a excel
https://satvcomtw.000webhostapp.com/excel/a.xlsx
b excel
https://satvcomtw.000webhostapp.com/excel/b.xlsx
如何產生成
c excel
https://satvcomtw.000webhostapp.com/excel/c.xlsx
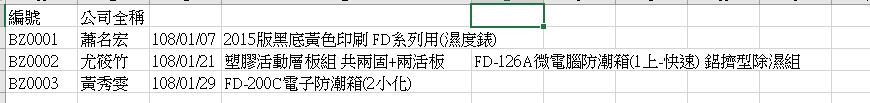
b excel 資料量超多
a b c excel資料原本是沒顏色,
有顏色是為了告知大家要比對的是這些資料

第一招:
先將兩份結合成同一份。
如果一個檔案內只有一個工作表的話。那還簡單多。
但多個工作表就......
第二招:
用來源載入方式。開一份新的excel,接入這兩份表後。
再各別去處理。也就是 froce 說的,需要有另外一個容器來處理。
基本上比較建議這招就是了。
表格裡的一些資料是有顏色的,是不是己經設好固定的格式呢?
如果是而且資料量少的話的話可以用多欄排序先整理出來呦
排完成之後資料再做最後調整就可以處理了呦
參考檔如下
https://drive.google.com/file/d/1ck15qEpVkFk8-NJsE8dWXtY7HGQt72P8/view?usp=sharing
以上希望有幫到您.
KYCstudio
kycworld.blogspot.com
工作技能/美食雜記/生活知識持續更新中
資料量超多,資料原本是沒顏色,有顏色是為了告知大家要比對的是這些資料
大概懂你的問題了.因為你的B表,原始資料己經是某個進銷存設計好的格式,因為VLOOKUP的特性容易讓你的團隊找到錯值,所以,如果要vlookup 之前需要把用不到的進行篩選,排序,剃除.
最笨的手工方式是
1.利用設定格式化的條件,把你的客戶名/人名/日期用=...值標上顏色
2.然後再用篩選功能,利用顏色篩選
3.排序並核對資料
4.刪除不需要的資料.
KYCstudio
KYCWorld
工作技能/美食雜記/生活知識持續更新中
我覺得可以試試看excel 的vlookup,
只不過我看你的資料欄位可能要整理一下才可以套用,
底下網址是我那時候的筆記,
有問題可以在問問我優~~~
https://drive.google.com/file/d/1Tezmh5sQdrIPBOnJbMsdKmsAxfLHFQcR/view?usp=sharing
參考:邦友淺水員回答
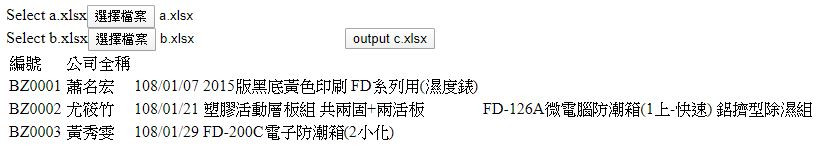
這是支文件自動化處理程式,
選取a,b二份檔案在按下"output"按鈕。
使用方法:
<!DOCTYPE html>
<html lang="Zh-Hant">
<head>
<meta charset="utf-8">
<title>excel2json</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.3/xlsx.full.min.js"></script>
</head>
<!-- 銷售資訊明細分析表 -->
<body>
<label>Select a.xlsx<input type="file" onchange="onLoadExcel(this, 1)"></label><br/>
<label>Select b.xlsx<input type="file" onchange="onLoadExcel(this, 0)"></label>
<button onclick="output()">output c.xlsx</button>
<div id='output'></div>
<script>
let mux={
"select":null,
"data":null,
};
init();
function init(){
mux={
"select":null,
"data":null,
};
}
function onLoadExcel(eleInputFile, fileType){
let frd=new FileReader();
frd.onload=function(evt){
let data=new Uint8Array(this.result);
let wb;
try{
wb=XLSX.read(data, {type:'array'});
} catch(err) {
alert('無法讀取這個格式的檔案'+err);
return;
}
//get excel data
if(fileType){
mux.select=selExcel(wb);
}else{
mux.data=getExcel(wb);
}
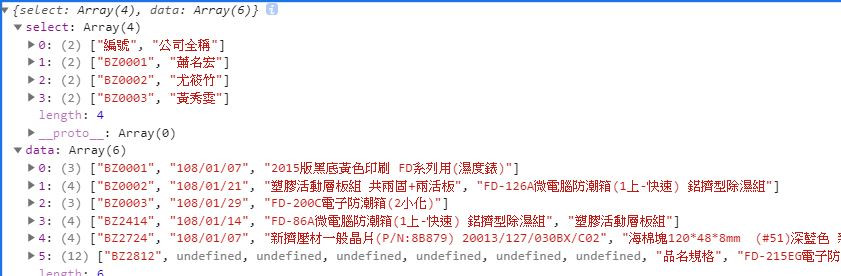
console.log(mux);
}
frd.readAsArrayBuffer(eleInputFile.files[0]);
}
//a.xlsx
function selExcel(sel){
console.log("selExcel");
let name= sel.SheetNames[0];
let sheet= sel.Sheets[name];
let range=XLSX.utils.decode_range(sheet['!ref']);
let arr=[];
document.getElementById('output').innerHTML=XLSX.utils.sheet_to_html(sheet);
for(let row=0; row<range.e.r+1; row++){
let arrRow=[];
for(let col=0; col<range.e.c+1; col++){
let data= sheet[ XLSX.utils.encode_cell( {c:col, r:row} ) ].v ;
arrRow.push(data);
if( (row+col) >100) return;//can comment
}
arr.push(arrRow);
}
console.log(arr);
return arr;
}
//b.xlsx
function getExcel(wb){
console.log("getExcel");
let name= wb.SheetNames[0];
let sheet= wb.Sheets[name];
let range=XLSX.utils.decode_range(sheet['!ref']);
let arr=[];
let endRow= 0;
//check "銷售資訊明細分析表" twice
for(let R = range.s.r; R <= range.e.r; ++R) {
let muldata=[];
<!-- console.log(getValue(sheet,{row:R, col:0}) ); -->
//exit
switch( getValue(sheet,{row:R, col:0}) ){
case '客戶編號:':
let id= getValue(sheet, {row:R, col:1} );
muldata.push( id );//ID
muldata.push( getValue(sheet, {row:R+1, col:0} ) );//DATE
let itR= R;
while(getValue(sheet, {row:itR+2, col:0})!=="台幣合計:"){
muldata.push(getValue(sheet, {row:itR+1, col:3}) );
itR+=1;
}
break;
case '銷售資訊明細分析表':
endRow+= 1;
if(endRow==2) R = range.e.r;
break;
default:
null;
}
if(muldata.length) arr.push(muldata);
}
console.log(arr);
return arr;
}
function getValue(sheet, {row, col}){
let ref = XLSX.utils.encode_cell({c:col, r:row});
let value;
try{
value=sheet[ref].v;
}catch{
return;
}
return value;
}
//c.xlsx
function output(){
console.log("fun output()");
//check source file
if((mux.select==null)||(mux.data==null)) {
console.log("source file can't null");
return ;
}
<!-- table-->
let TbTr= document.querySelectorAll("tr");
<!-- outputTB[0].innerHTML=`<td>"df"</td>`; -->
let selLen= mux.select.length;
let datLen= mux.data.length;
let result = [];
result=[...mux.select];
console.log(datLen);
for(let ch=1; ch<selLen; ch++){
let da= 0;
for(let da=0; da<datLen; da++){
if((mux.select[ch][0] == mux.data[da][0])){
result[ch].push(mux.data[da][1]);
TbTr[ch].innerHTML+=`<td>${mux.data[da][1]}</td>`;
let itemLen=mux.data[da].length;
let item= 2;
console.log(mux.data[da]);
while(item<itemLen){
result[ch].push(mux.data[da][item]);
TbTr[ch].innerHTML+=`<td>${mux.data[da][item]}</td>`;
item+= 1;
}
da=datLen;
}
}
}
console.log(result);
//output file
const filename = "c.xlsx";
let ws_name = "output";
let wb = XLSX.utils.book_new();
ws = XLSX.utils.aoa_to_sheet(result);
/* add worksheet to workbook */
XLSX.utils.book_append_sheet(wb, ws, ws_name);
/* write workbook */
XLSX.writeFile(wb, filename);
}
</script>
</body>
</html>
測試結果:
excel檔
讀取a,b檔並做整理
marylin如果這是你需要的工具,
之後我再進行優化。