顯示時機的javascript語法。
<style type="text/css">
#customAlert {
display: none;
position: fixed;
z-index: 9999;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background-color: white;
border: 2px solid black;
box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
}
#customAlert p {
margin: 0;
}
#customAlert p span {
color: blue;
font-weight: bold;
}
#customAlert button {
margin-top: 10px;
padding: 3px 6px;
cursor: pointer;
font-size: 16px;
}
</style>
<div id="customAlert">
<p>請按照 <span>留職停薪前</span> 的情況回答以下問題</p>
<button id="customAlertClose">我了解</button></div>
我們首先以CSS定義了視窗的大小、字體等內容,接著再以DIV定義視窗的內容,及確認按鈕。
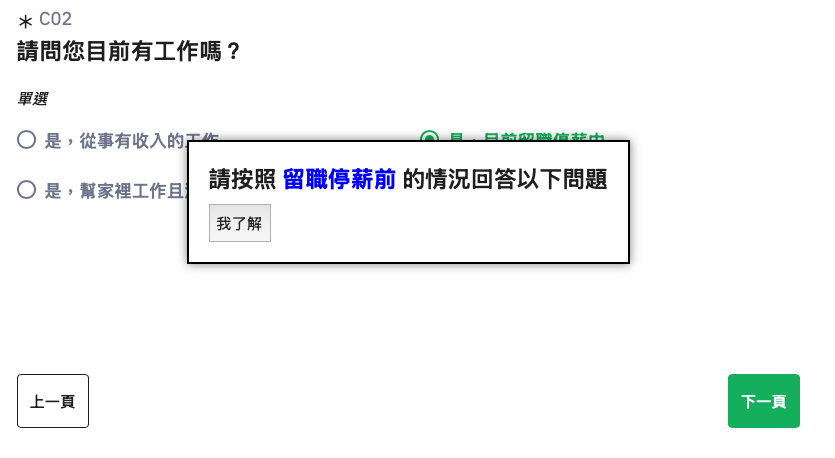
我們可以在C02題後續的任何題目顯示提示視窗。
<script type="text/javascript">
$(document).ready(function() {
// 檢查 C02 的選擇
if ({C02.code}=="03") {
// 顯示自訂彈出視窗
$('#customAlert').fadeIn(200);
}
// 綁定關閉按鈕的點擊事件
$('#customAlertClose').click(function(e) {
e.preventDefault(); // 阻止預設的提交行為
$('#customAlert').fadeOut(200); // 隱藏彈出視窗
});
});
</script>
"{C02.code}"是Limesurvey的語法,將帶出C02題選擇的答案,".code"代表顯示選項的代號。若C02選擇03,則顯示彈出視窗。接著我們處理「我了解」按鈕點擊時的動作。首先阻止提交行為,避免意外觸動表單提交,接著將彈出視窗關閉。
實際操作效果如下:
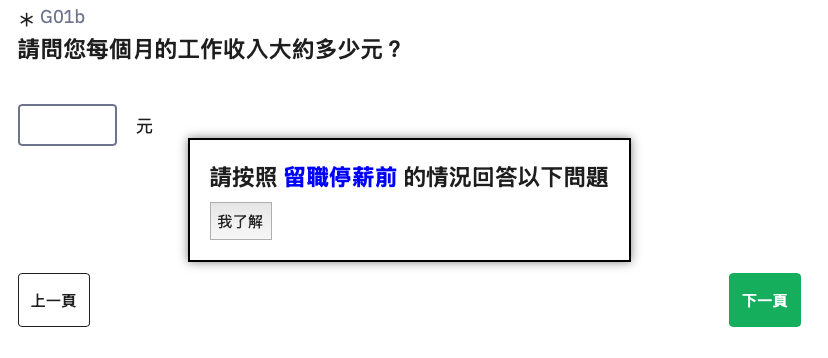
我們也可以在C02題進入下一題之前,顯示這個提示訊息。由於需監聽填答者點選「下一頁」的行為,並在確認後繼續進入下一題,因此語法上較為複雜。
<script type="text/javascript">
$(document).ready(function() {
// 監聽「下一頁」按鈕的點擊事件
$('#ls-button-submit').on('click', function(e) {
var selectedValue = $("input[name='{self.sgqa}']:checked").val();
if (selectedValue == '03') {
// 阻止表單提交
e.preventDefault();
// 顯示提醒視窗
$('#customAlert').fadeIn(200);
}
});
$('#customAlertClose').on('click', function() {
$('#customAlert').fadeOut(); // 隱藏彈出視窗
$('#ls-button-submit').off('click'); // 先移除先前綁定的點擊事件
//模擬提交表單
$('<input>').attr({
type: 'hidden',
name: 'move',
value: 'movenext'
}).appendTo('form');
$('#ls-button-submit').closest('form').submit();
});
});
</script>
首先,我們先監聽「下一頁」按鈕,當填答者點選時,檢查C02題輸入的答案。此處,我們直接監聽input選擇的值,我們以Limesurvey的指令"{self.sgqa}"帶出該題實際的代號。
當C02選擇03時,先阻止頁面提交,接著呈現彈出視窗。
接著,就是處理「我了解」按鈕點選後的動作了。點選後,首先關閉彈出視窗,接著重新提交頁面。由於Limesurvey在「下一頁」提交時,並不只是單純的submit,同時還帶了name及value,因此我們在重新模擬提交時,也要代入這兩個資訊,才能讓Limesurvey正確運作。此部分的操作與另一篇文章Limesurvey進階應用--自訂確認(confirm)視窗中,點選正確進入下一題的操作相同,也可參考這篇文章的說明。
最後,就來看看成果囉!