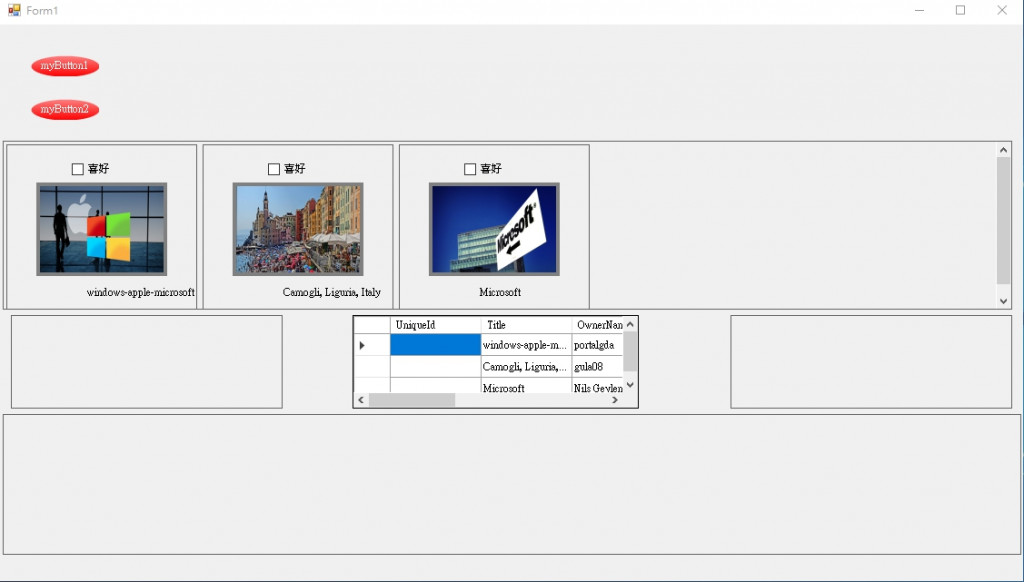
最近在做一個項目,點選mybutton2之後上面的flowlayoutpanel會出現圖片,之後打勾,被勾選的圖片會加入下方flowlayoutpanel裡,外觀如下

這是我button裡的程式碼
List<PhotoDataItem> photolist = PhotoDataSource.Search(SearchTerm: "Microsoft",results:3);
this.dataGridView1.DataSource = photolist;
for (int i = 0; i <= photolist.Count - 1; i++)
{
MyItemTemplate x = new MyItemTemplate();
x.Desc = photolist[i].Title;
x.ImageURL = photolist[i].ImagePath;
this.flowLayoutPanel3.Controls.Add(x);
Application.DoEvents();
}
這是我MyItemTemplate類別裡的程式碼
public string Desc
{
set
{
label1.Text = value;
}
}
public byte[] ImageBytes
{
set
{
System.IO.MemoryStream ms = new System.IO.MemoryStream(value);
this.pictureBox1.Image = Image.FromStream(ms);
}
}
public string ImageURL
{
set
{
this.pictureBox1.Load(value);
}
}
public MyItemTemplate()
{
InitializeComponent();
this.pictureBox1.MouseEnter += PictureBox1_MouseEnter;
this.pictureBox1.MouseLeave += PictureBox1_MouseLeave;
this.pictureBox1.MouseClick += PictureBox1_MouseClick;
}
private void PictureBox1_MouseClick(object sender, MouseEventArgs e)
{
if (checkBox1.Checked)
{
}
}
private void label1_Click(object sender, EventArgs e)
{
}
private void PictureBox1_MouseLeave(object sender, EventArgs e)
{
this.pictureBox1.BackColor = Color.Gray;
this.pictureBox1.Width -= 8;
this.pictureBox1.Height -= 8;
}
private void PictureBox1_MouseEnter(object sender, EventArgs e)
{
this.pictureBox1.BackColor = Color.Red;
this.pictureBox1.Width += 8;
this.pictureBox1.Height += 8;
}
我目前想到是用mouseclick這個事件並在裡面用checkbox.check來判斷有無勾選
我在裡面加個messagebox.show("有選到");這段有出現有選到這三個字,我想我沒想錯
那請問我該怎麼打才能把他加入到flowlayoutpanel裡?

請參考
//改為全域物件
List<PhotoDataItem> photolist = PhotoDataSource.Search(SearchTerm: "Microsoft",results:3);
private void PictureBox1_MouseClick(object sender, MouseEventArgs e)
{
foreach(int index in checkBox1.CheckedIndices)
{
for (int i = 0; i <= photolist.Count - 1; i++)
{
if(index == i){
MyItemTemplate x = new MyItemTemplate();
x.Desc = photolist[i].Title;
x.ImageURL = photolist[i].ImagePath;
this.flowLayoutPanel.Controls.Add(x);
}
}
}
}
不好意思,請問那個改成全域物件是?
放到event外面, 讓其他事件也能讀到photolist的資料
然後在請問有checkBox1.CheckedIndices這段嗎?
我只有看到CheckedListBox.CheckedIndices這段
CheckedListBox.CheckedIndices這段? checkBox1這不是你的checkBox物件嗎?
對阿,但我後面並沒有CheckedIndices這個選項,我後來查了一下
只有CheckedListBox後面才有.CheckedIndices這句