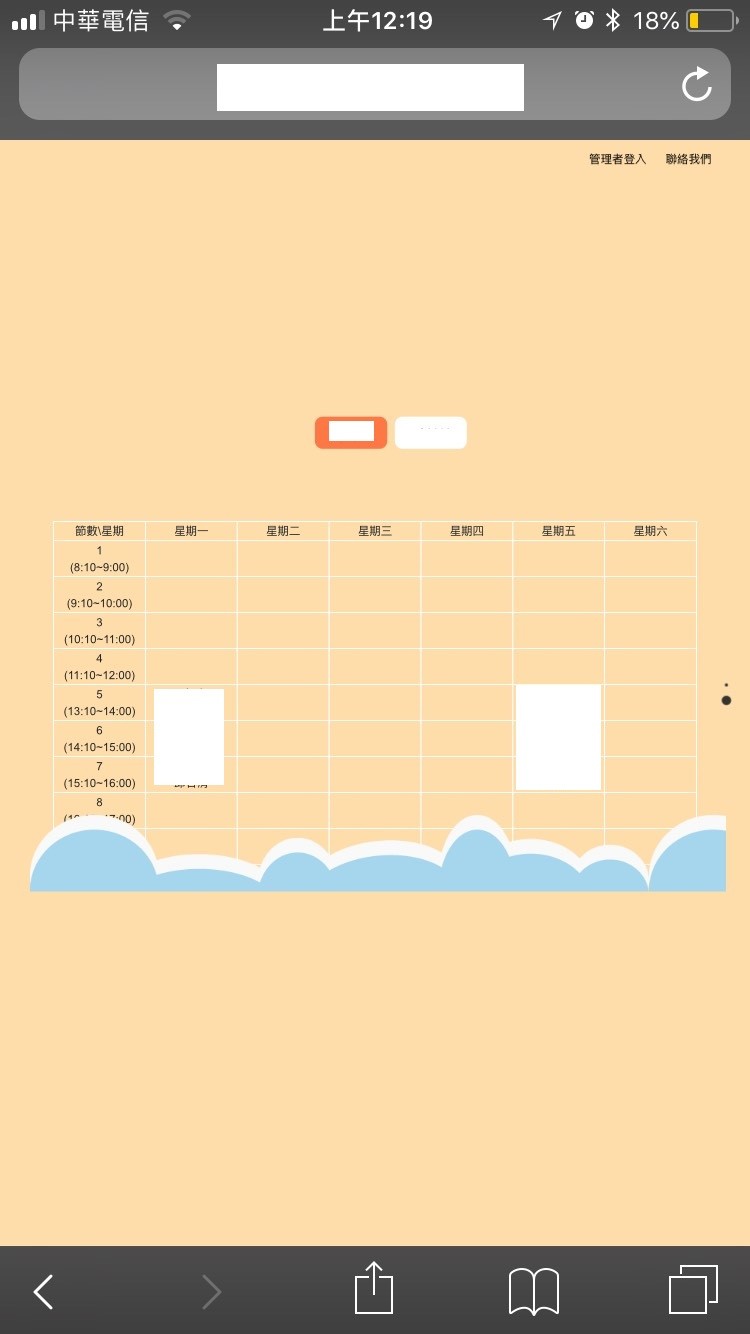
想請教我的手機是 apple s6(1334 x 750 像素),想把雲朵圖遮在課表下方,這張圖是OK的
我用我朋友的手機asus跟三星 i7 雲朵圖都可以遮住下方
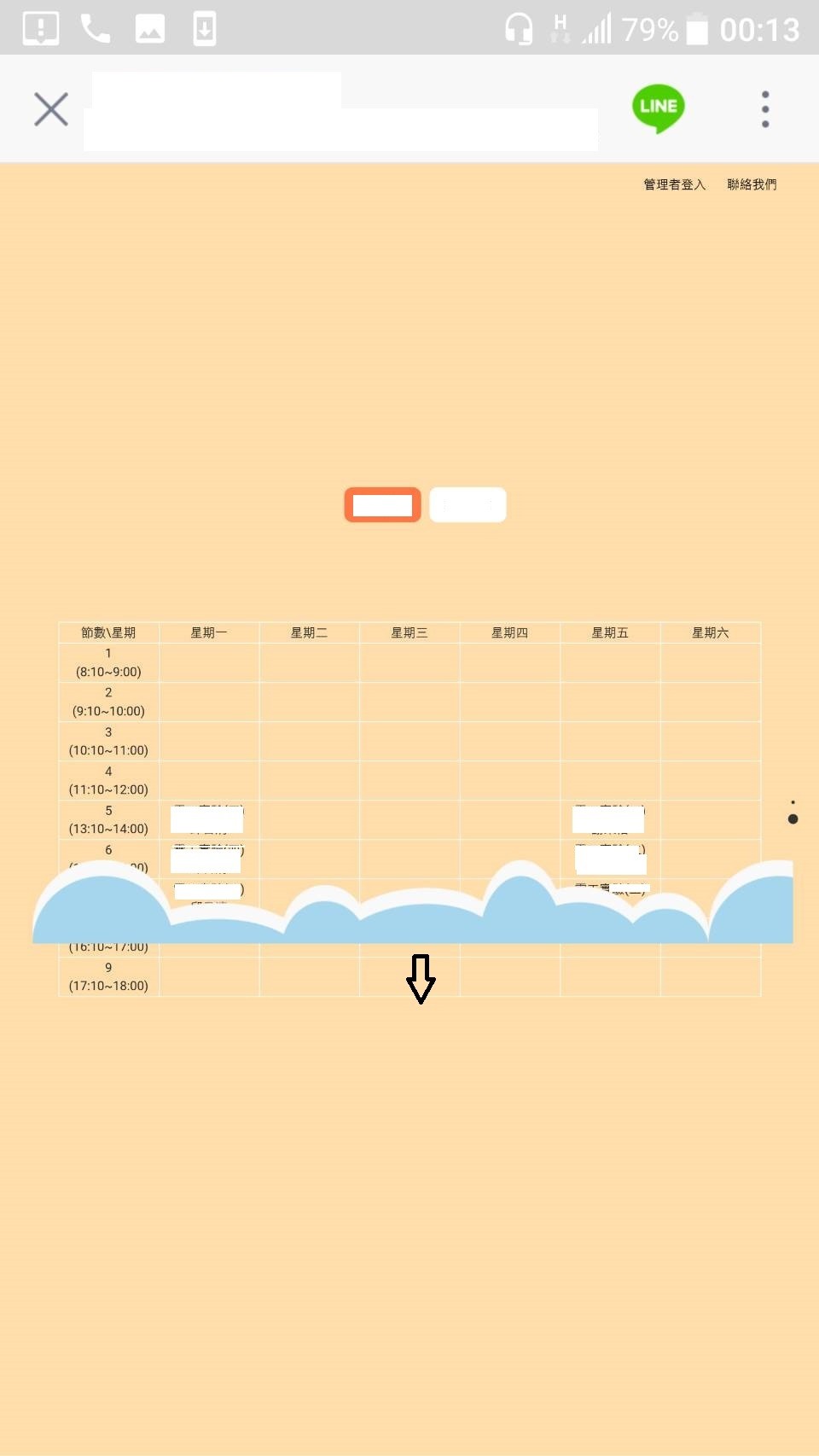
但用了htc 10 (2560 x 1440 像素),雲朵圖不能剛好遮在最下面底線縣,如下圖:
我用css寫了語法,2560px以上margin是95%,1000px以下是90%
但這只會htc雲朵圖的位置還是會一樣遮不住..
想請教甚麼問題跟解決方法 謝謝
@media screen and (max-width: 2560px) {
#footer{
width:910px;
height:160px;
background:url(image/cloudwind.png) ;
position:absolute;
margin:95% 4% 0%;
z-index:20;
background-size:100%;
background-repeat:no-repeat;
background-position:bottom center;
}
}
@media screen and (max-width: 1000px) {
#footer{
width:910px;
height:145px;
background:url(image/cloudwind.png) ;
position:absolute;
margin:90% 3% 0%;
z-index:20;
background-size:100%;
background-repeat:no-repeat;
background-position:bottom center;
}
}

作法很多,簡單示範一種:
css
table,
table tr td
{
border:1px black solid;
}
.out-div{
position:relative;
}
.in-div
{
position:absolute;
bottom:0px;
border:1px red solid;
width:200px;
height:80px;
}
.in-div img
{
width:200px;
height:80px;
}
html
<div class="out-div">
<table>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
<tr><td>表格內容</td><td>表格內容</td><td>表格內容</td><td>表格內容</td></tr>
</table>
<div class="in-div">
<img src="http://5.blog.xuite.net/5/d/8/5/23913647/blog_2032438/txt/33441302/0.jpg" />
<div>
<div>
你沒有使用以下屬性@@...
背景依區塊佔滿寬度
background-size:100%;
背景靠下置中
background-position:bottom center
背景不重複顯示
background-repeat:no-repeat