
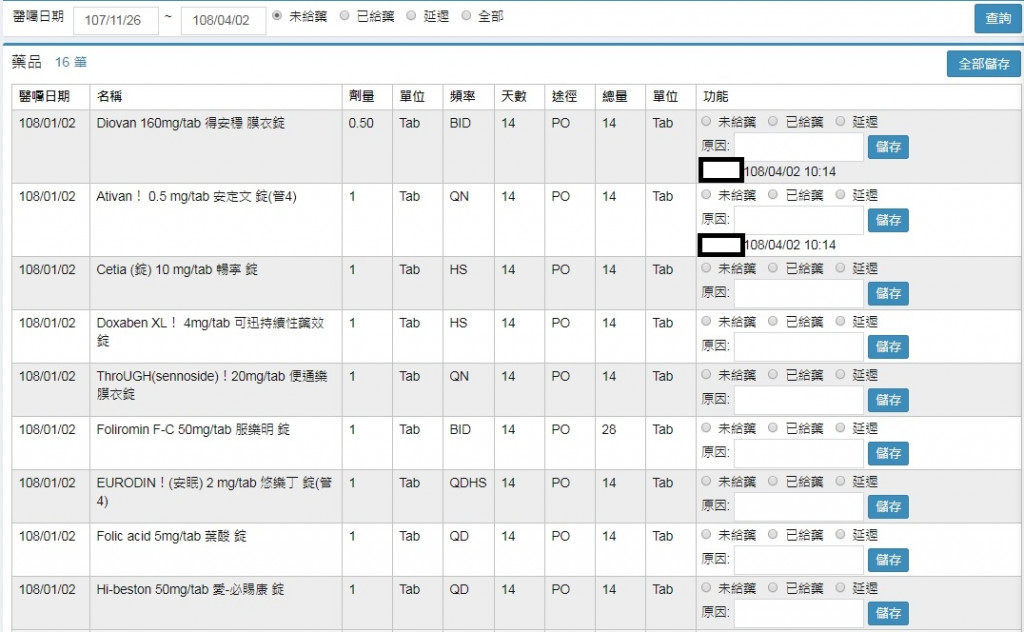
這是我的一個表單,按下儲存後可以儲存我選的radiobutton選項及裡面的原因
下面則是會跑出相關人員的姓名及日期
今天想做一個按下全部儲存就可以將所有資料一起儲存的功能
想請問這個功能該如何實現?
這是他的html
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header">
<h3 class="box-title">藥品</h3> <div class="result-number"> @Model.lstMED.Count 筆</div>
<button class="fn-edit btn btn-primary btnsaveall">全部儲存</button>
</div><!-- /.box-header -->
<div class="box-body">
<table id="dataTableDrug" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th style="width:8%">醫囑日期</th>
<th style="width:25%">名稱</th>
<th style="width:5%">劑量</th>
<th style="width:5%">單位</th>
<th style="width:5%">頻率</th>
<th style="width:5%">天數</th>
<th style="width:5%">途徑</th>
<th style="width:5%">總量</th>
<th style="width:5%">單位</th>
<th class="table-col-func">功能</th>
</tr>
</thead>
<tbody>
@if (Model.lstMED.Count == 0)
{
}
else
{
for (int i = 0; i < Model.lstMED.Count; i++)
{
<tr>
<td>@DateHelper.ToDate(Model.lstMED[i].OdrDate)</td>
<td>@Model.lstMED[i].PrdName</td>
<td>@Model.lstMED[i].Dose</td>
<td>@Model.lstMED[i].DoseUnit</td>
<td>@Model.lstMED[i].Frequency</td>
<td>@Model.lstMED[i].Day</td>
<td>@Model.lstMED[i].RouteUsage</td>
<td>@Model.lstMED[i].TotalAmount</td>
<td>@Model.lstMED[i].TotalAmountUnit</td>
<td class="table-btn-func">
@*<div class="col-input col-inner-wrapper">*@
<div class="icheck-row input-group-others">
<label>
@Html.RadioButtonFor(m => m.lstMED[i].ExecStatus, "N", new { @class = "fn-rdo" + Model.lstMED[i].GUID, data_guid = Model.lstMED[i].GUID })
未給藥
</label>
<label>
@Html.RadioButtonFor(m => m.lstMED[i].ExecStatus, "Y", new { @class = "fn-rdo" + Model.lstMED[i].GUID, data_guid = Model.lstMED[i].GUID })
已給藥
</label>
<label>
@Html.RadioButtonFor(m => m.lstMED[i].ExecStatus, "D", new { @class = "fn-rdo" + Model.lstMED[i].GUID, data_guid = Model.lstMED[i].GUID })
延遲
</label>
<br />
原因:
@Html.TextBoxFor(m => m.lstMED[i].Note, new { @class = "fn-note" + Model.lstMED[i].GUID + " form-control", data_guid = Model.lstMED[i].GUID, style = "width:50%;" })
<button data-guid="@Model.lstMED[i].GUID" class="fn-edit btn btn-primary " data-toggle="modal">儲存</button>
<div id="@Model.lstMED[i].GUID"><div>@Model.lstMED[i].ExecutorName @DateHelper.ToDateTime(Model.lstMED[i].ExecutionDatetime)</div></div>
</div>
@*</div>*@
</td>
</tr>
}
}
</tbody>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
Jquery
$(function () {
//$('#dataTableLab').DataTable($base.getDataTablesOptions());
$('.datepicker').datepicker();
var dtOptions = $base.getDataTablesOptions();
dtOptions.drawCallback = function (settings) {
$('.fn-edit').on('click', function () {
var guid = $(this).attr('data-guid');
var ExecStatus = $(".fn-rdo" + guid + ":checked").val();
var Note = $(".fn-note" + guid).val();
if (ExecStatus == null) { ExecStatus = ""; }
//alert(guid + ':' + ExecStatus + ':' + Note);
$.ajax({
async: false,
cache: false,
type: "POST",
url: "@(Url.Action("EditGiveDrug", "Execution", new { area = "HDOrders" }))",
data: { id: guid, execstatus: ExecStatus, note: Note },
success: function (data) {
ret = data;
$('#' + guid).children().remove();
$('#' + guid).append("<div>" + data + "</div>");
},
error: function () {
alert('error');
}
});
});
controller(畫面顯示)
public ActionResult GiveDrug(ReceiveOrderViewModel model)
{
if (!HasSelectedPatient()) return RedirectToSelectPatient();
PatInfoSession pat = SessionPatInfo();
UserInfoSession user = SessionUserInfo();
ExecutionService Srv = new ExecutionService();
model.CheckDate();
Srv.SmartUpdateMedOrder(user.CID, pat.PatNo, pat.PatGuid, model.SearchType, model.OdrDateS, model.OdrDateE);
model.lstMED = Srv.FindMedOrderDtosForGiveDrug(user.CID, pat.PatGuid, MedOrderType.MED, model.SearchType, model.OdrDateS, model.OdrDateE);
//DEMO HIS
//model.lstMED = Srv.FindMedOrderDtosForReceiveWS(user.CID, pat.PatNo, pat.PatGuid, MedOrderType.MED, model.SearchType, model.OdrDate);
return View(model);
}
controller(新增及編輯)
public string EditGiveDrug(string id, string execstatus, string note)
{
string ret = "";
UserInfoSession user = SessionUserInfo();
ExecutionService Srv = new ExecutionService();
MedOrderDto dto = Srv.FindMedOrderDto(id);
dto.ExecStatus = execstatus;
dto.Note = note;
dto.Executor = user.UserEmpID;
dto.ExecutionDatetime = DateTime.Now;
dto.ModUid = user.UserID;
dto.ModDate = dto.ExecutionDatetime;
bool flag = Srv.UpdateMedOdr(dto.ToEntity());
if (flag)
{
string EmpNM = Srv.setEmpName(user.CID, dto.Executor);
ret = string.Format("{0} {1}", EmpNM, DateHelper.ToDateTime(dto.ExecutionDatetime));
}
else
{
ret = "儲存失敗。";
}
return ret;
}
目前我是這樣寫
public JsonResult FindAlldata(ReceiveOrderViewModel model)
{
ExecutionService Srv = new ExecutionService();
PatInfoSession pat = SessionPatInfo();
UserInfoSession user = SessionUserInfo();
model.lstMED = Srv.FindMedOrderDtosForGiveDrug(user.CID, pat.PatGuid, MedOrderType.MED, model.SearchType, model.OdrDateS, model.OdrDateE);
return Json(model);
}
JQUERY
$('.btnsaveall').on('click', function () {
var guid = $(this).attr('data-guid');
var ExecStatus = $(".fn-rdo" + guid + ":checked").val();
var Note = $(".fn-note" + guid).val();
if (ExecStatus == null) { ExecStatus = ""; }
$.ajax({
async: false,
cache: false,
type: "POST",
url: "@(Url.Action("FindAlldata", "Execution", new { area = "HDOrders" }))",
data: { id: guid, execstatus: ExecStatus, note: Note },
content: 'application/json',
dataType: 'json',
success: function (data) {
ret = data;
$('#' + guid).children().remove();
$('#' + guid).append("<div>" + data + "</div>");
},
error: function () {
alert('error');
}
});
})
這樣只有跑出error,我自己也知道我想錯了,所以想求個解,謝謝

實在看不懂你要啥功能,也懶得看一堆的程式碼。
如果真的按下一個鍵全部儲存按鈕都觸發的話:
$('.btnsaveall').on('click', function () {
$('.fn-edit').trigger('click')
})
不過這樣會觸發大量的request,慎用。
建議是再寫個真正送出全部資訊,然後分批儲存的方法。
最速解XD
因為工作到一半,看到別人一堆的程式碼,又沒把問題整理清楚,就很頭痛。
乾脆弄個最髒但是最快的解了。XD
真是抱歉,可能我表達的還不夠清楚,這個功能我完成了會再給各位看一下,這個方法我不能用,所以我再去想想
另外,我會在tr那邊加識別的ID,這樣code會乾淨很多,也比較符合tr的意義。
我不會把他加在button上。
html:
<table>
<tr data-guid="...." class="dataRow">
<td></td>
<td></td>
<td>
<button class="fn-edit">儲存</button>
</td>
</tr>
</table>
<div>
<button id="btnsaveall">儲存全部</button>
</div>
一個頁面只有一個的,盡量用id吧...
js:
function getDataFromRow(dataRow){
....整理tr裡的資料
return {....}
}
$('.fn-edit').on('click', function(){
var row = $(this).parents('.dataRow')
getDataFromRow(row)
....
})
$('#btnsaveall').click(function(){
var dataRows = $('.dataRow')
var result = []
dataRows.each(function(){
result.append(getDataFromRow($(this)))
})
....
})
不好意思能否再問最後一個問題,我目前暫時是用您的trigger方法
目前想追加一個判斷,有勾選才儲存,沒勾選就跳過不儲存
HTML部分我暫時還不能改成您那樣,只能暫時追加自定義屬性
目前我的程式碼是這樣
JQUERY
$('.btnsaveall').on('click', function () {
var x = $('input[data-type="radio"]:checked').val()
if (typeof (x) === "undefined") {
return false;
} else {
$(this).trigger('click');
}
})
然後我在我的radiobutton裡追加自定義屬性data_type = "radio"
想請問目前我錯在哪裡?
你應該很不熟JS和JQ。
$('.btnsaveall').on('click', function () {
var x = $('input[data-type="radio"]:checked').val() # 這裡取出是多個element,你取val會得到什麼?
if (typeof (x) === "undefined") {
return false;
} else {
$(this).trigger('click'); # 這裡的this指的是你點擊的.btnsaveall,你對你點擊的element再觸發一次點擊幹嘛?
}
})
先去把JQ怎麼用學好,console.log怎麼看學好,再進行你的專案吧。
要不然你還會遇到一堆問題。
相信這邊大家都很願意教人,但要像你這樣問,我覺得你乾脆再外包好了。
太長了, 你全部儲存是哪一段?
這一段
public JsonResult FindAlldata(ReceiveOrderViewModel model)
{
ExecutionService Srv = new ExecutionService();
PatInfoSession pat = SessionPatInfo();
UserInfoSession user = SessionUserInfo();
model.lstMED = Srv.FindMedOrderDtosForGiveDrug(user.CID, pat.PatGuid, MedOrderType.MED, model.SearchType, model.OdrDateS, model.OdrDateE);
return Json(model);
}
函式寫什麼?
不過你這樣感覺很奇怪,
全部儲存應該是要把每一列的資料列出來分別處理,
你這看起來應該只有一列的資料啊...
將input checkbox的name改為custom[資料ID],接著看要以哪一筆資料作為異動的主要資料,submit之後在後端解析custom[]內的資料ID,在透過sql變更這些ID的資料。
不要用程式來去改你的做法。要用你想的做法來重新做你的程式。
目前來說。我並不清楚你的btnsaveall是你自已改的還是改人家的東西。
因為要問的東西太多的。我就不問了。
我只教你程式設計上的觀念。
如果可以確定各列的儲存是能動的。
那你的全部儲存只要去做到以下的事就好
1.改你想改的地方。
2.去觸發對應列的「儲存」功能。
以上是其中一種方式。
當然,因為你的需求來說,實在看不太出來你的真正用意。所以沒辦法給你比較正確的解法
//原本
@Html.RadioButtonFor(m => m.lstMED[i].ExecStatus, "N", new { @class = "fn-rdo" + Model.lstMED[i].GUID, data_guid = Model.lstMED[i].GUID })
//新的
@Html.RadioButtonFor(m => m.lstMED[i].ExecStatus, "N", new { @class = "fn-rdo" + Model.lstMED[i].GUID, data_guid = Model.lstMED[i].GUID,id="ExecStatus_N"+i,name="ExecStatus"+i })
先設定ID跟NAME,好用JS抓要儲存的資料,最後後台存資料。
JS
<script type="text/javascript">
function SaveAll() {
var data = new FormData();
$("input[id^='ExecStatus']:checked").each(function () {
data.append($(this)[0].id, $(this).val());
})
$.ajax({
url: '@Url.Action("XXX_SaveAll","XXX")',
data: data,
type: 'post',
processData: false,
contentType: false,
success: function (data) {
if (data.status != "ok")
jAlert('warning', data.Message, '系統訊息');
else {
jConfirm("儲存成功!<br/>是否XXX?", '系統訊息', function (r) {
if (r) {
SaveLoadUrl("/XXX/XXX");
}
else {
SaveLoadUrl(data.UrlTo);
}
});
}
}
});
</script>
//後台
//自己跑迴圈儲存