目前查看CKEditor4官方的好像是要使用他提供的雲端來做圖片儲存...
可是我想要使用CKEditor4上傳圖片後 將圖片儲存到本機端的資料夾
有使用CKEditor5去做,圖片上傳是可以,但它的功能完整度太少了..
所以決定又跳回到4來做 但圖片上傳的部分設定 有點看不懂QAQ
請各位大大求救教學一下.....

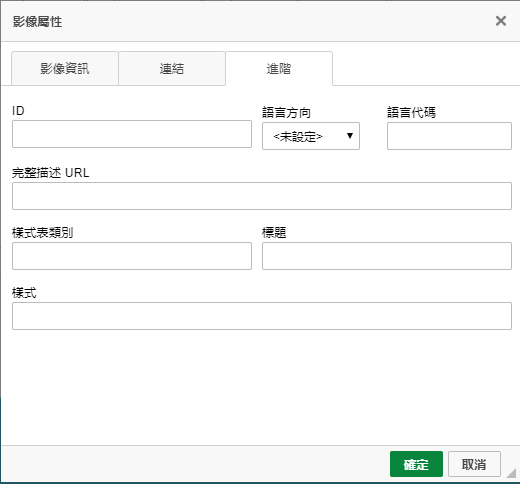
我這邊都會是進階 不向官方文案所示是 上傳.....

下面是我研究過程
先看圖片他內容是什麼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test img</title>
<script src="ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
<body>
<div id="edt1"></div>
<button id="bt">顯示內容</button>
<div id="out"></div>
<script>
CKEDITOR.replace('edt1');
document.getElementById("bt").addEventListener("click",(evt)=>{
var out=document.getElementById("out");
var data=CKEDITOR.instances['edt1'].getData();
out.textContent=data;
});
</script>
</body>
</html>
發現 <img alt="" src="blob:null/d1876269-f279-4332-a593-1916341543ba"...>
這是 Object URL
所以寫個函式把 Object URL 轉回 blob 來處理
function getBinaryDataFromBlobURL(blobURL,callback)
{
var xhr=new XMLHttpRequest();
xhr.open('GET',blobURL);
xhr.responseType="blob";
xhr.onreadystatechange=function (){
if(this.readyState==4){
if(this.status==200){
callback(this.response));
}
}
}
xhr.send();
}
這樣就取得原檔案的 blob 了
剛剛發現 getBinaryDataFromBlobURL 有寫錯,已修正。
下面這是完整程式碼
可以上傳圖檔到自己的伺服器
只是 demo 方法,所以只能做到簡單的事情:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ckeditor 上傳圖檔</title>
<script src="ckeditor/ckeditor.js" type="text/javascript"></script>
</head>
<body>
<div id="edt1"></div>
<button id="bt">上傳</button>
<div id="out"></div>
<script src="main.js" type="text/javascript"></script>
</body>
</html>
main.js
CKEDITOR.replace('edt1');
document.getElementById("bt").addEventListener("click",(evt)=>{
var out=document.getElementById("out");
var data=CKEDITOR.instances['edt1'].getData();
var blobURL=data.match(/<img[^>]+src=\"(blob:[^\"]+)\"/);
if(blobURL)
{
blobURL=blobURL[1];
getBinaryDataFromBlobURL(blobURL,(blob)=>{
sendToServer(blob);
});
}
});
function getBinaryDataFromBlobURL(blobURL,callback)
{
var xhr=new XMLHttpRequest();
xhr.open('GET',blobURL);
xhr.responseType="blob";
xhr.onreadystatechange=function (){
if(this.readyState==4){
if(this.status==200){
callback(this.response);
}
}
}
xhr.send();
}
function sendToServer(blob)
{
var formData=new FormData();
formData.append("imgData",blob);
var xhr=new XMLHttpRequest();
xhr.open('POST','reciver.php');
xhr.onreadystatechange=function (){
if(xhr.readyState==4){
if(xhr.status==200){
console.log("ok"+this.response);
} else {
console.log("error"+this.response);
}
}
}
xhr.send(formData);
}
reciver.php
<?php
if(!isset($_FILES['imgData'])){
http_response_code(406);
exit(json_encode($_FILES));
}
$img=$_FILES['imgData'];
var_dump($img);
move_uploaded_file($img['tmp_name'],"test.png");