通常在laravel的js或jq都會放在resources\js\app.js裡
再加上npm run watch 就可以執行
但自己在試都時候都吃不到js或jq
app.js程式碼
require('./bootstrap');
window.Vue = require('vue');
// const files = require.context('./', true, /\.vue$/i);
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default));
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
test =function(id){
let result = confirm('test');
}
app.blade.php 程式碼
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script href="/js/app.js" charset='utf-8'></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">](http://)
按鈕
```<button onclick="deleteCategory">deleteCategory</button>```

你有引用jQuery嗎?
CSS跟js還是可以在Html裡面引用(blade.php),
你可以用一個主版頁面,
譬如layout/master.blade.php,
要引用的檔案都放在這個檔案裡面.
(p.s.在裡面要引用的本地端檔案都放在public資料夾底下)
在檔案裏面加入
<title>@yield('title')</title>
或
<div class="container">
@yield('content')
</div>
之類的
其他模板(blade.php)就去引用它
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
... ... ...(每個頁面的內容)
@endsection
痾...,魚大,你那個是早期的引入方法,現在 laravel 5.4後有提供,laravel Mix ,簡單來說就是幫我們設定好 webpack ,方便導入nqm專案以及整合壓縮前端JS、CSS等等
如果魚大 你的 laravel 是5.4後,你可以看 bootstrap.js
她其實有做一個 引入 jquery,
import 的問題
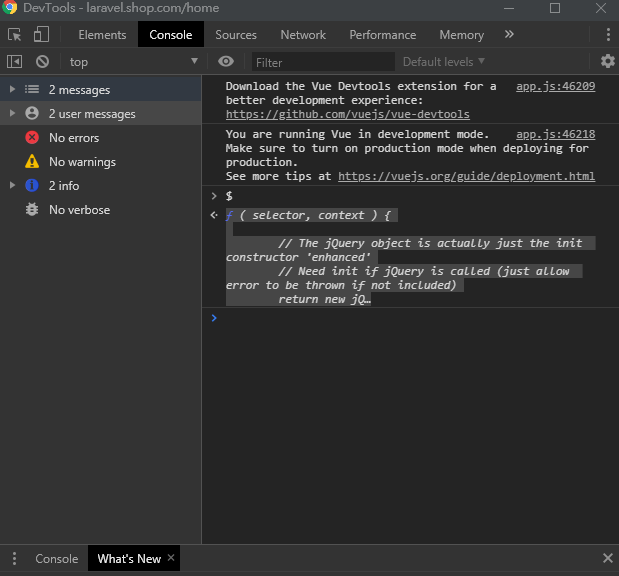
建議看 browser 的 console
看最後處理出來的路徑是否正確
有無 404 not found 或 syntax error 的問題
另外
我是沒有用 php 寫過 vue
不過基本上寫 vue
應該都用不太到 jquery 就是
沒錯應該用不太到 jquery,雖然 vue 提倡不直接修改 DOM元素,希望以修改數據方式讓 Vue框架自動整理DOM元素,但其實還是可以用 jquery 直接操作,因為有時候直接操作可能比較方便
要操作 dom
其實可以直接用 vue 的 $refs 就好
為了操作 dom
引入這麼大包的東西
有點不值得XD ![]()
哈哈哈感謝感謝,dragonH 大,虛心受教了,我不知道有這好東西
我 vue 還是初學者XD
![]()
然後如果是有 ajax request 的需求
可以用 axios
他的 promise 寫法
應該會比較適合現在 web 的寫法
基本上我看到的vue.js的code,
沒有看過jQuery出現.
也不一定啦
如果你引用別人寫的套件
他是基於 jquery 寫的話
就可能需要引用 jquery 了
不過也能自行改成 $ref 的寫法就是
可是話說我連js都引用不到是不是怪怪的呀...


console 有錯誤嗎
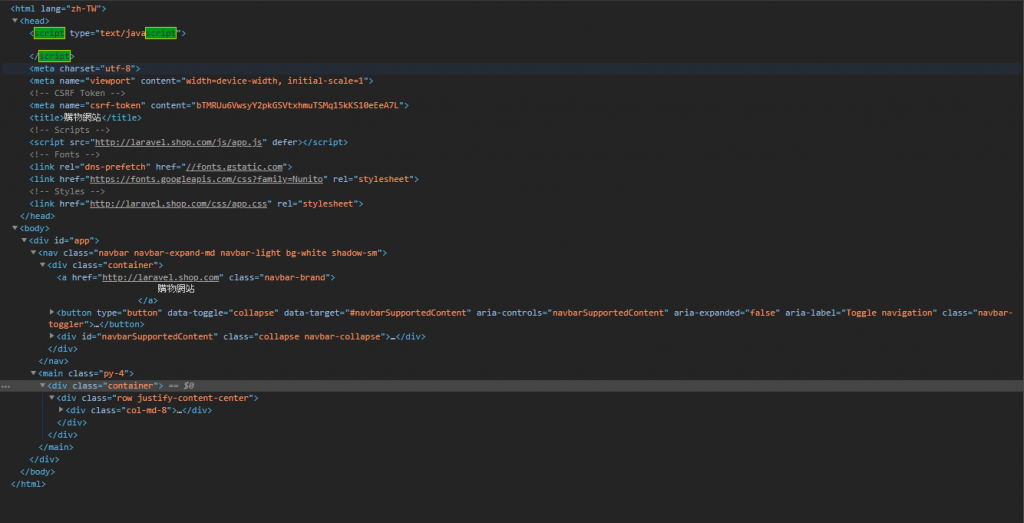
elements 那邊最後產生的 <script> 路徑正確嗎
console 沒有錯誤
下面為script 但是空的耶....
有唷 我記得laravel預設就有jquery