各位大大好:
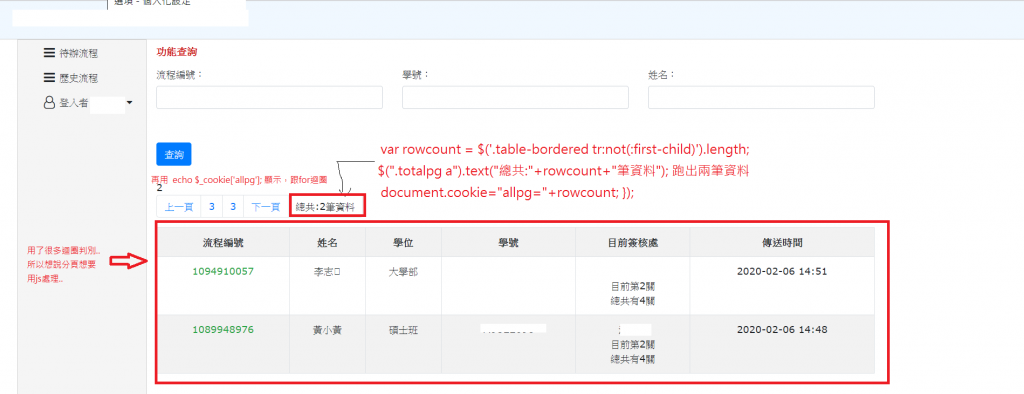
因為表格用php+html 巢狀迴圈foreach跟if-else判別(程式有點複雜),所以用js判別有幾個tr來寫分頁導覽列跟總共有幾筆資料..
一開始是想建立導覽列有幾頁,先想算有幾筆資料,只要按查詢,要按兩次cookie值才會更新,按第一次會還是舊資料,想請問有甚麼方法可以即時更新
謝謝
<?
$key=$_COOKIE['allpg'];
?>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一頁</a></li>
<?
for($i=0;$i<$key;$i++){
?>
<li class="page-item"><a class="page-link" href="#3">3</a></li>
<?
}
?>
<li class="page-item"><a class="page-link" href="#">下一頁</a></li>
<li class="page-item totalpg"><a class="page-link"></a></li>
</ul>
</nav>
<script type="text/javascript">
$(document).ready(function(){
var rowcount = $('.table-bordered tr:not(:first-child)').length;
$(".totalpg a").text("總共:"+rowcount+"筆資料"); 跑出兩筆資料
document.cookie="allpg="+rowcount;});
</script>


我怎麼有種,又碰到前後端一起用的感覺??
但程式碼也沒po完全。也不能斷定。
我只想知道,你是否了解後端語言的運行原因??
這樣問好像也不好。
我就問直接一點好了。
瀏覽器可以跑php嘛??
能否先回答這件事呢?不要怪我這樣問,因為我先了解你的情況才能對症教學。
浩瀚星空大好:
1.我盡量有把前後端的分開寫(如上述for loop那段..還是我會錯意)
2.後端語言的運行原因:一知半解
3.可跑php
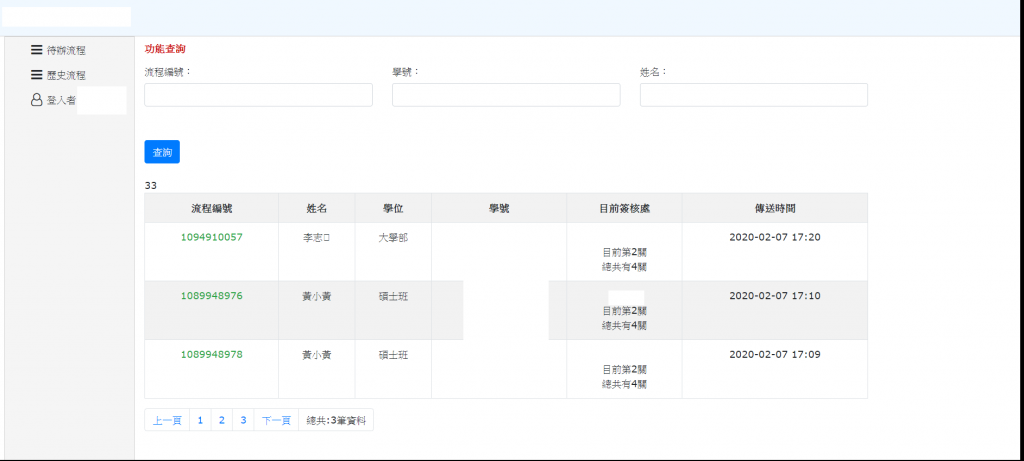
4.問題大概解決了(若有其他方法也歡迎),又朝下一個問題處理中(點第幾頁換table內容..)
我用php計數,把分頁導覽列移到最下面了就可以使用了T_T..謝謝
我覺得星空大好像問對問題了 XD
PHP是後端語言,也就是說:
1.一開始,使用者會送出一個Request(請求),拜訪某個伺服器上的某個網頁
2.伺服器接收到Request後,會先在伺服器上,經過伺服器(ex. Apache、IIS)上的PHP編譯器,處理網頁上的PHP程式碼,轉換成前端的網頁內容
3.伺服器將處理完後的結果,傳回使用者的瀏覽器上,得到Response(回應)
4.瀏覽器執行前端的HTML、CSS、Javascript,呈現最終的網頁結果。
Request→伺服器處理後端→Response→客戶端瀏覽器處理前端
前後端的原理對初學者不容易理解
我也是寫了一段時間的網頁才理解前後端的原理
謝謝t大的詳細回答~~
先給你正確答案。瀏覽器是沒辦法跑php的。
瀏覽器只會跑html規範的東西。
而一般為何打.php就可以正常。是因為.php是透過你的伺服器先行編譯成html後再給你的瀏覽器使用。
所以,前後端的運做原理要注意。
用一個簡單的問題好了。你可以從瀏覽器的「檢視原始碼」中看到這些語法嘛?答案一定是沒辦法的。
你的需求用datatable最快.....
https://datatables.net/
不用想太多直接用就可以了
等你發現問題的時候在來想下一步(EX:資料量太大一次抓出資源浪費)
不過重要的分頁的作法你可能要還要多爬文多看
給個方向
文中提到#所以用js判別有幾個tr來寫分頁導覽列跟總共有幾筆資料..
資料用php抓為什麼計算總數跟資料塞選不能用php做好呢?
f大您好:
抓總數後來我有用php寫好了,但第幾頁怎麼抓到第幾頁資料還在想,謝謝您提供的資訊:)
先看看自己用什麼抓資料 然後分次抓
https://ithelp.ithome.com.tw/articles/10156675
站內的文章