請教各位大大! 目前覺得我 JQ算還蠻熟的! 至少功能都可以做得出來!
最近看到網路上有課程!JavaScript ES6 有需要上這類個課程嗎?
我覺得我 JavaScript 是不太會,不常用!都用JQ
另外雖然比較想走後端! 但是工作還是要改到前端的東西!
想問的問題:
1.如上 我目前會 JQ還需要上 JavaScript ES6 ? (我是看他有一些api連結的實作!)
2.前、後端有大大可以分享一下 自己或目前看到不錯的技能樹給我參考嗎?
3.覺得我目前缺少把前端改漂亮技能! 但是猶豫會不會東學西學變很雜?!希望大神給點意見
LARAVEL 框架
資料庫設計 會的:(外鍵關聯、正規化、view) 學習中:(noSQL、觸發)
HTML / CSS 看得懂會改
JQ (JavaScript很少碰到)
Bootstrap (會用,但不會改成自訂的樣式)
架設伺服器只買過虛擬主機

個人覺得都可以試試看
多方面涉略,會發現共通點,還會有共鳴,很有趣!
以下是一些前端框架 個人 的見解與經驗分享。
個人最早是先學 Angular(非AngularJS),也可稱為「NG」,上手度比較簡單,初期學習曲線低,不過需要稍微理解 TypeScript,對未來也是有幫助的,此外 Angular 框架的架構比較統一性,沒有像 React 那麼多種變化,自由度沒React高,所以在尋找相關文章時,會比較容易找到答案。
現在 Angular已經來到 Angular6 了,雖然版本更新速度很快,但在使用上沒有太大差異導致相容問題,只要熬過前期的 TypeScript,是很好的選擇,除此之外也搭配 RxJS,個人覺得這個難度最高。
在就業方面,其實新創團隊使用 NG 的比例不高,用 mit.Jobs 搜尋就可以看出職缺數量,目前知道在臺灣地區,公司如果是使用 ASP.NET,大多都會選用 Angular,個人前公司就是使用 AngularJS(正在轉型使用 Angular),在公司規模部分,大公司選用 NG 機會比小公司來得高。
這個專案是本人練習實作的 i18n:angular-i18n-example,希望對你有幫助。
小評:
在 React 的部分,踢鐵板次數覺得比例最高,前期算很辛苦,早期使用Flux,目前大多 React 都會搭配 Redux 等等,處理資料流以及狀態的管理,目前也分支出許多版本,redux-saga、redux-observable,這類個人比較沒研究,無法完整提供資訊參考QQ。
而官方的範例其實是基礎框架,生態圈採自由發展的感覺,所以有很多種框架組成,對新手來說比較難以穩定挑選,對於熟練者來說,提供較大的組合自由度,這就要看團隊怎麼選用了,個人是選擇 dva ,在文件支援度頗多,也是以 react + redux 組合的,而最近 React + RxJS 也成為新話題的樣子。
另外如果想完整地學會 ES6,真心推薦學習 React,因為 ES6 使用比例相當高,而且相當豐富,也建議可以搭配這本由阮一峰所寫的電子書看看ECMAScript 6 入门,應該可以加速理解。
PS. 個人前期有一度放棄學,快熬不過去哈哈,不過有天發現這個萌新的小框架 hyperapp,稍微學習後,就會發現這根本是React迷你版,瞬間變得很好懂,大概就是一個突然開竅的轉捩點,如果踢到鐵板快放棄,不妨看看 ~
在就業方面,我想應該可以很明顯地看到,職缺相當多,起薪也很高,尤其是新創公司,所以也不用擔心找不到工作,但大公司應該會比較少比例才對,如果要進大公司,可能此種框架採用率會比較低。
另外一項好處就是,延伸學習到 RN(React Native),也會比較好上手。
這個專案是本人練習實作的 i18n:react-dva-i18n-example,希望對你有幫助。
小評:
個人只有在 Vue初期摸摸 TodoList,沒有深入研究,所以無法提供經驗建議分享QQ,
現在 Vue 已經很成熟了!而且 Vue 的話題最近很夯,
因為它的 Github 星星 數量超越 React
也許未來會成為主流 (?
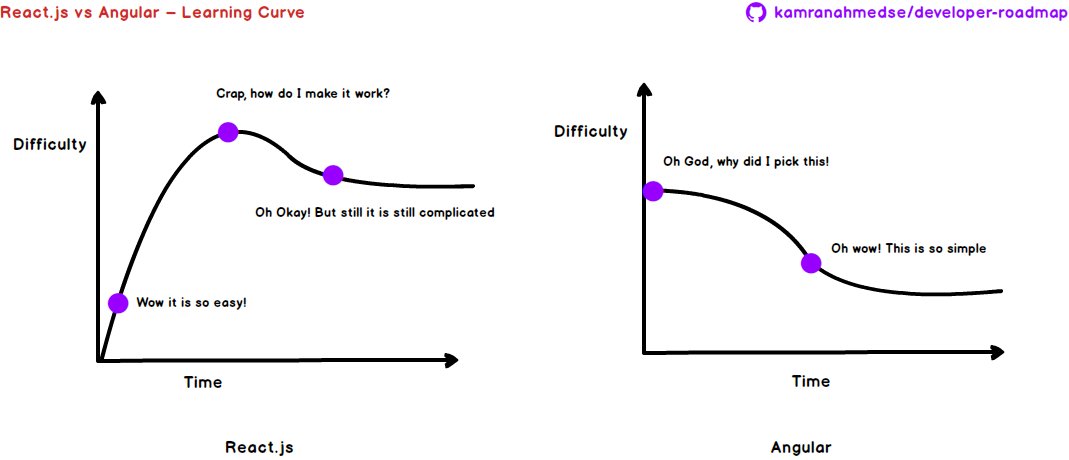
這張圖最近看到的,可以參考看看 ~

來源 https://twitter.com/manekinekko/status/1008685588587925504

加油 ~