Dear 前輩~
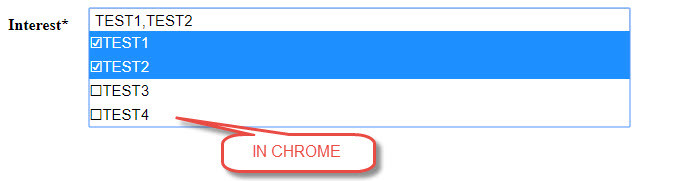
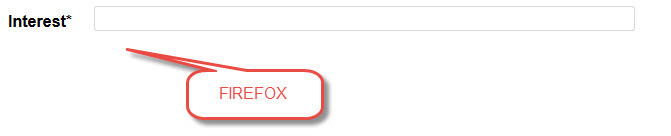
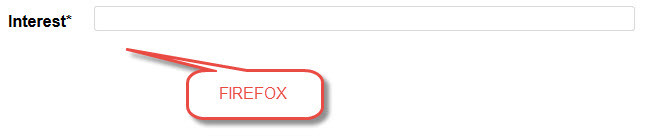
我在GOOGLE CHROME 是正常(圖一),只是在火狐跟IE就有問題(圖二)!!!
是程式碼哪裡要修改?麻煩前輩指教~~~


<!DOCTYPE html>
<html>
<form name="reg" method="post" action="sendmail.php">
<meta charset="utf-8" />
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<title>Download Page</title>
<body>
<script>
$(document).ready(function() {
$(".multiple_select").mousedown(function(e) {
if (e.target.tagName == "OPTION")
{
return; //don't close dropdown if i select option
}
$(this).toggleClass('multiple_select_active'); //close dropdown if click inside <select> box
});
$(".multiple_select").on('blur', function(e) {
$(this).removeClass('multiple_select_active'); //close dropdown if click outside <select>
});
$('.multiple_select option').mousedown(function(e) { //no ctrl to select multiple
e.preventDefault();
$(this).prop('selected', $(this).prop('selected') ? false : true); //set selected options on click
$(this).parent().change(); //trigger change event
});
$("#interest").on('change', function() {
var selected = $("#interest").val().toString(); //here I get all options and convert to string
var document_style = document.documentElement.style;
if(selected !== "")
document_style.setProperty('--text', "'"+selected+"'");
else
document_style.setProperty('--text', "'Select The Interest*'");
});
});
</SCRIPT >
<style>
:root
{
--text: "Select The Interest*";
}
.multiple_select
{
height: 18px;
width: 90%;
overflow: hidden;
-webkit-appearance: menulist;
position: relative;
}
.multiple_select::before
{
content: var(--text);
display: block;
margin-left: 5px;
margin-top: 3px;
margin-bottom: 2px;
}
.multiple_select_active
{
overflow: visible !important;
}
.multiple_select option
{
display: none;
height: 100%;
width: 100.1%;
padding: 0.5px;
background-color: white;
margin-left: -1px;
}
.multiple_select_active option
{
display: block;
}
.multiple_select option::before {
content: "\2610";
}
.multiple_select option:checked::before {
content: "\2611";
}
</style>
<B>Interest* </B>
<select style="width:541px;height:25px;font-size:15px; align='center';border-radius:3px;border: 1px solid #d8d8d8;" name="interest" id="interest" class="multiple_select" multiple>
<!--<option value="" selected="selected">Select The Interest*</option>-->
<option value="TEST1">TEST1</option>
<option value="TEST2">TEST2</option>
<option value="TEST3">TEST3</option>
<option value="TEST4">TEST4</option>
</select></p>
</body>
</form>
</html>
