各位大大好:
想請教一個問題
以下是我的程式碼
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title> test</title>
</head>
<body>
<div class="container-fluid">
<font color="green" size="15"> 熱門產品</font>
</div>
<hr color="#00FF00" size="5" width="100%">
<div id="footer" >
<div class="col-md-4">
<font color="green" size="15"> welcome</font>
</div>
</div>
</body>
</html>
其中
<hr color="#00FF00" size="5" width="100%">
應該要是一條綠色的分隔線,但是我都一直顯現不出來,都只會顯現出若有似無的灰線
我發現只要把
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
這行拿掉,線就會變綠色的
但是我不可能為了一條線把這行刪掉阿......
請問有甚麼方法可以解決這問題呢?
謝謝

加入這段
<style>
hr{
border-top: 5px solid #00FF00;
}
</style>
一定要在bootstrap.css之後喔!
這樣才能蓋掉他的css
謝謝homura
我一直以為用普通的html就可以覆蓋
原來只能用CSS語法嗎?
cool3690
好像瀏覽器都會預設抓css為優先
還有還能這樣寫
<hr style="border-top: 8px solid #00FF00;">
只是這樣有個缺點
每個標籤裡都有css看起來會很亂
所以通常會在獨立做一個css檔當自訂用
了解,謝謝囉
你好:
想再問個問題,我想把css和html分開所以我寫了一個
style.css
然後在test.jsp程式中加入
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="style.css">
但他的綠線就不見了......
我已經把style.css放後面了....
難道東西不能分開寫嗎?
謝謝
cool3690
我試可以耶
是不是有cache暫存?Ctrl+F5看看
還是不行貼一下你的style.css
真的不行耶,即使我已經把快取都清掉了...
我css還只先寫這樣試試就不行了..
#hr{
border-top: 5px solid #006633;
}
cool3690
你用了ID選擇器...
我幫你補充一個基本概念
.hr{} // class
#hr{} // ID
hr{} // 直接給html屬性
所以你的hr應該改成下面這樣
<hr ID="hr">
報告:
經實驗發現了一個問題,
我有2個網頁,一個成功一個不成功
其中不成功的那個是index.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="styles.css">
<title>JSP</title>
<script>
$(document).ready(function () {
$("#footer").load("public/foot.html");
});
</script>
</head>
<body>
hello
<div id="footer" ></div>
</body>
</html>
我load的foot.html
<body>
<hr ID="hr">
test
cool3690
那應該是路徑問題
F12開一下Console檢查一下吧

我的test.jsp index.jsp都放在一樣的地方.....
所以路徑複製過來應該是OK的吧?
cool3690
你不使用load可以嗎?
直接放在裡面
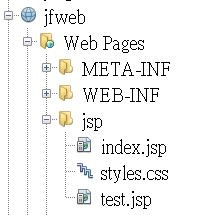
已解決,真的是路徑問題!!
明明都在同個資料夾,index.jsp卻要jsp/styles.css才可以....
謝謝大大