



html
echo'<div class="form-group col-md-12 contributory" >
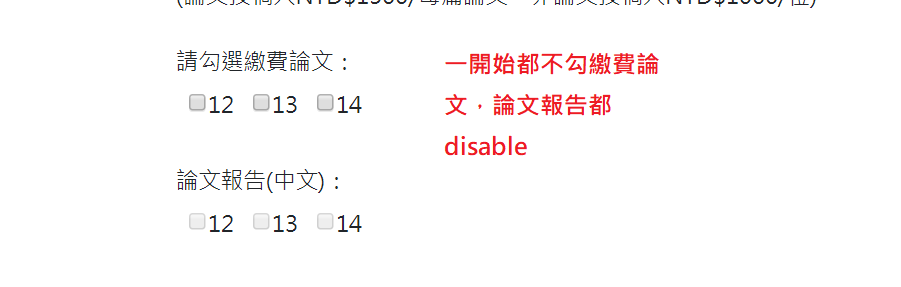
<label for="recipient-name" class="col-form-label" >請勾選繳費論文:</label>
<div class="checkbox">';
for ($x = 0; $x <= $paper; $x++) {
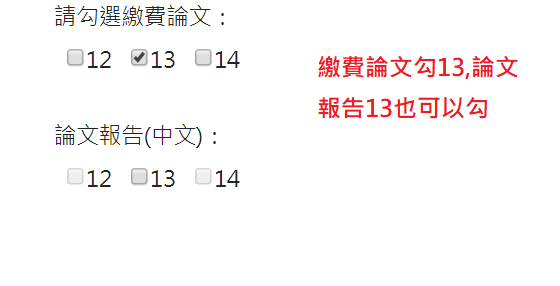
echo' <label><input type="checkbox" name="papernum[]" class="papernum" value="'.$array[$x].'">'.$array[$x].'</label>';
}
echo'</div> </div> ';
echo'<div class="form-group col-md-6 contributory" >
<label for="recipient-name" class="col-form-label" >論文報告(中文):</label>';
echo' <div class="checkbox">';
for ($x = 0; $x <= $paper; $x++) {
echo' <label><input type="checkbox" name="cpaper[]" class="epaper" value="'.$array[$x].'"disabled="disabled">'.$array[$x].'</label>';
}
echo'</div> </div> ';
js
/*投稿人*/
$("input[name='papernum[]']").change(function() {
if(this.checked) {
var i=$('.papernum').index(this);
var allChkBox = document.getElementsByName('cpaper[]');
allChkBox[i].disabled=false;
var pay=$(".papernum:checked").length*1500;
$("#allpay").html("總共需繳費新台幣:"+pay+"元整");
$("#tpay").val(pay);
}
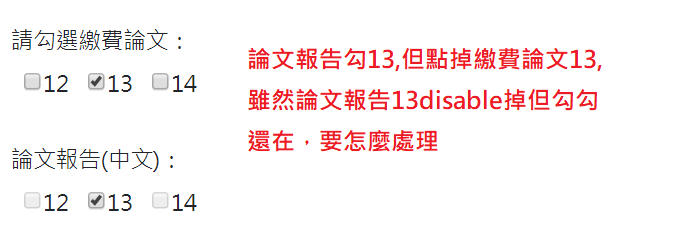
else{
var i=$('.papernum').index(this);
var allChkBox = document.getElementsByName('cpaper[]');
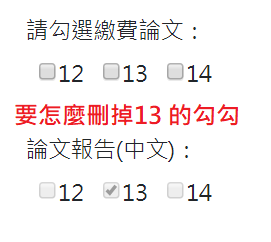
allChkBox[i].disabled=true;
allChkBox[i].prop('checked',false);
var pay=$(".papernum:checked").length*1500;
$("#allpay").html("總共需繳費新台幣:"+pay+"元整");
$("#tpay").val(pay);
}
});

var box = document.getElementById(id);
box.checked = false;