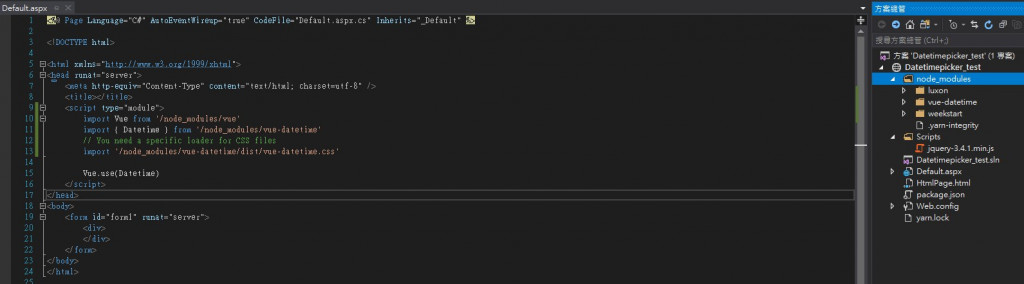
想請問一下各位,使用yarn下載程式碼,然後使用Visual Studio webform去使用import,如下圖:
<script type="module">
import Vue from '/node_modules/vue'
import { Datetime } from '/node_modules/vue-datetime'
// You need a specific loader for CSS files
import '/node_modules/vue-datetime/dist/vue-datetime.css'
Vue.use(Datetime)
</script>
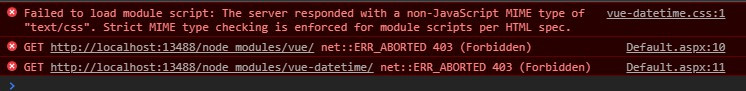
卻發生以下錯誤:
爬文之後的結果,說有可能是沒權限讀取檔案,但是我有直接Key該資料夾內的JS檔案,是可以開啟的,想請問我哪邊做錯或者漏掉的,謝謝各位的協助!
======================分隔線=======================
補充一下
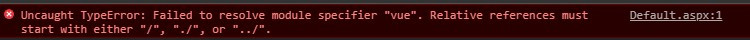
一開始就是都沒有加路徑,並且三個檔案都在那資料夾下但是會有以下錯誤,說找不到該檔案
======================分隔線=======================
回答上限到了...我回在這邊
上面我有提到,使用import他抓不到檔案,不知道是啥原因
dragonH
請問提供的方式,是使用Web Form且import成功嗎?
listennn08
感謝提供,我會嘗試看看的,有問題就需要再麻煩大大了T_T
小魚
我目前是使用Web Form,只不過以前從沒使用過import看起來好像很多新東西都需要模組,而比較少CDN可以使用,或者從CDN載下來之後缺圖檔導致SRC一定要使用網址,而需求卻都一定要把所有資料放在主機上。
Vue專案還沒寫過,要先學習一下再來嘗試![]()
======================分隔線=======================
總結一下:
最後我的作法是這樣的
<link href="node_modules/vue2-datepicker/index.css" rel="stylesheet" />
<script src="Scripts/vue_2.6.10.js"></script>
<script src="node_modules/vue2-datepicker/index.js"></script>
<div id="app">
<date-picker type="date" v-model="date"></date-picker>
<date-picker type="time" v-model="time"></date-picker>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
date: '',
time: '',
},
})
</script>
最後感謝各位大大的熱心協助!![]()

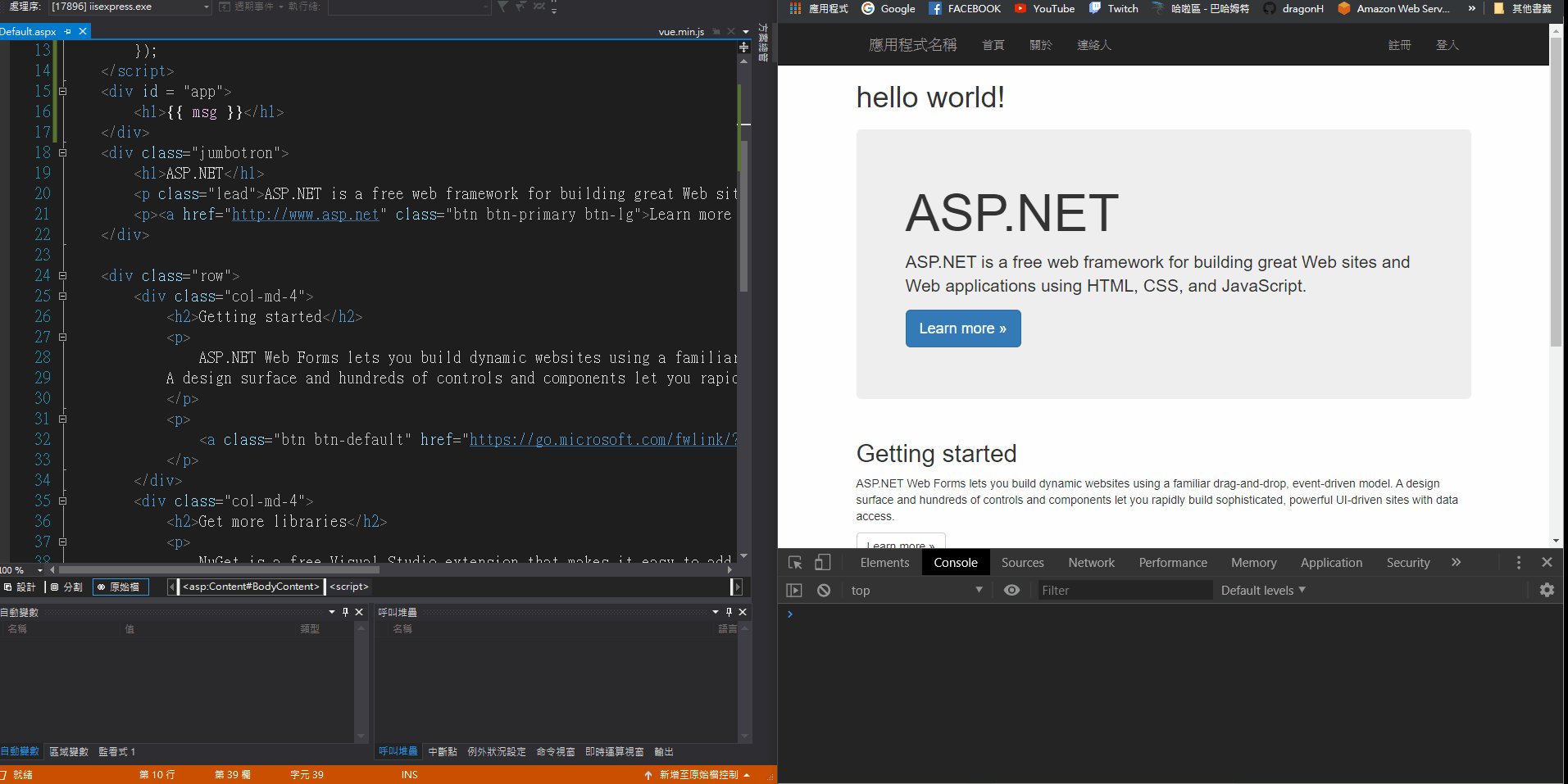
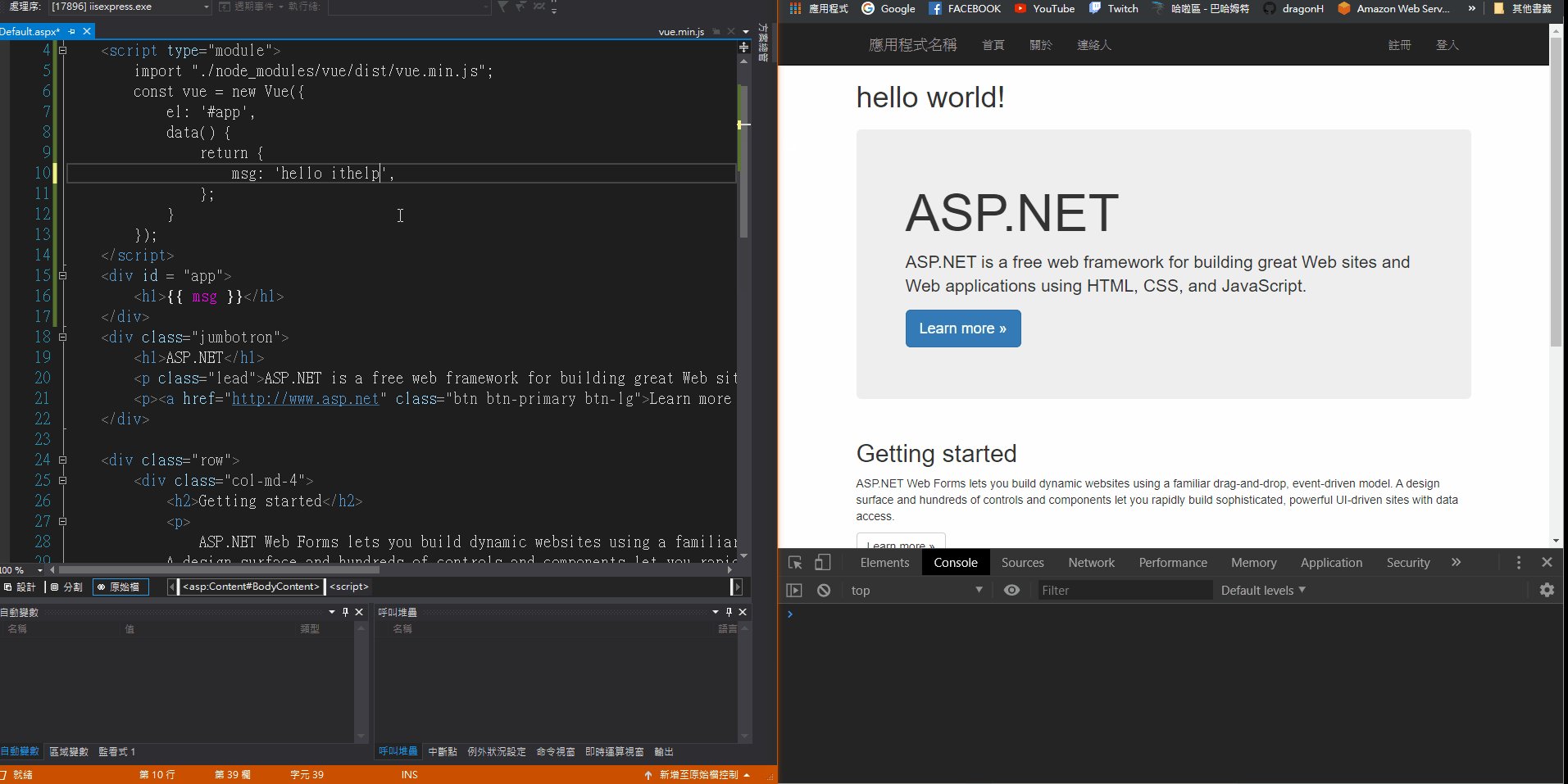
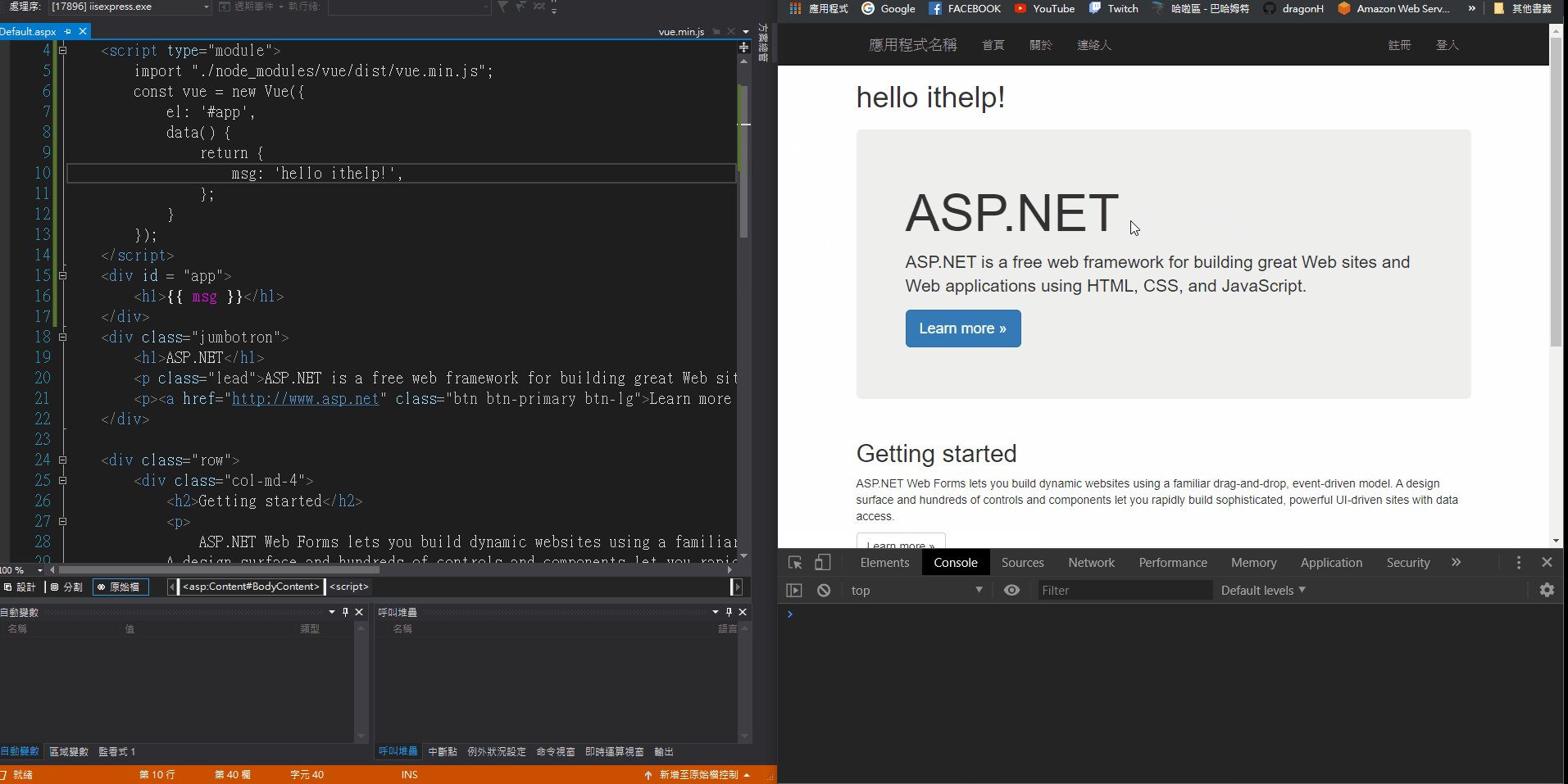
code
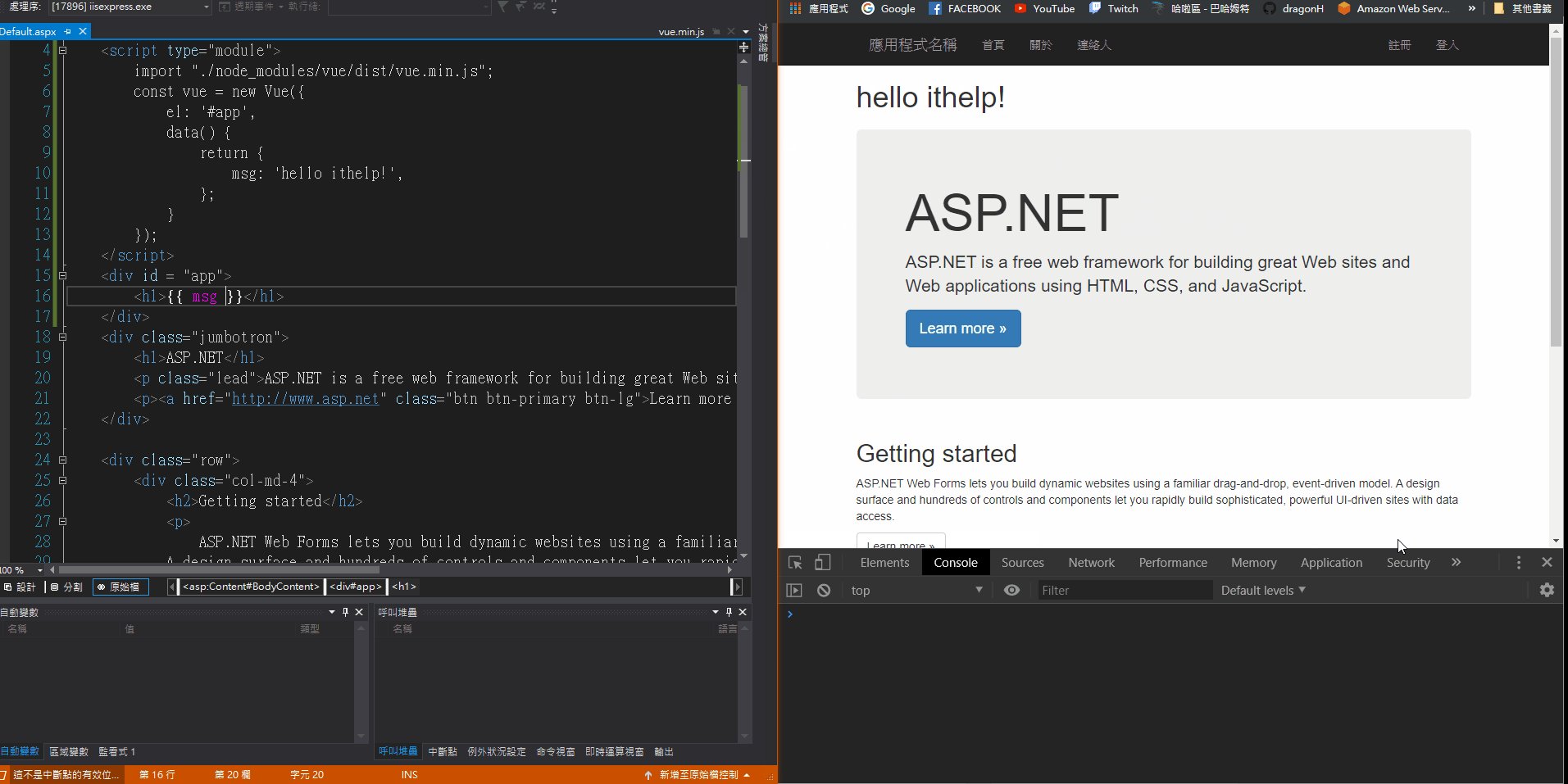
<script type="module">
import "./node_modules/vue/dist/vue.min.js";
const vue = new Vue({
el: '#app',
data() {
return {
msg: 'hello ithelp!',
};
}
});
</script>
<div id = "app">
<h1>{{ msg }}</h1>
</div>
result

我不知道這樣在 .net 是否是正確操作
我不熟 .net
不過這樣是可以用的
選我正解![]()
Codepen
找到另外一個套件給你參考
或另一個套件 vue bootstrap datetime picker
不過功能應該沒有 vue-datetime 那麼強大
不好意思,
印象中在MVC裡面不能使用import,
也不能使用component.
你乾脆另外寫一個vue專案,
然後使用前後端分離的方式透過API抓資料.