不好意思打擾一下,
我現在在嘗試使用繼承BaseAdapter的方法實作ListView,
照著書上的方法做,
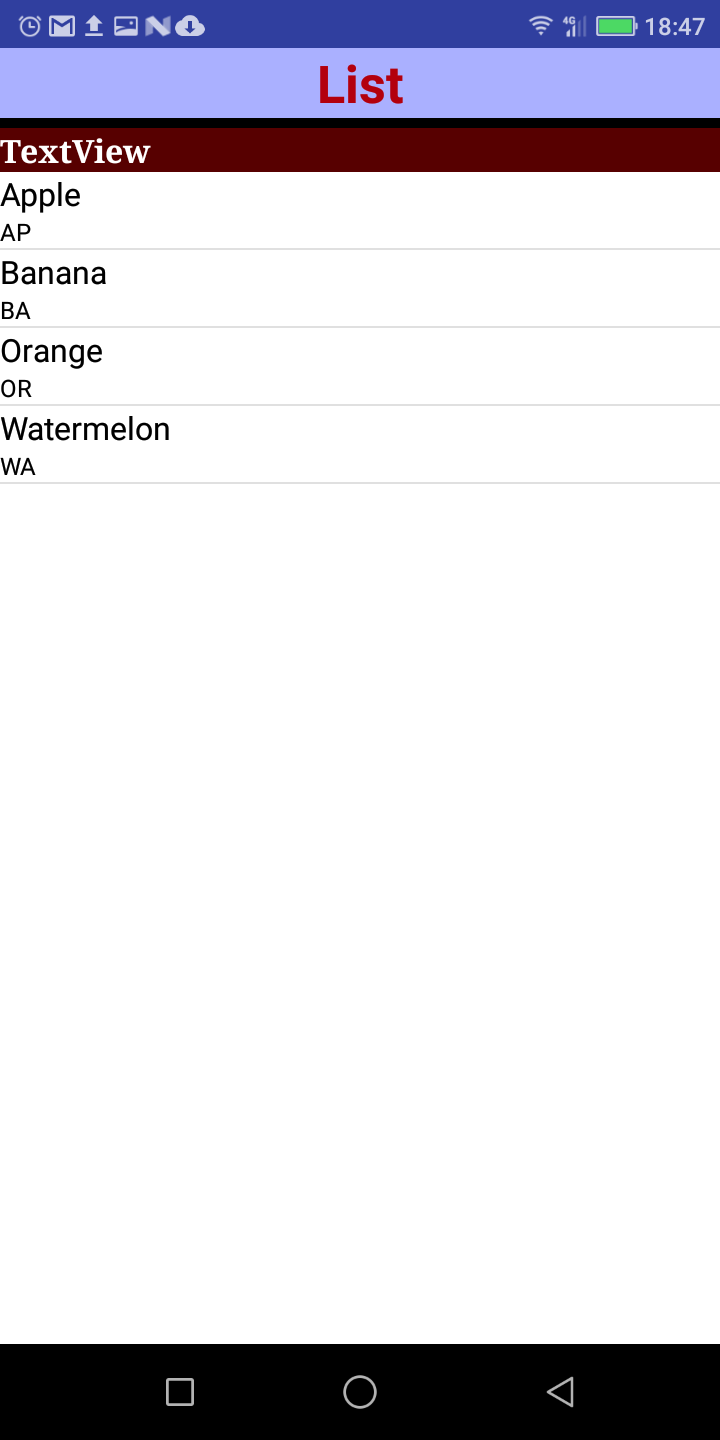
但就是沒有出現ListView的內容,
但是Log有跑到getView()的地方,
看了好幾次看起來設定跟書上都一樣,
網路上看到的方法也都跟書上一樣,
不知道是有改版還是什麼原因,
我把我的程式碼PO出來,
麻煩大大播空幫忙看一下,
謝謝~
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#000000">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#b3000d"
android:gravity="center_vertical|center_horizontal"
android:textSize="26dp"
android:background="#aab0ff"
android:textStyle="bold"
android:layout_marginBottom="5dp"
android:text="List" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#570000">
<TextView
android:id="@+id/tv2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:gravity="center_vertical|left"
android:textSize="16dp"
android:textStyle="bold"
android:typeface="serif"
android:text="TextView" />
</RelativeLayout>
<ListView
android:id="@+id/lv_country"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:cacheColorHint="#00000000"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.user.test;
import android.app.Activity;
import android.app.ListActivity;
import android.app.PendingIntent;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends Activity {
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//取得控制項物件
initViews();
//初始化資料
initDatas();
//設定監聽事件
setListensers();
}
private void initViews()
{
listView = (ListView)findViewById(R.id.lv_country);
}
private void initDatas()
{
listView.setAdapter(new EfficientAdapter(this));
}
private void setListensers()
{
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), "你點選的項目為: " + Integer.toString(position), Toast.LENGTH_LONG).show();
}
});
}
}
row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/myImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_launcher" />
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/myTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="16dp"
android:text="大標題" />
<TextView
android:id="@+id/myTextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="12dp"
android:text="小標題" />
</LinearLayout>
</LinearLayout>
EfficientAdapter.java
package com.example.user.test;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class EfficientAdapter extends BaseAdapter {
private String TAG = "自訂Adapter";
public static String[] fruit = {"Apple", "Banana", "Orange", "Watermelon"};
public static String[] fruit_nickname = {"AP", "BA", "OR", "WA"};
private LayoutInflater mInflater;
public EfficientAdapter(Context context)
{
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount(){
Log.w(TAG, "取得數量: " + fruit.length);
return fruit.length;
}
@Override
public Object getItem(int position){
Log.w(TAG, "取得Item: " + fruit.length);
return position;
}
@Override
public long getItemId(int position){
Log.w(TAG, "取得ItemId: " + fruit.length);
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder holder;
if(convertView == null)
{
convertView = mInflater.inflate(R.layout.row, null);
holder = new ViewHolder();
holder.text1 = (TextView)convertView.findViewById(R.id.myTextView1);
holder.text2 = (TextView)convertView.findViewById(R.id.myTextView2);
convertView.setTag(holder);
}
else
{
holder = (ViewHolder)convertView.getTag();
}
holder.text1.setText(fruit[position]);
holder.text2.setText(fruit_nickname[position]);
convertView.setTag(holder);
Log.w(TAG, "寫入資料: " + position + ", " + fruit[position] + ", " + fruit_nickname[position]);
return convertView;
}
static class ViewHolder
{
public TextView text1;
public TextView text2;
}
}

第二個LinearLayout屬性長寬match_parent改wrap_content
row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/myImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_launcher_background" />
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/myTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="16dp"
android:text="大標題" />
<TextView
android:id="@+id/myTextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="12dp"
android:text="小標題" />
</LinearLayout>
</LinearLayout>
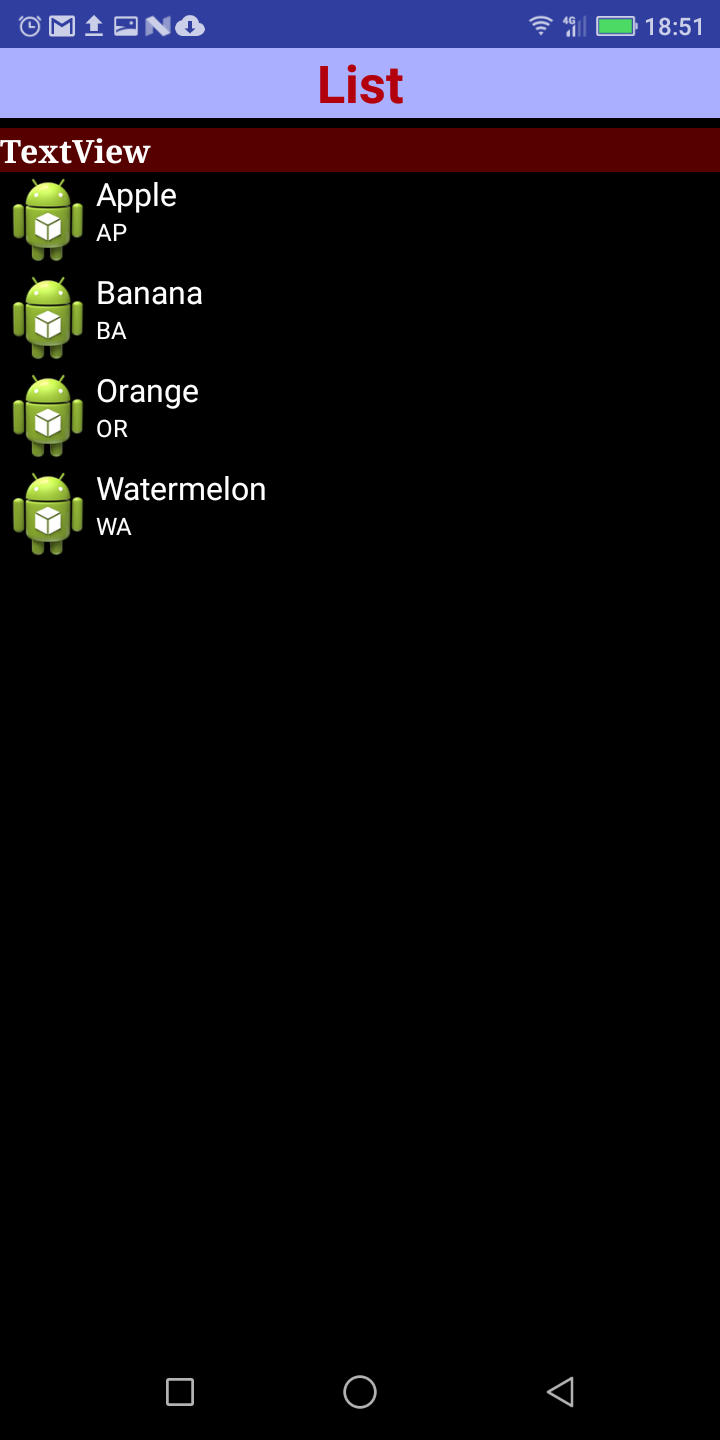
真的可以了,
但是為什麼圖片出不來呢?
明明是有圖片的...
話說,
我這程式不知道去哪裡抄的...
改成android:src就可以了...
通常我是習慣用src或者background所以也沒遇過哈哈
如果class繼承的是AppcompatActivity
那使用app:srcCompat應該是沒問題的
那由於繼承的是Activity所以請使用src or background
(應該是這樣
莓莓( • ` v´• )
是這樣嗎?
我再試試...
小魚
剛回家稍微查詢了一下跟測試
如果繼承AppcompatActivity的確app:srcCompat所指定的內容會出現
繼承activity的則不會顯示
app:srcCompat是api23以後為了另外支援向量圖而產生的新方法
https://android-developers.googleblog.com/2016/02/android-support-library-232.html
(其實平常真的不會用到 所以也是長知識惹)
莓莓( • ` v´• )
試了一下,
的確是可以的..
原來那算是比較新版的,
因為我的Android Studio是比較新版的,
自動產生的Activity都是繼承自AppCompatActivity,
只是我照書上的內容操作所以都改成Activity了...