https://ithelp.ithome.com.tw/questions/10192904
這是我前幾天問的問題,這第一步功能已經實現出來,接下來打算追加一個新的
textboxarea

目前是按下按鈕兩個textboxarea 都會帶入值,我該如何判斷游標在哪才會把值帶入
游標所在的textbox裡?
這是我目前的程式碼
HTML
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
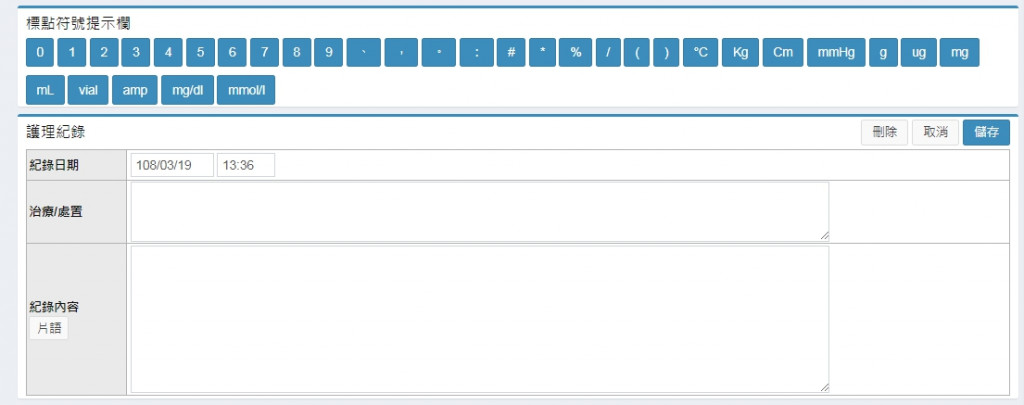
<h3 class="box-title">標點符號提示欄</h3> <div class="result-number"> </div>
</div><!-- /.box-header -->
<div class="box-body">
<button type="button" class="btn btn-primary textBtn">0</button>
<button type="button" class="btn btn-primary textBtn">1</button>
<button type="button" class="btn btn-primary textBtn">2</button>
<button type="button" class="btn btn-primary textBtn">3</button>
<button type="button" class="btn btn-primary textBtn">4</button>
<button type="button" class="btn btn-primary textBtn">5</button>
<button type="button" class="btn btn-primary textBtn">6</button>
<button type="button" class="btn btn-primary textBtn">7</button>
<button type="button" class="btn btn-primary textBtn">8</button>
<button type="button" class="btn btn-primary textBtn">9</button>
<button type="button" class="btn btn-primary textBtn">、</button>
<button type="button" class="btn btn-primary textBtn">,</button>
<button type="button" class="btn btn-primary textBtn">。</button>
<button type="button" class="btn btn-primary textBtn">:</button>
<button type="button" class="btn btn-primary textBtn">#</button>
<button type="button" class="btn btn-primary textBtn">*</button>
<button type="button" class="btn btn-primary textBtn">%</button>
<button type="button" class="btn btn-primary textBtn">/</button>
<button type="button" class="btn btn-primary textBtn">(</button>
<button type="button" class="btn btn-primary textBtn">)</button>
<button type="button" class="btn btn-primary textBtn">°C</button>
<button type="button" class="btn btn-primary textBtn">Kg</button>
<button type="button" class="btn btn-primary textBtn">Cm</button>
<button type="button" class="btn btn-primary textBtn">mmHg</button>
<button type="button" class="btn btn-primary textBtn">g</button>
<button type="button" class="btn btn-primary textBtn">ug</button>
<button type="button" class="btn btn-primary textBtn">mg</button>
<p></p>
<button type="button" class="btn btn-primary textBtn">mL</button>
<button type="button" class="btn btn-primary textBtn">vial</button>
<button type="button" class="btn btn-primary textBtn">amp</button>
<button type="button" class="btn btn-primary textBtn">mg/dl</button>
<button type="button" class="btn btn-primary textBtn">mmol/l</button>
</div>
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<div class="row">
<div class="col-md-12">
@using (Html.BeginForm("AddOrUpdate", "HDNurseRecord", new { area = "HDNurse" }, FormMethod.Post, new { @class = "form-inline" }))
{
@Html.HiddenFor(m => m.PatScheduleGuid)
@Html.HiddenFor(m => m.GUID)
@Html.HiddenFor(m => m.CID)
@Html.HiddenFor(m => m.PAT_GUID)
@Html.HiddenFor(m => m.NURSE_EMP_ID)
@Html.HiddenFor(m => m.CRE_UID)
@Html.HiddenFor(m => m.MOD_UID)
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">護理紀錄</h3>
<button type="submit" class="btn btn-primary pull-right">儲存</button>
<button type="button" class="fn-back btn btn-default pull-right btn-right-margin">取消</button>
@if (EditMode == Constants.EditMode_Edit)
{
// 新增模式不會有刪除按鈕
<button type="button" class="fn-delete btn btn-default pull-right btn-right-margin"
data-uid="@Model.GUID" data-tip="">
刪除
</button>
}
</div><!-- /.box-header -->
<div class="box-body">
<div class="form-flex-container">
<div class="row-flex">
<div class="col-label">
<label class="control-label">紀錄日期</label>
</div>
<div class="col-input">
@Html.TextBoxFor(m => m.RecordDateString, new { @class = "form-control datepicker" })
@Html.TextBoxFor(m => m.RecordTimeString, new { @class = "form-control timepicker" })
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">治療/處置</label>
</div>
<div class="col-input">
@Html.TextAreaFor(m => m.ORDER_CONTENT, new { @class = "form-control", @rows = "3", @style = "width:80%;",@id="OrderContent" })
</div>
</div><!-- /.row -->
<div class="row-flex">
<div class="col-label">
<label class="control-label">
紀錄內容
<button type="button" name="AddRecrod" data-content="@Model.CONTENT" class="fn-phrase btn btn-default" data-toggle="modal" data-target="#Phrase_Dialog">片語</button>
</label>
</div>
<div class="col-input">
@Html.TextAreaFor(m => m.CONTENT, new { @class = "form-control", @rows = "8", @style = "width:80%;", @id = "DescContest",})
</div>
</div><!-- /.row -->
</div><!-- /.form-flex-container -->
</div><!-- /.box-body -->
</div><!-- /.box -->
}<!-- /.form -->
</div><!-- /.col -->
</div><!-- row -->
JQUERY
$(function () {
$('.textBtn').click(function () {
var text = $(this).text()
$('#DescContest').insertAtCaret(text);
//$('#OrderContent').insertAtCaret(text);
})
//依游標所在處插入文字↓↓
$.fn.extend({
insertAtCaret: function (myValue) {
this.each(function () {
if (document.selection) {
//IE用
this.focus();
var sel = document.selection.createRange();
sel.text = myValue;
this.focus();
} else if (this.selectionStart || this.selectionStart == '0') {
//其他瀏覽器用
var startPos = this.selectionStart;
var endPos = this.selectionEnd;
var scrollTop = this.scrollTop;
this.value = this.value.substring(0, startPos) +
myValue + this.value.substring(endPos, this.value.length);
this.focus();
this.selectionStart = startPos + myValue.length;
this.selectionEnd = startPos + myValue.length;
this.scrollTop = scrollTop;
} else {
this.value += myValue;
this.focus();
}
});
return this;
}
});
})
