我做一個list頁面把資料庫的資料都列在網頁上,並想要隨時更新頁面狀態,所以
我在asp加入下面語法,5秒更新一次,但是畫面會一閃一閃的,請問有甚麼方法可以偵測資料庫有增加資料,又可以更新頁面不用一閃一閃的語法,謝謝!
我有查過ajax但我看不太懂..
meta http-equiv="refresh" content="5;URL=labkeylistusr.asp"

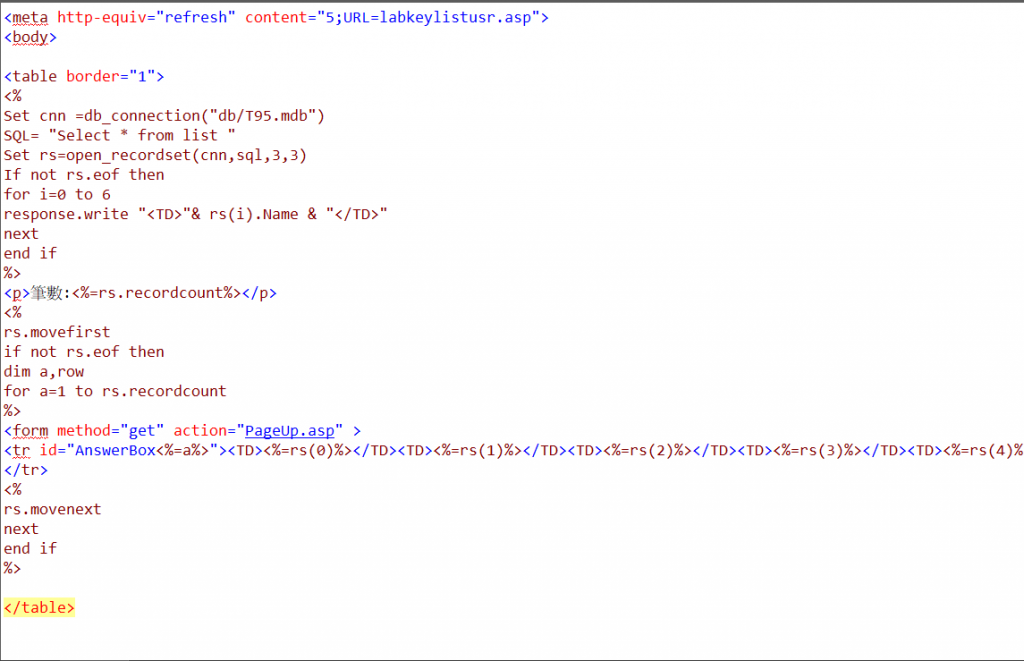
Ajax 正解,需要將取資料的程式獨立,給此頁的 Ajax 呼叫。![]()
請問有甚麼AJax的關鍵字可以搜尋 謝謝
http://awpluway.pixnet.net/blog/post/364195038-jquery%E4%B8%ADajax%E5%8F%83%E6%95%B8%E7%94%A8%E6%B3%95
這是 Ajax 最基本的形式,url 就放您寫的 asp 程式路徑,這支程式負責到資料庫讀取資料然後用這種形式回傳資料給 Ajax <%= xxx %>,success 負責接收回傳的資料,然後使用 JQuery 將資料顯示在畫面上 $("#output").html(result);
只需將 Ajax 配合計時器,就能達到即時更新不閃畫面的需求,
如果您回傳的資料結構很複雜的話,可以 Google 一下 Json 用法,這是目前 Ajax 最常使用的資料回傳格式。
$.ajax({
type :"GET",
url : "xxx.asp",
dataType: "text",
success : function(result) {
$("#output").html(result);
}
})
所以應該是我再寫一個ajax+jquery+html網頁把labkeylistusr.asp帶入到url ?好難理解>"<
對阿,您可以想像成主頁有一個區塊需要更新,而那個區塊是另外一支 asp 負責,
主頁去和 asp 取資料回來,更新在那個區塊上,
然後主頁不一定要用 html 也可以用 ajax+jquery+asp。
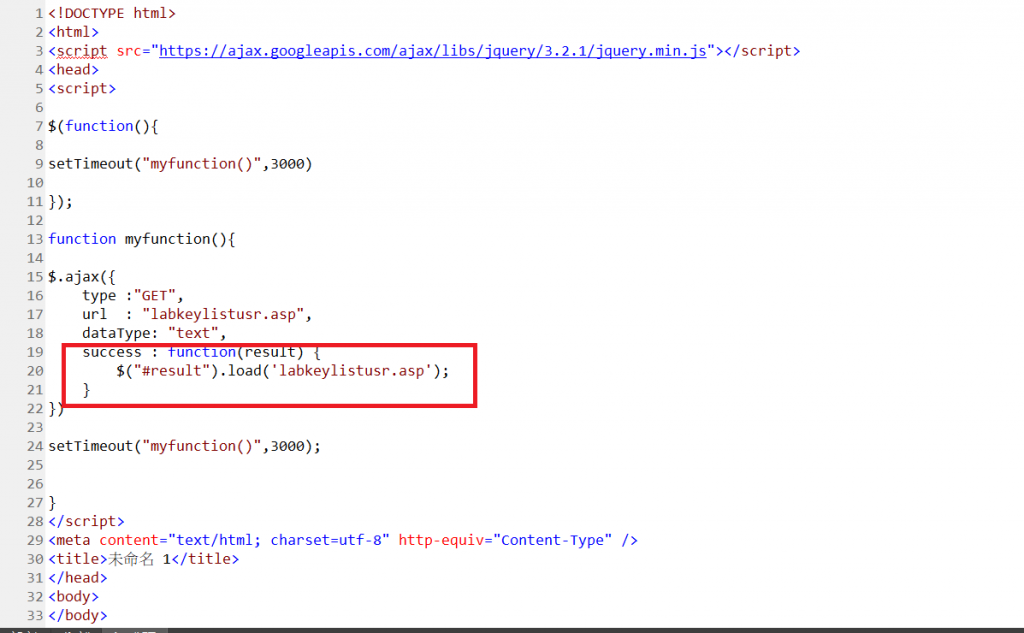
我剛剛試了F大跟B大的寫法,有些還是不太懂要如何透錯AJAX把labkeylistusr.asp的資料帶出來,語法如下:(大家是怎麼貼語法的,html好像預覽會看不到,只好貼圖)
下面這列不太懂 謝謝
success : function(result) {
$("#result").load('labkeylistusr.asp');
}

您可以將程式改成以下,然後再 F12 下看看出來的是什麼。
success : function(result) {
console.log(result);
}
然後這段的意思是將成功取回來的資料更新到網頁上。
<body>
<div id="result"></div>
</body>
success : function(result) {
$("#result").html(result);
}
貼語法 Ctrl+Alt+C 或編輯器第五顆按鈕。
感謝B大跟F大,已經可以了~謝謝!
![]()
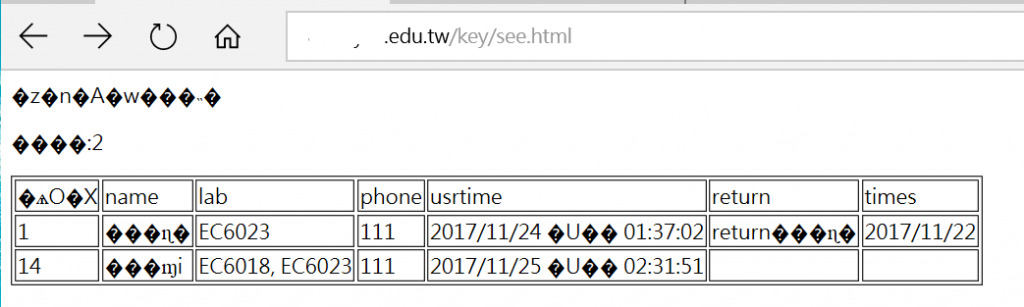
不過我用IE跟Microsoft Edgex瀏覽器開會有亂碼的情形,chrome跟手機的瀏覽器就不會,有把dataType改成html 也不行..請問有遇過這情形嗎?
我剛有試過 UTF-8 還是一樣..
這樣要貼程式和亂碼情形讓大家看看
主要是see.html有問題(用jquery和ajax寫的網頁),labkeylistusr.asp是正常,主要是中文字

<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<head>
<script>
$(function(){
setTimeout("myfunction()",0900)
});
function myfunction(){
$.ajax({
type :"GET",
url : "labkeylistusr.asp",
dataType: "text",
success : function(result) {
$("#result").html(result);
}
})
setTimeout("myfunction()",0900);
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title>?芸??1</title>
</head>
<body>
<div id="result"></div>
</body>
</html>
這裡嗎?
<meta http-equiv="Content-Type" content="text/html; charset=big5">
然後還要檢查 html 是不是用 utf-8 編碼的,
http://golazylife.com/2017/01/22/chrome-55-0%E7%89%88%E4%BB%A5%E5%BE%8C%E5%A6%82%E4%BD%95%E6%9B%B4%E6%94%B9%E7%B6%B2%E9%A0%81%E7%B7%A8%E7%A2%BC/
然後可以用 Chrome 測試一下編碼。
是的,但我改過 還是沒辦法..
有可能檔案是用 big5 編碼,要將檔案重新編碼。
url : "labkeylistusr.asp" 這個檔用ie 或edge 開是正常,用ajax嵌入就不行了- -
labkeylistusr.asp 檔可能也不是 UTF-8,
如果 IE 正常,那看看 IE 是用哪種編碼。
asp 頁面加
Response.Charset="utf-8"
Session.Codepage=65001
跟html全部為UTF-8 IE的畫面就可以正常
但是這讓我另一個登入系統登不進去帳密- -超怪,不相干的系統..
http://www.mzwu.com/article.asp?id=3994
上了一課,我都寫 ASP.NET 沒有遇過 XD
我簡單的大概講一次,JQuery的作法,簡單來說透過ajax去跟資料庫要資料
當他返回資料以後 你再透過javascript去重繪html的內容
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<body>
<p>Click "Try it". Wait 3 seconds, and the page will alert "Hello".</p>
<div id="test"></div>
<script>
//當畫面展開始第一次load
$(function(){
setTimeout(myFunction, 3000);
});
function myFunction() {
alert('Hello');
//load完以後開始每達到幾秒就更新一次
setTimeout(myFunction, 3000);
}
//繪製HTML內容
var _html = '';
_html += ''
_html += '<select class="form-control" id="IIDDL">';
_html += '<option value="0">請選擇分類</option>';
_html += '</select>';
$("#test").html(_html);
</script>
</body>
</html>
怎麼把值套進去我就不細說了,如果你能做到拿到資料應該就不難達成這件事情了。
提供另一方式
chorme > 擴充功能 > 外掛 "定時自動重新整理頁面" (Super Auto Refresh)
你可自行設定重整時間 及 任何網頁重整.
(firefox 是裝 ReloadEvery ,但firefox版本更新後 ReloadEvery失效)
不好意思 借放外聯 SEO用
https://www.asian-archi.com.tw/
https://www.archi.net.tw/tw/shop/