各位大大好 不好意思常上來發一些問題
目前在做一個功能是在GridView的ROW上按右鍵能Show出選單的功能
現在想單純做一個刪除功能(從資料庫刪除資料)
我在國外網站找到許多範例都是使用jquery contextMenu
但看到的都是新增、刪除、修改ROW,想請問有辦法做從資料庫刪除資料的功能嗎??

感謝大大的分享
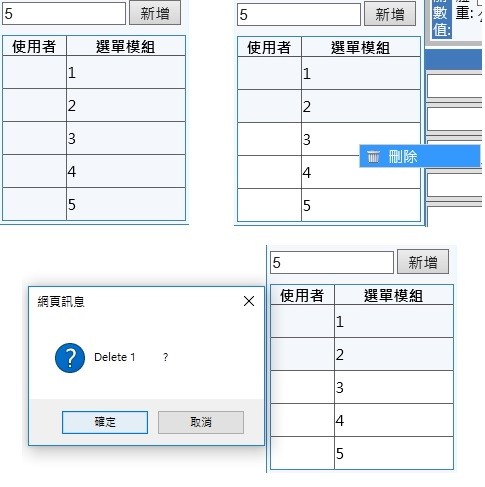
大大我照範例實作能從資料庫刪除資料了,但是每次都只從第一筆開始刪(例如:要刪第3筆結果都從第1筆開始刪)不知道哪邊出錯了@@
.aspx
<script language="javascript" type="text/javascript">
var CustomerID = null;
var CompanyName = null;
$(document).ready(function () {
$(".customerRow").contextMenu({ menu: 'myMenu' }, function (action, el, pos) { contextMenuWork(action, el, pos); });
$(".openmenu").contextMenu({ menu: 'myMenu', leftButton: true }, function (action, el, pos) { contextMenuWork(action, el.parent("tr"), pos); });
});
function contextMenuWork(action, el, pos, val) {
var rowindex = (el[0].rowIndex * 1 - 1);
UserID = $('[id*=lblUser_name]').html();
ModuleName = $('[id*=lblUserModule_name]').html();
switch (action) {
case "delete":
{
var msg = "Delete " + ModuleName + "?";
confirm(msg);
break;
}
case "insert":
{
alert("Insert");
break;
}
case "edit":
{
alert("Edit");
break;
}
}
$.ajax({
type: "POST",
url: "mainpage.aspx/DeletegvEmpData",
data: '{UserModuleName: "' + ModuleName + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
}
});
}
function OnSuccess(response) {
alert(response.d);
}
function pageLoad() {
$(".customerRow").contextMenu({ menu: 'myMenu' }, function (action, el, pos) { contextMenuWork(action, el, pos); });
$(".openmenu").contextMenu({ menu: 'myMenu', leftButton: true }, function (action, el, pos) { contextMenuWork(action, el.parent("tr"), pos); });
}
</script>
.cs
protected void UserModuleGridView_RowDatabond(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataTable dt = new DataTable();
dt = (DataTable)UserModuleGridView.DataSource;
int rowindex = e.Row.RowIndex;
e.Row.Attributes.Add("class", "customerRow");
}
}
[System.Web.Services.WebMethod]
public static string DeletegvEmpData(string UserModuleName)
{
string strmsg = string.Empty;
string constr = ConfigurationManager.ConnectionStrings["lseformsConnectionString"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
SqlCommand cmd = new SqlCommand("Delete [Antibiotic]
where UserModule_name=@UserModule_name", con);
con.Open();
cmd.Parameters.AddWithValue("@UserModule_name",
UserModuleName);
int retval = cmd.ExecuteNonQuery();
con.Close();
if (retval == 1)
strmsg = "true";
else
strmsg = "false";
return strmsg;
}
}
=@UserModule_name 要看你傳到後端的UserModule_name是不是你要刪的那筆吧~c#可以開debug很好查,不像其他語言 ![]()