請教前輩大大!
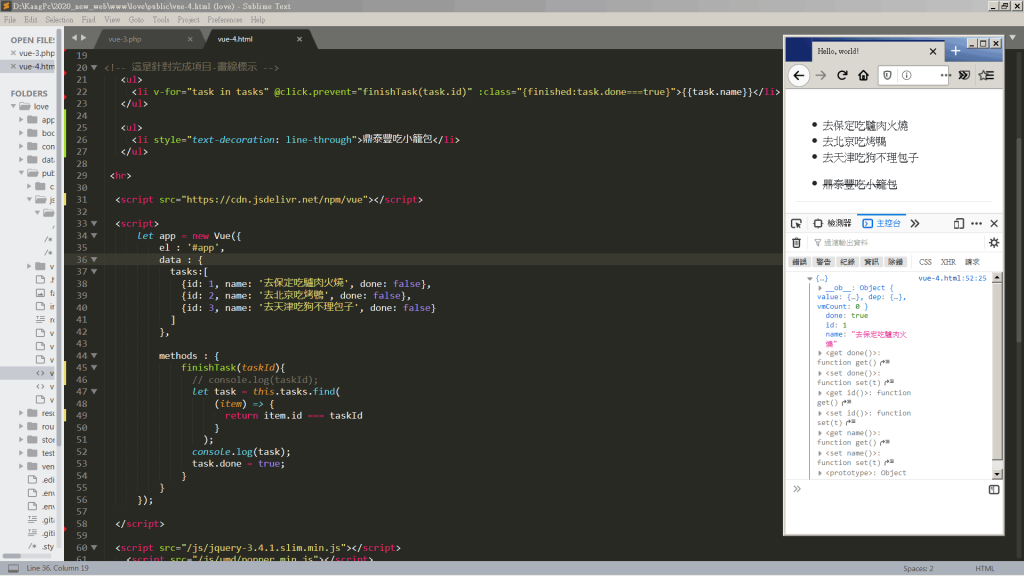
我想要編寫 (鼎泰豐吃小籠包 那樣的功能) 如下圖所示:
我的練習作業程式碼如下:
<!DOCTYPE html>
<html Lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/css/bootstrap.min.css">
<title>Hello, world!</title>
<style type="text/css">
.finished:{
text-decoration: line-through;
}
</style>
</head>
<body>
<div id='app' class="container" style="margin-top: 40px">
<!-- 這是針對完成項目-畫線標示 -->
<ul>
<li v-for="task in tasks" @click.prevent="finishTask(task.id)" :class="{finished:task.done===true}">{{task.name}}</li>
</ul>
<ul>
<li style="text-decoration: line-through">鼎泰豐吃小籠包</li>
</ul>
<hr>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
let app = new Vue({
el : '#app',
data : {
tasks:[
{id: 1, name: '去保定吃驢肉火燒', done: false},
{id: 2, name: '去北京吃烤鴨', done: false},
{id: 3, name: '去天津吃狗不理包子', done: false}
]
},
methods : {
finishTask(taskId){
// console.log(taskId);
let task = this.tasks.find(
(item) => {
return item.id === taskId
}
);
console.log(task);
task.done = true;
}
}
});
</script>
<script src="/js/jquery-3.4.1.slim.min.js"></script>
<script src="/js/umd/popper.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
請問到底哪裡出錯了!怎麼都無法顯示畫線。
有勞前輩指點。謝謝!
