正在嘗試自己練習MVC的View,目前遇到以下困難,假設有兩筆資料,其中第一筆的Description存放含有換行與空白的字串,但因為存放字串的問題(如下圖),所以實際在印出時卻無法保持原本的排版,請問要如何調整呢?
已有嘗試使用<pre>搭配/n、</ </br>,但嘗試未果。

@{
var rows = new[]{
new{
Title="Title1",
Description="123 Enter"+
"456 Enter"+
" 789 "
},
new
{
Title="Title2",
Description = "N/A",
}
};
}
<br />
<div>
<table>
<thead>
<tr>
<td colspan='2' style='font-weight:bold;text-align:left;'>
INFORMATION:
</td>
</tr>
</thead>
<tbody>
@for (var i = 0; i < rows.Length; i++)
{
var row = rows[i];
<tr>
<td colspan='2'>
<b>@(row.Title)<br /></b>
<pre>@(row.Description)</pre>
</td>
</tr>
}
</tbody>
<tfoot>
<tr height='0'>
<td width='50%' style='border:none'></td>
<td width='50%' style='border:none'></td>
</tr>
</tfoot>
</table>
</div>
預期結果:

主要原因是沒有告知系統換行
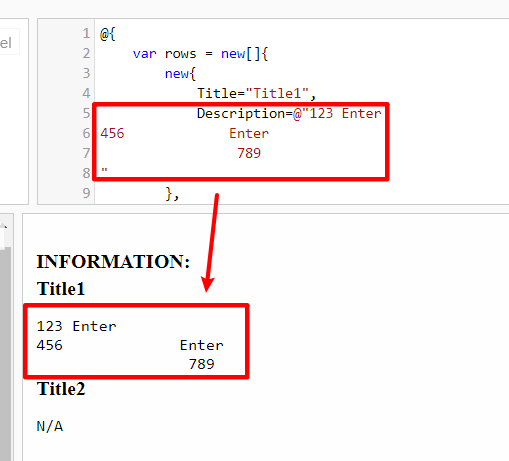
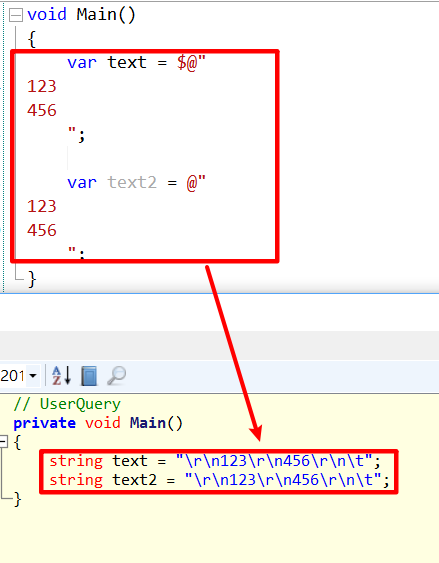
解決方式最簡單可以使用@來組合換行字串,效果如圖片
@{
var rows = new[]{
new{
Title="Title1",
Description=@"123 Enter
456 Enter
789
"
},
new
{
Title="Title2",
Description = "N/A",
}
};
}
<br />

線上測試連結 : https://dotnetfiddle.net/HQ8lNH
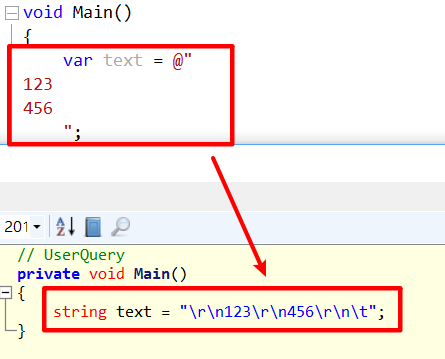
使用@系統會在compiler後自動加\r\n在跨行處,如圖片
更詳細可以參考我之前寫的文章:【C#】小知識 #2 : 字串處理
謝謝暐翰的幫忙~有嘗試此方法且成功了,但我是使用$@才會呈現斷行,若只使用@則不會斷行,是因為我有多行所以要加上串接嗎?但斷行不就代表多行了嗎?這個部分比較不清楚...
anniecat以你的例子不加$應該也是一樣的,$是用在相接字串用,如圖片
你的問題應該是JavaScript沒有提供直接換行的方法,
那就在後端打
"123 Enter"+
"456 Enter"+
" 789 "
另外換行的話可以試試用\n換行.
這應該是JavaScript的原因,
跟MVC沒有關係...
只有換行還不夠
你還需要用 <pre>
來保留你的空格跟換行
const Title = "Title1\n";
const Description = "123 Enter\n"+
"456 Enter\n"+
" 789 "
const preTag = document.createElement('pre');
const title = document.createTextNode(Title);
const text = document.createTextNode(Description);
preTag.appendChild(title)
preTag.appendChild(text)
document.body.appendChild(preTag);
![]()
dragonH,不好意思,因為我的程式在組成表格時有加入<pre>這個element,但實際跑出來後則不會換行,是否還可以怎麼調整呢? 謝謝。
@for (var i = 0; i < rows.Length; i++)
{
var row = rows[i];
<tr>
<td colspan='2'>
<b>@(row.Title)<br /></b>
<pre>@(row.Description)</pre>
</td>
</tr>
}
這應該就是 mvc 的鍋了
這個可以參考一下
其實,我會用textarea這個元件來處理說。
搭配一下css處理就可以了。讓它變得不像textarea。(一般就是去框線就夠了)
謝謝浩瀚星空~有嘗試<textarea>,確實可以達成,只是還會產生其他問題,例如:如果我要符合表格的大小<td><textarea>...</textarea></td>
不知道要怎麼去調整,因為表格的大小是以百分比去設計的,不知道有什麼方向可以參考嗎?謝謝!
<style>
textarea{
overflow:hidden;
border:solid windowtext 0px;
resize:none;
overflow-wrap: break-word;
}
</style>
嗯,用textarea確實有高度這樣的問題。
一般只能應用在固定高度上。
如果非得再處理自適應高度的情況,則還是要搭配js幫你處理就是了。
好的,謝謝你的幫忙~