對於PHP這些都是第一次碰,遇到一些問題想請問一下大家
我是想要寫http://localhost/test.php?menu=1 這種的
預覽時都沒有出現錯誤,但是怎麼點都不會有反應
請幫忙指點一下,非常感謝
<?php
// if (!isset($ON)){ session_start(); }
$choice=0;
$menu=isset($_GET['menu'])?$_GET['menu']:'index';
$smenu=array("index","about","electronic-catalog","teaching-course","contact");
$nmenu=array("home","company","catlog","teaching","contact-us");
$menudoc=array("首頁","關於","商品型錄","教學課程","連絡我們");
{
if (in_array($menu,$nmenu)){
$choice =array_search($menu, $nmenu);
} }
?>
<?php
include ("head.php") ;?>
<?php
include ("menu.php") ;?>
<?php
$subid=0;
if(isset($_GET['id'])){
$subid=explode("-",$_GET['id']);
}
if($choice==0){ include ("home.php"); }
else if($choice==1){ include ("about.php"); }
else if($choice==2){ include ("teaching-course.php"); }
else if($choice==3){ include ("electronic-catalog.php"); }
else if($choice==4){ include ("contact.php"); }
?>
補上MENU的內容
<div class="menu_main">
<nav class="navbar navbar-default fhmm" role="navigation">
<div class="navbar-header">
<button type="button" data-toggle="collapse" data-target="#defaultmenu" class="navbar-toggle">menu <i class="fa fa-bars tbars"></i></button>
</div><!-- end navbar-header -->
<div id="defaultmenu" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="dropdown"><a href="index.php" data-toggle="dropdown" class="dropdown-toggle">首頁</a>
</li>
<li class="dropdown"><a href="about.php" data-toggle="dropdown" class="dropdown-toggle">關於</a>
</li>
<li class="dropdown"><a href="electronic-catalog.php" data-toggle="dropdown" class="dropdown-toggle">商品型錄</a>
</li>
<li class="dropdown"><a href="teaching-course.php" data-toggle="dropdown" class="dropdown-toggle">教學課程</a>
</li>
<li class="dropdown"><a href="contact.php" data-toggle="dropdown" class="dropdown-toggle">連絡我們</a>
</li>
</div> <!-- end #navbar-collapse-1 -->
</nav>
</div>
</div>
</div>
</div>

我稍微改寫了一下 把一些沒必要的東西都拿掉 給樓主參考看看
1)test.php
<style>div{background:#ccc;border:solid 5px #666;padding:10px;text-align:center;}</div></style>
<?php
// if (!isset($ON)){ session_start(); }
$choice=0;
$menu=isset($_GET['menu'])?$_GET['menu']:'index';
$nmenu=array("home","company","catlog","teaching","contact-us");
$menudoc=array("首頁","關於","商品型錄","教學課程","連絡我們");
if (in_array($menu,$nmenu)){
$choice =array_search($menu, $nmenu);
}
print_r('$choice:'.($choice).'<br/>');
include("".$nmenu[$choice].'.php'."");
foreach ($nmenu as $value) {
echo '<a href="test.php?menu='.$value.'" style="margin:10px;">'.$value.'</a>';
}
?>
2)home.php company.php catlog.php teaching.php contact-us.php的格式都如下
<!-- template -->
<div>HOME</div>
或
<!-- template -->
<div>COMPANY</div>
我這邊測試是OK的,同時有把它放到虛擬主機測試網址:
http://www.web3d.url.tw/php20190830/test.php
範例完整php zip:
http://www.web3d.url.tw/php20190830/test_php.zip
樓主可以試試把範例zip下載到你的localhost根目錄,
開個資料夾例如'test',把檔案全丟進去,
然後瀏覽 http://localhost/test/test.php 試試,
如果可以正常瀏覽那就是你遇到的問題跟你問的這些東西無直接關係,
如果不能正常瀏覽,那就可能是你的伺服器設定有問題。
(又或者你的問題描述有問題....恩~這個有點拗口^^")
我試過了>"<,可是沒有反應,可以到http://localhost/test.php?menu=contact-us ,可是一樣是沒有任何動作
http://localhost/test.php (會include 'home.php')
我怎麼覺得,
這個要例外處理,
因為他的預設值是index,
但是array裡面沒有這項.
vivian880055我有更新上方的回答本文~![]()
小魚 因為$choice預設為0啊 為空或沒有match的就會去include $nmenu[0] 的內容('home.php')
ccutmis 謝謝你!
後來我發現是我的MENU那邊沒設好
非常感謝你!!
不客氣^^
你所有的邏輯都在其他檔案,
看來只有去請葉先生出馬了.
不過,
這邊跑這個出來是怎麼回事?
{
if (in_array($menu,$nmenu)){
$choice =array_search($menu, $nmenu);
} }
雖然我也覺得問題是出在
{
if (in_array($menu,$nmenu)){
$choice =array_search($menu, $nmenu);
}
}
不過經我實測
他好像不影響結果 ![]()
你的 code 我原封不動貼上
就可以正常執行
所以你可能有其他問題
例如在 header 有錯誤之類的
你有打開完整錯誤嗎
在 php.ini
找到
display_errors = On
把它改為 On
再測一次看有沒有錯誤訊息
我剛剛仔細測試好像也是不影響 但是{ if(....) ...; }
這是哪一國的寫法??![]()
另外他的url參數menu應該不是帶1,2,3,4而是要帶home"或"company"或"catlog"或"teaching"或"contact-us"
才能載入相對應的php檔
但是{ if(....) ...; }
這是哪一國的寫法??
對阿
所以有寫過 php 經驗的
都一定第一眼就覺得問題出在這
沒測也不會知道
因為正常也不會這樣寫XD
另外他的url參數menu應該不是帶1,2,3,4而是要帶home
不過他的 code
menu 都不符合
choice 最後應該是0
至少會 show home.php
除非他連 home.php 都出不來![]()
![]()
dragonH你好!我的那個ON一直是開啟的,都沒出現過錯誤的訊息
header就這樣而已
<!doctype html>
<!--[if IE 7 ]> <html lang="en-gb" class="isie ie7 oldie no-js"> <![endif]-->
<!--[if IE 8 ]> <html lang="en-gb" class="isie ie8 oldie no-js"> <![endif]-->
<!--[if IE 9 ]> <html lang="en-gb" class="isie ie9 no-js"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en-gb" class="no-js"> <!--<![endif]-->
<html>
<head>
<title>精密有限公司</title>
<meta charset="utf-8">
<meta name="keywords" content="" />
<meta name="description" content="" />
<!-- Favicon -->
<link rel="shortcut icon" href="images/favicon.ico">
<!-- this styles only adds some repairs on idevices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google fonts - witch you want to use - (rest you can just remove) -->
<link href='http://fonts.useso.com/css?family=Open+Sans:300,300italic,400,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Raleway:100,200,300,400,500,600,700,800,900' rel='stylesheet' type='text/css'>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- ######### CSS STYLES ######### -->
<link rel="stylesheet" href="css/reset.css" type="text/css" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<link rel="stylesheet" href="css/font-awesome/css/font-awesome.min.css">
<!-- responsive devices styles -->
<link rel="stylesheet" media="screen" href="css/responsive-leyouts.css" type="text/css" />
<!-- just remove the below comments witch color skin you want to use -->
<!--<link rel="stylesheet" href="css/colors/blue.css" />-->
<!--<link rel="stylesheet" href="css/colors/green.css" />-->
<!--<link rel="stylesheet" href="css/colors/cyan.css" />-->
<!--<link rel="stylesheet" href="css/colors/orange.css" />-->
<!--<link rel="stylesheet" href="css/colors/lightblue.css" />-->
<!--<link rel="stylesheet" href="css/colors/pink.css" />-->
<!--<link rel="stylesheet" href="css/colors/purple.css" />-->
<!--<link rel="stylesheet" href="css/colors/bridge.css" />-->
<!--<link rel="stylesheet" href="css/colors/slate.css" />-->
<!--<link rel="stylesheet" href="css/colors/yellow.css" />-->
<!--<link rel="stylesheet" href="css/colors/darkred.css" />-->
<!-- just remove the below comments witch bg patterns you want to use -->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-default.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-one.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-two.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-three.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-four.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-five.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-six.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-seven.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-eight.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-nine.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-ten.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-eleven.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-twelve.css" />-->
<!--<link rel="stylesheet" href="css/bg-patterns/pattern-thirteen.css" />-->
<!-- mega menu -->
<link href="js/mainmenu/sticky.css" rel="stylesheet">
<link href="js/mainmenu/bootstrap.css" rel="stylesheet">
<link href="js/mainmenu/fhmm.css" rel="stylesheet">
<!-- REVOLUTION SLIDER -->
<link rel="stylesheet" type="text/css" href="js/revolutionslider/rs-plugin/css/settings.css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/revolutionslider/css/slider_main.css" media="screen" />
<!-- cubeportfolio -->
<link rel="stylesheet" type="text/css" href="js/cubeportfolio/cubeportfolio.min.css">
<!-- tabs -->
<link rel="stylesheet" type="text/css" href="js/tabs/assets/css/responsive-tabs3.css">
<!-- carousel -->
<link rel="stylesheet" href="js/carousel/flexslider.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/carousel/skin.css" />
<!-- progressbar -->
<link rel="stylesheet" href="js/progressbar/ui.progress-bar.css">
<!-- accordion -->
<link rel="stylesheet" href="js/accordion/accordion.css" type="text/css" media="all">
<!-- forms -->
<link rel="stylesheet" href="js/form/sky-forms.css" type="text/css" media="all">
<!-- Lightbox -->
<link rel="stylesheet" type="text/css" href="js/lightbox/jquery.fancybox.css" media="screen" />
<meta charset="utf-8">
</head>
<body>
<div class="wrapper_boxed">
<div class="site_wrapper">
<header id="header">
<!-- Top header bar -->
<div id="topHeader">
<div class="wrapper">
<div class="top_nav">
<div class="container">
<div class="left">
<ul>
<li><a href="mailto:info@yourdomain.com"><i class="fa fa-envelope"></i> de_color_jewelry@yahoo.com.tw</a></li>
<li><i class="fa fa-phone-square"></i> (02) </li>
</ul>
</div><!-- end left links -->
<div class="right">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
</ul>
</div><!-- end right social links -->
</div>
</div>
</div>
</div><!-- end top navigation -->
<div id="trueHeader">
<div class="wrapper">
<div class="container">
<!-- Logo -->
<div class="logo"><a href="index.php" id="logo"></a></div>
dragonH你好! 我的確是連home.php也都無法顯示出來
然後{ if(....) ...; } 是有些看書有自己上網google,全部混在一起就變成這樣寫了,因為沒出現錯誤訊息想說應該是對的
不知道版本有沒有差,
但是我的版本,
如果沒帶參數,
結果不是0而是 (空字串)
1 .
你可以考慮先把
<?php
include ("head.php") ;?>
<?php
include ("menu.php") ;?>
這兩個註解
測試是否正常
2 .
你也可以試試
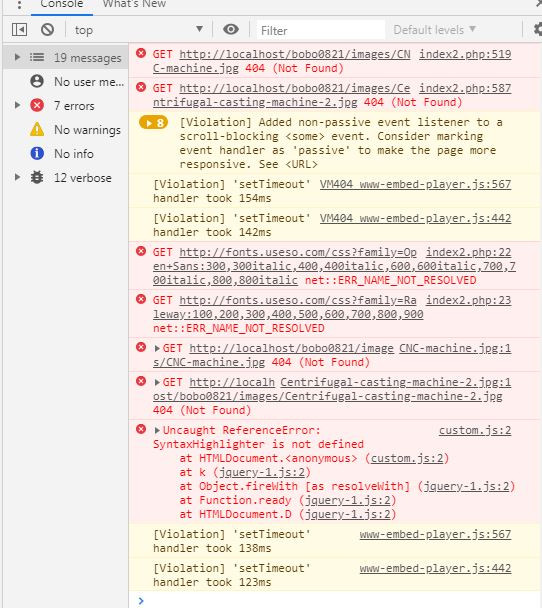
打開 browser 的 console
看 console 有無錯誤訊息
或者 network 是否有 404 not found
dragonH你好!
如果註解了,網站格式都會跑掉
然後
看起來只是圖片沒有載入成功而已