<title>第12課,實戰首頁布局</title>
<style>
#container{
width:1002px;
background:gray;
max-width:1002px;
}
#header{
height:120px;
background:orange;
}
#main{
height:600px;
background:green;
}
#lside{
width:700px;
height:600px;
float:left;
background:pink;
}
.four{
width:330px;
height:280px;
float:left;
background:black;
}
#rside{
width:302px;
height:600px;
background:purple;
float:right;
}
#footer{
height:120px;
background:blue;
}
</style>
<div id="container">
<div id="header"></div>
<div id="main"> <!--此兩個的父元素-->
<div id="lside"></div>
<div class="four"></div> <!--class可用於同類的,就不用單獨設id-->
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
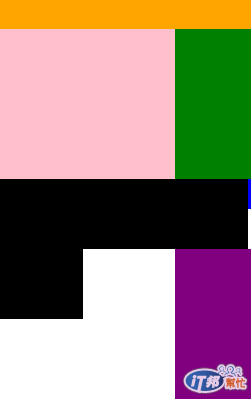
請問一下,我想要讓main的lside上面出現田字格(目前是還沒設邊框),但我執行出來的狀況很詭異,
不知道有無打錯,
讓我後面無法進行,請大大們幫助~~3q



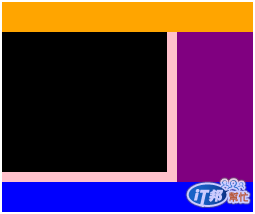
<pre class="c" name="code">
<div id="lside"></div>
<div class="four"></div> <!--class可用於同類的,就不用單獨設id-->
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div><!-- 這裡多了個結束tag -->
有一個div的結束tag沒有對應的開始tag,我猜是這個問題,所以顯示出來的東西都不對。