我有url1和url2兩個連結,url1是一個股票網站,url2是我直接把url1的page source複製而成的。
當我用.open連去url2時,所有程式都正常運作,readyState==4、status==200、也能讀到respenseText.
但當我連去url1時,status就會==0,respenseText也會空白一片。
請問是哪裡出問題了呢?
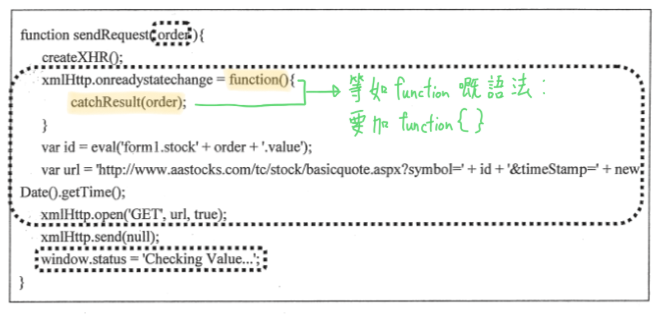
function sendRequest(order){
xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function(){
catchResult(order);
}
var id = eval('form1.stock' + order + '.value');
var url1 = 'http://www.etnet.com.hk/www/tc/stocks/realtime/quote.php?code=00005'+new Date().getTime();
var url2 = 'systematic.htm?timeStamp='+new Date().getTime();
xmlHttp.open('GET',url1,true);
xmlHttp.send(null);
window.status = 'Checking Value...';
}
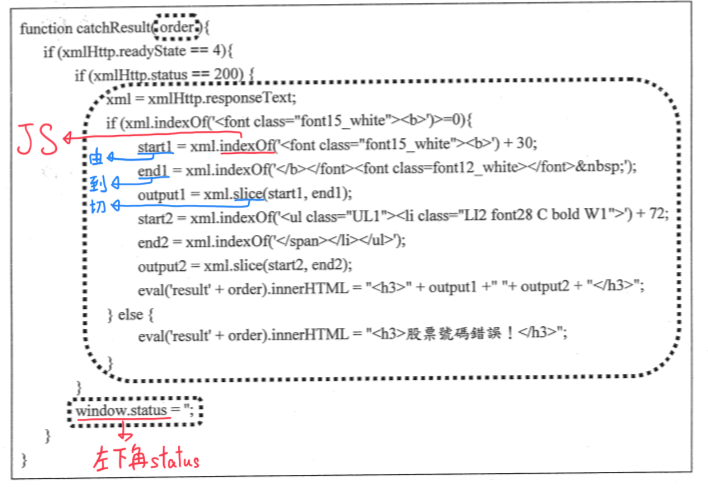
function catchResult(order){
if (xmlHttp.readyState == 4){
if (xmlHttp.status == 200) {
alert(xmlHttp.status);
alert(xmlHttp.responseText);
alert('if (xml.indexOf('<title>')>=0){');
start1 = xml.indexOf('<title>') + 7;
end1 = xml.indexOf(' - 免費即時股票報價');
output1 = xml.slice(start1, end1);
start2 = xml.indexOf('<title>') + 7;
end2 = xml.indexOf(' - 免費即時股票報價');
output2 = xml.slice(start2, end2);
eval('result' + order).innerHTML = "<h3>" + output1 +" "+ output2 + "</h3>";
} else {
alert(xmlHttp.status);
alert(xmlHttp.responseText);
eval('result' + order).innerHTML = "<h3>股票號碼錯誤!</h3>";
}
}
window.status = '';
}
附上一些課堂的資料。紅、藍、綠色的是我自己加的註解,可以忽略。


大概說一下爬蟲基本的步驟
首先
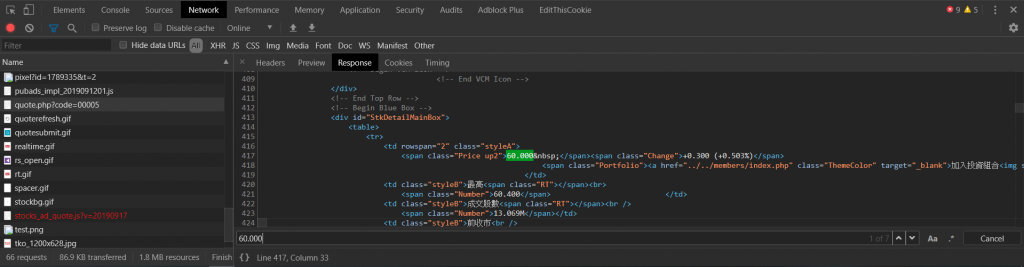
打開你的 browser console (f12)
找到你想爬的網站的 resource url
確認你要的資料
確實是從這 url 來的
e.g.
我想要找 60.000
也就是買入價格

確認好後
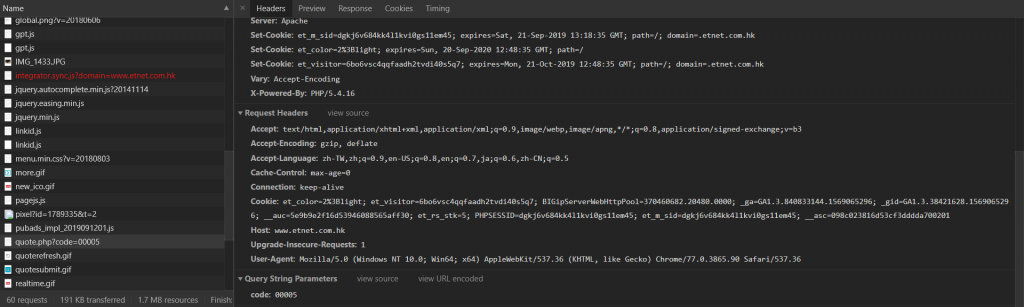
把這 url 整個 header copy 下來貼到 postman 上

如果這個 url 是用 post 之類的 method
則須注意他 post 出去的 data
然後開始過濾 header
確認哪一些 header 是必要的
也就是沒送哪個 header 會拿不到 data

最後會發現
只有
Referer: ' http://www.etnet.com.hk/www/tc/stocks/realtime/quote.php'
這個 header 是必須的
然後就開始寫 code
隨便一種語言都可以
const axios = require('axios').default;
const cheerio = require('cheerio');
const url = 'http://www.etnet.com.hk/www/tc/stocks/realtime/quote.php?code=00005';
(async () => {
const config = {
headers:
{
Referer: 'http://www.etnet.com.hk/www/tc/stocks/realtime/quote.php?code=00005'
},
};
const data = await axios.post(url, {}, config)
.then((res) => {
return res.data
});
const $ = cheerio.load(data);
$('#StkList > ul > li').each((index, el) => {
console.log($(el).text().trim());
});
})()
最後可以得到結果
買入 #
60.000
10天平均值
59.660
賣出 #
60.050
20天平均值
58.093
交易宗數
2512
50天平均值
59.829
每宗成交金額
312,929
100天平均值
62.164
加權平均價
60.148
250天平均值
62.537
交易貨幣
HKD
52周高
68.940
單位
400
52周低
55.300
每手入場費
24,000
14天RSI
55.614
買賣差價
0.050/0.050
10天回報率i
3.627%
市盈率/預期
12.166/11.423
風險率i
2.431%
周息率/預期
6.634/6.641
回報/風險比率i
1.492
每股盈利
USD 0.630
啤打系數i
+0.731
每股全年派息
USD 0.510
上市日期
--
每股帳面淨值
USD 9.148
上市價
--
收市競價證券i
是
市調機制證券i
是
以上
ps.
貼到 postman
一方面是為了過濾 header
一方面是測這個頁面是不是用 js render 的
是用 js render 的話
又是另一個故事了![]()