大家好:
想請教大家一個問題
因為東西很多,每次找東西都很困難
所以我想做分類,讓人可以快速找到
我想分成3類:文具,食品,電器(check box)
底下的商品是下拉式選單
我希望我按checkbox 食品時,底下的下拉式選單就會自動出現食品
(因為我發現我都還要按確定選單才會改變,但我希望按checkbox就=確定)
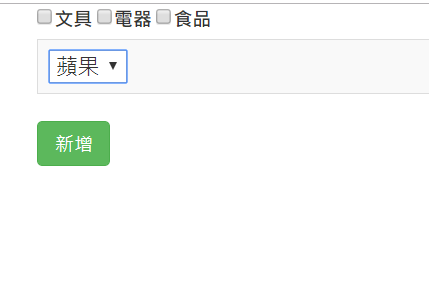
以下是我的圖示

以下是我的程式碼(還在修改中.....)
<?php
require_once("db.php");
$choose = $_POST ['choose'];
$pro_id = $_POST['pro1'];
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<input type="checkbox" name="choose[]" value="文具"><label>文具</label>
<input type="checkbox" name="choose[]" value="電器"><label>電器</label>
<input type="checkbox" name="choose[]" value="食品"><label>食品</label>
<form id="form1" name="form1" method="post" action="chein.php" >
<select name="pro1">
<? $sql = mysqli_query($db, "SELECT * FROM pro where pro='$choose'");
if (mysqli_num_rows($sql) > 0 ) {
while($row=mysqli_fetch_array($sql)){
?>
<option value="<?= $row['pro_id']?>"><?=$row['name']?></option>
<?
}
}
?>
</select>
<input type = "submit" name = "login" value = "新增" >
</form>
</div>
</body>
</html>
謝謝大家

先說一下你的checkbox為什麼在form外面
這樣傳不回去
如果你想checkbox一改變就回傳
你要拆成2步
第一步是把你的check加入監聽,這樣你checkbox一有變化就會觸發event
參考這篇
https://stackoverflow.com/questions/14544104/checkbox-check-event-listener
第二步就是checkbox改變觸發後你要把你的form自動回傳
document.getElementById('form1').submit()
補充一下如果你想作成不需要整個頁面刷新
要把第2步改成ajax的方式,然後得到資料填回你的select元素裡
看你要怎麽做,
我現在新開發的網站,
整個網站連一個form都沒有,
基本上就是有點前後端分離的概念,
要資料的時候全部都是Ajax, Fetch ... ...
然後你就會問,
Ajax是什麼,
我跟你說,
我不懂也都是去找谷先生問的,
你去問他吧...