請大大賜教:我的 WebSocket/GatewayWorker/Applications/YourApp/Events.php如下:
<?php
use \GatewayWorker\Lib\Gateway;
class Events
{
public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode([
'type' => 'init',
'client_id' => $client_id
]));
}
public static function onMessage($client_id, $message)
{
}
public static function onClose($client_id)
{
GateWay::sendToAll("$client_id logout\r\n");
}
}
另外 在 Laravel 中用於連接的有 ChatRoom.vue 其中 script 部分如下:
<script>
let ws = new WebSocket("ws://127.0.0.1:7272");
export default {
data() {
return {
}
},
created() {
ws.onmessage = (e) => {
console.log(e.data)
}
},
methods: {
}
}
</script>
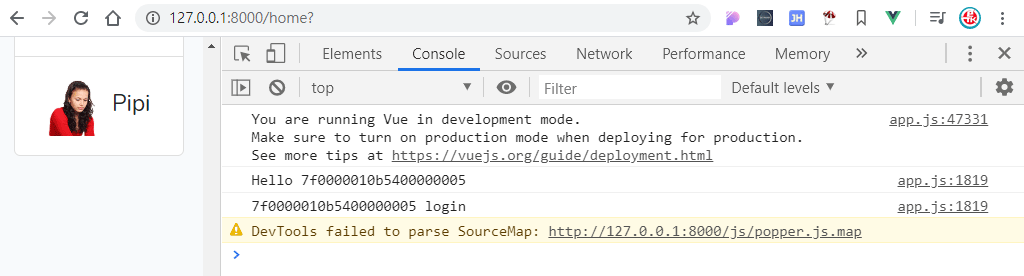
本來 console.log(e.data) 預期可以拿到 {'type' => 'init', 'client_id' => $client_id}
但是瀏覽器 卻都拿到login 的訊息 如下:
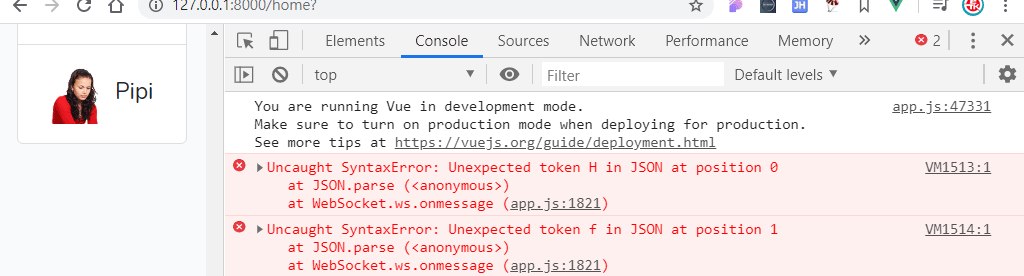
而當我試圖 字符串 轉 json時
let data = JSON.parse(e.data)
console.log(data)
就出現報錯如下:
期待大神指點指點!預先感謝您熱情幫助。
經過了一夜,神奇地就好了。(如下圖)
感覺依然還在百里霧中