import PyQt5.QtWidgets as qtw
import PyQt5.QtGui as qtg
class Pig4Window(qtw.QWidget):
def __init__(self):
super().__init__()
# 視窗標題
self.setWindowTitle("泥好SpinBox & TextBox")
# 設定目前這個視窗的layout為垂直排列(用來管理元件應該怎麼排列)
self.setLayout(qtw.QVBoxLayout())
# 創建標籤與標籤內容
my_label = qtw.QLabel("Day2 PyQt5\n學 SpinBox")
# 調整標籤的文字大小 & 字型
my_label.setFont(qtg.QFont('Arial', 44))
self.layout().addWidget(my_label)
# 建立微調整的框框
my_spinbox = qtw.QSpinBox(
self,
value=100, # 預設為 100
minimum=0, # 最小值 0
maximum=1000, # 最大值 1000
singleStep=50, # 每次跳 50
prefix='$', # 前綴加上'$'符號
suffix=' TWD') # 後綴加上'TWD'
# 調整微調框裡的文字大小 & 字型
my_spinbox.setFont(qtg.QFont('Helvetica', 36))
# 顯示微調框框
self.layout().addWidget(my_spinbox)
# 新增按鈕
my_button = qtw.QPushButton("按我", clicked = lambda:press())
self.layout().addWidget(my_button)
# 顯示視窗
self.show()
def press():
# 按下按鈕會將調整的框框的value, 設成標籤的內容
my_label.setText(f'您選擇{my_textbox.value()}')
app = qtw.QApplication([])
p4w = Pig4Window()
app.exec_()
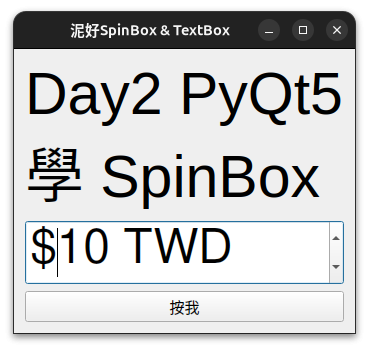
成功執行畫面如下 :
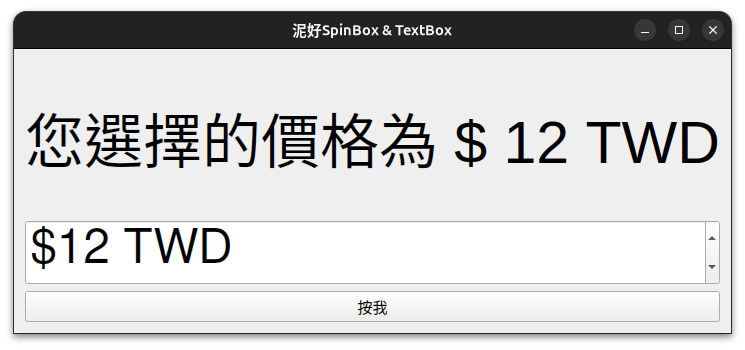
往上調整一次並且按下"按我"的按鈕:
備註:如果想要微調的幅度是有小數的話, 就要將my_spinbox = qtw.QSpinBox這行設成my_spinbox = qtw.QDoubleSpinBox,這樣就可以將singleStep設為小數點了!
import PyQt5.QtWidgets as qtw
import PyQt5.QtGui as qtg
class Pig4Window(qtw.QWidget):
def __init__(self):
super().__init__()
# 視窗標題
self.setWindowTitle("泥好 SpinBox & TextBox")
# 設定目前這個視窗的layout為垂直排列(用來管理元件應該怎麼排列)
self.setLayout(qtw.QVBoxLayout())
# 創建標籤與標籤內容
my_label = qtw.QLabel("Day2 PyQt5\n學 TextBox")
# 調整標籤的文字大小 & 字型
my_label.setFont(qtg.QFont('Arial', 44))
self.layout().addWidget(my_label)
# 建立文字框
my_textbox = qtw.QTextEdit(
self,
html="<center><h1>使用 HTML<h1/><center/>", # 可以加 HTML 在 TextBox
lineWrapMode=qtw.QTextEdit.FixedColumnWidth, # 多行且字數超過限制會自動換行
lineWrapColumnOrWidth=10, # 每行最多 10 個字元
placeholderText="恭喜成功創立你的第一個文字框", # 顯示一段提示文字
readOnly=False, # 若設定為 True, 就只能讀取
)
my_textbox.setFont(qtg.QFont('Courier New', 12)) # 改變文字框裡面文字的大小
my_textbox.setStyleSheet("background-color: skyblue;") # 背景色改成天空藍
# 顯示文字框
self.layout().addWidget(my_textbox)
# 新增按鈕
my_button = qtw.QPushButton("按我", clicked = lambda:press())
self.layout().addWidget(my_button)
# 顯示視窗
self.show()
def press():
# 按下按鈕會將文字框的文字, 設成標籤的內容
my_label.setText(f'您輸入的文字框內容為 {my_textbox.toPlainText()}')
my_textbox.setText("按下按鈕會出現在文字框的內容") # 按下按鈕後文字框內會出現的內容
app = qtw.QApplication([])
p4w = Pig4Window()
app.exec_()
備註:
| 指令 | 功能 |
|---|---|
FixedColumnWidth |
當一行的字超過指定欄寬時,自動換行 |
QTextEdit.NoWrap |
不自動換行,橫向滾動條會出現 |
QTextEdit.WidgetWidth |
根據 widget 寬度自動換行 |
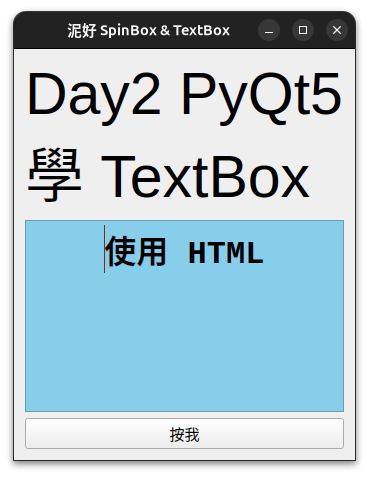
成功執行畫面如下 :
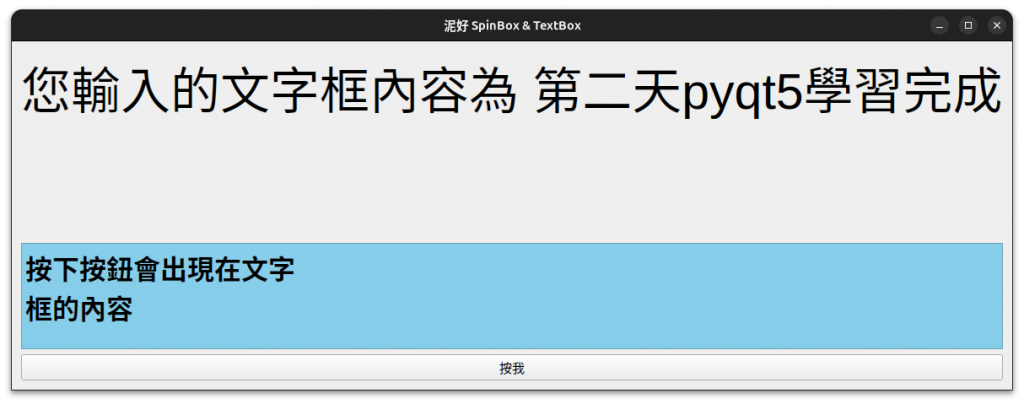
在文字框輸入"第二天pyqt5學習完成"並且按下"按我"的按鈕畫面如下:
耶!恭喜完成,我們明天繼續!
