各位大大你們好,想請問一下,
以下的 Template 我是用 draggable 搭配 element ui,第二層的 draggable 有增加子項目的功能我不知道如何透過 click 後抓到該陣列?因為沒有抓的話他會所有的按鈕都同樣只增加第一個。
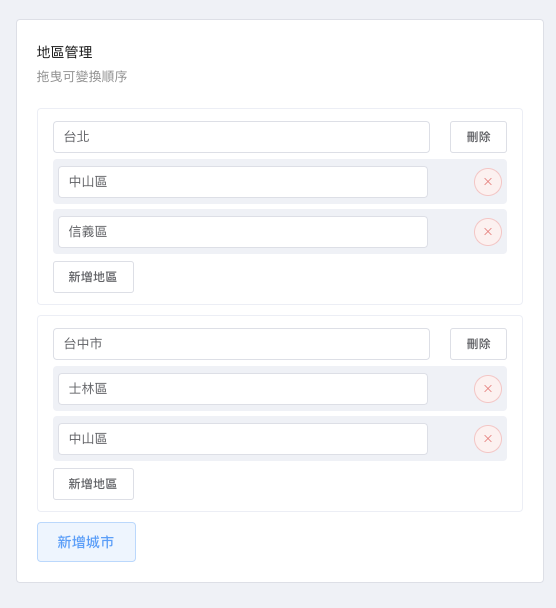
介面長這樣
<draggable v-model="areaList">
<el-card
shadow="hover"
v-for="(element, idx) in areaList"
:key="element.areaListId"
>
<el-row :gutter="10">
<el-col :span="20">
<el-input v-model="element.name" size="small" placeholder="選單名稱"></el-input>
</el-col>
<el-col :span="4">
<el-button size="small" @click="areaRemoveMenu(idx)">刪除</el-button>
</el-col>
</el-row>
<!-- 子項目 -->
<draggable :list="element.children" :options="{ forceFallback: true }">
<el-row
class="es_menu_child"
v-for="ele in element.children"
:key="ele.alChildId">
<el-col :span="20">
<el-input v-model="ele.name" size="small" placeholder="選單名稱"></el-input>
</el-col>
<el-col :span="4">
<el-button
size="mini"
type="danger"
icon="el-icon-close"
plain circle
@click="sideremoveMenu(idx)"></el-button>
</el-col>
</el-row>
</draggable>
<el-button size="small" @click="areaAddChildMenu">新增地區</el-button>
</el-card>
</draggable>
<el-button type="primary" plain @click="areaAddMenu">新增城市</el-button>
以下是Vue的部分
//引入外掛
import draggable from "vuedraggable";
//demo用:假設id起始為2
let tagListId = 2,
areaListId = 2,
alChildId = 2;
export default {
name: 'themeEdit',
components: {
draggable,
},
data() {
return {
areaList: [
{
name: '台北市', areaListId: '0',
children: [
{name: '中山區', alChildId: '0'},
{name: '信義區', alChildId: '1'},
]
},
{
name: '台中市', areaListId: '1',
children: [
{name: '士林區', alChildId: '0'},
{name: '中山區', alChildId: '1'},
]
}
]
}
},
methods: {
// 這裏我將他的 this.areaList 改成 this.areaList[0] 這只能抓到第一個,不能抓到點擊後的該數據 -->
areaAddChildMenu: function() {
alChildId++
this.areaList[0].children.push({ name: '', alChildId});
},
//這個可以直接使用沒問題
areaAddMenu: function() {
tagListId++;
this.areaList.push({ name: '', linkslug:'', tagListId:'' });
}
//刪除地區
areaRemoveMenu(idx) {
this.areaList.splice(idx, 1);
},
},
由於之前用 jQuery 都是想著怎麼在點擊後取得XXX再執行,不知道目前這樣寫的方向在Vue是對的嗎?
感謝大大抽空閱讀我亂亂的程式碼~

雖然很多人回答了
回答一個比較簡單的寫法
<el-button size="small" @click="areaAddChildMenu(element.areaListId)">新增地區</el-button>
areaAddChildMenu: function(idx) {
let alChildId = this.areaList[idx].children.length;
this.areaList[idx].children.push({ name: '', alChildId});
},
很怪,
你的新增地區應該放在城市底下,
反而新增城市要放到最下面,
每個城市都有一個新增地區的按鈕,
新增的就是這個城市的地區.
也是有其他方法,
不過可能比較麻煩,
總之你要能分辨是哪個城市要新增地區.
而且你的Html沒看到新增地區的部分.
你的問題的重點在於:
click 後抓到該陣列
那..重點應該是在 function 的部分
// 這裏我將他的 this.areaList 改成 this.areaList[0] 這只能抓到第一個,不能抓到點擊後的該數據
areaAddChildMenu: function() {
alChildId++
this.areaList[0].children.push({ name: '', alChildId});
},
// 這個可以直接使用沒問題
areaAddMenu: function() {
tagListId++;
this.areaList.push({ name: '', linkslug:'', tagListId:'' });
},
阿...小弟資質駑鈍 實在看不懂 你的註解在寫什麼![]()
如果有更進一步資訊會比較容易朝著解決問題的方向去前進哦
你的 function 是在 method 嗎? 還是原生?
你的 code 缺很多東西
我直接通靈了
code
areaAddChildMenu: function(cityName) {
const position = this.areaList
.map((city) => city.name)
.indexOf(cityName);
if (position > -1) {
this.areaList[position].children
.push({
name: '',
alChildId: `${this.areaList[position].children.length}`
});
}
},
把 name 傳到 function 裡 e.g. name = 台北
找到位置後
在 push child
然後寫 vue
沒特別需求
可以直接捨棄 jquery
話說
你的 code 也太奇怪了
<el-button size="small" @click="areaAddChildMenu">新增城市</el-button>
說是 新增城市
卻是在 push children(地區?)
areaAddChildMenu: function() {
alChildId++
this.areaList[0].children.push({ name: '', alChildId});
},
神算劉伯溫 (X
d抱歉抱歉!我貼太快沒看code 貼錯段了>"<,已修改上去
那你把 code 改成這樣
<el-button size="small" @click="areaAddChildMenu(element.Name)">新增地區</el-button>
areaAddChildMenu: function(cityName) {
const position = this.areaList
.map((city) => city.name)
.indexOf(cityName);
if (position > -1) {
this.areaList[position].children
.push({
name: '',
alChildId: `${this.areaList[position].children.length}`
});
}
},
應該就可以增加地區了
正常來說應該是帶 城市的代號,
不過因為城市名稱不會重複,
要帶城市名稱進去也不是不行.
反正重點要有辦法找到位置
用什麼找
就看他的 data 長怎樣了
搞不好他 areaListId
0 代表 北部
1 代表 中部
會重複也說不定 ![]()
抱歉,我可能問問題的方式不對-_-,如果用jQuery寫我會這樣
$('.增加地區按鈕').click(){
$(this).siblings('輸入地區input:last-child').after('輸入地區input');
}
$('.刪除地區紅圈圈X').click(){
$(this).parent('.包覆input的div').remove();
}
按鈕點擊 > 找到上面那個input > 在後面插入input
這個城市地區只是範例,主要是想要父級(城市)可以隨意增加,子級(地區)也可以隨意增加input
但是在vue 不知道怎麼寫 0.0..
我比較疑惑的是他會寫刪除不會寫新增![]()
vue 是 data driven 的
所以我才說
可以把 jquery 捨棄了
所以你想要 父級(城市)可以隨意增加
那就是往 city 的 array push
想要 子級(地區)也可以隨意增加input
那就是往 area 的 array push
還有會 sql like query
卻不會一般的 query 的 XD
感謝大大dragonH的解釋
因為我剛從 jQuery 自己轉來..有些都是從外面code看來但有時又不一定理解它的意思--
原來我只是不懂函式(參數) 這個--...
然後嘗試了 listennn08 大大的方法,還出錯,最後發現是 click="areaAddChildMenu(忘記帶入)"...