工作遇到要能夠查詢各公司統編上網找到 商工行政資料開放平台的API
http://data.gcis.nat.gov.tw/od/rule#6BBA2268-1367-4B42-9CCA-BC17499EBE8C
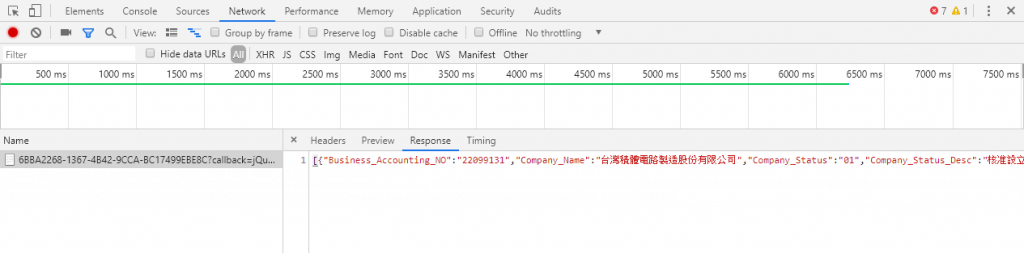
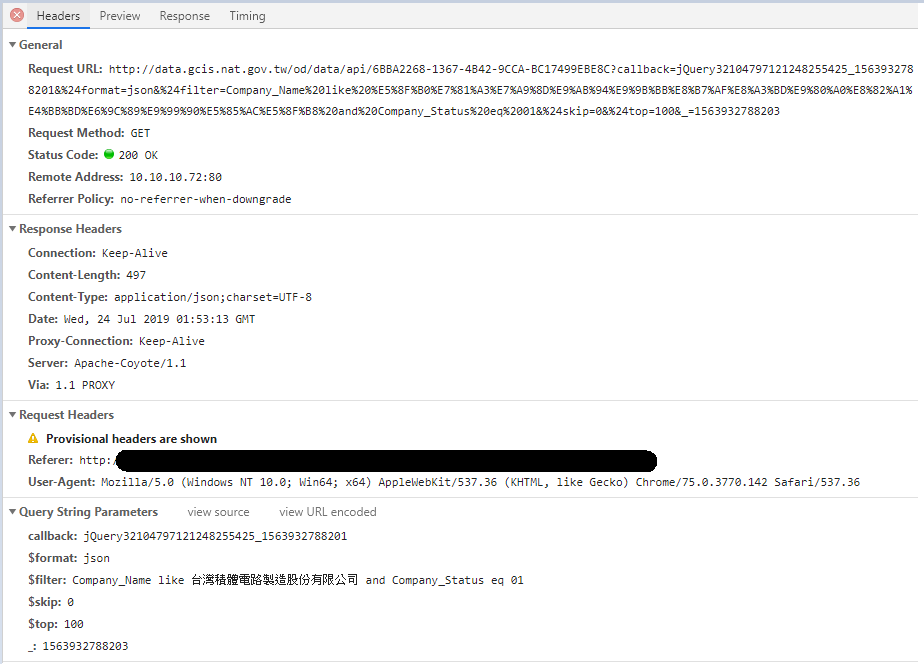
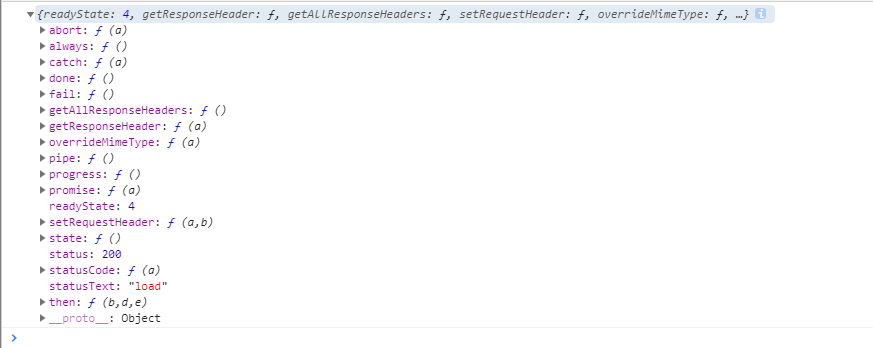
用Ajax去Get Json資料時,在開發者模式下可以看到有Response資料,但是Ajax卻是error
,請教一下該怎麼修改?![]()

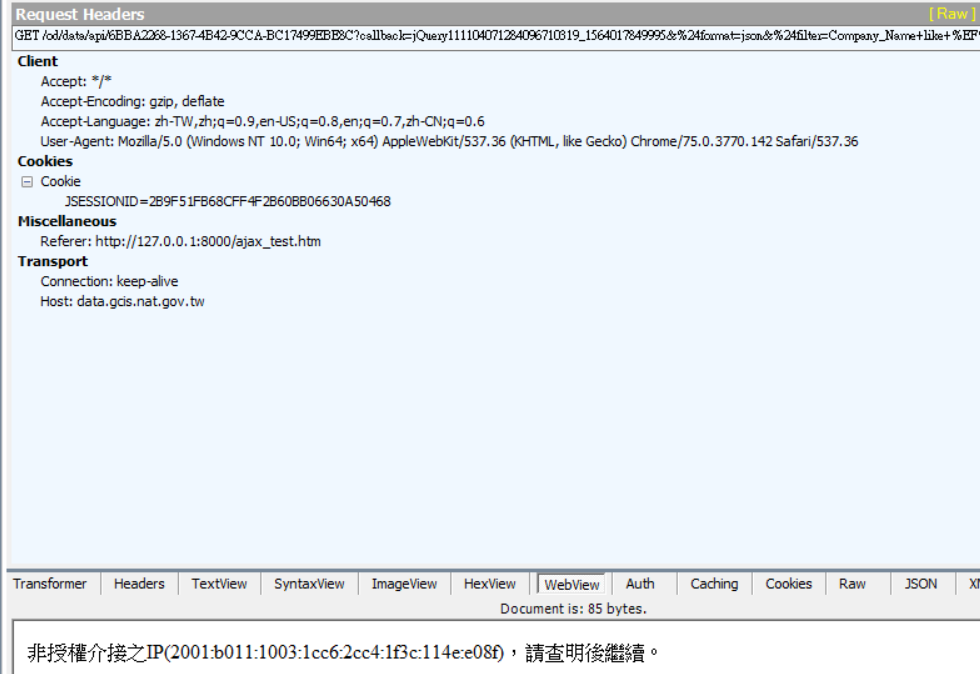
Header
console
var params = {
$format: 'json',
$filter: 'Company_Name like 台灣積體電路製造股份有限公司 and Company_Status eq 01',
$skip: 0,
$top: 100
};
$.ajax({
url: "http://data.gcis.nat.gov.tw/od/data/api/6BBA2268-1367-4B42-9CCA-BC17499EBE8C?callback=?",
method: "GET",
data: params,
crossDomain: true,
dataType: 'jsonp',
beforeSend: function(request) {
request.setRequestHeader("Access-Control-Allow-Origin", "*");
},
success: function(data) {
console.log(data);
},
error: function(result) {
console.log(result);
}
});

codepen (axios) (私心推薦![]()
最省事又不想用後端的
用 cors anywhere
https://cors-anywhere.herokuapp.com/
然後你確定你要連的這 api
有支援 jsonp?
一般如果發生了 Ajax跨網域的請求問題,我都會改用curl的方式處理。
然後ajax我自已寫好curl的後端應用。讓它變成不是跨網域就行了。
畢竟跨網域的限制是瀏覽器的限制規則。
使用 websocket
我使用 Fiddler 測試,得到錯誤訊息:非授權介接之IP(2001:b011:1003:1cc6:2cc4:1f3c:114e:e08f),請查明後繼續。