各位Vue大佬身體健康
小弟最近利用動態class渲染資料的時候發現 data或props上沒有事先綁定也可以達到效果
不知道是什麼問題
https://codepen.io/ofcourse448/pen/yLYNeMy
data() { return { table: [ { name: "Tomas", moeny: "50" }, { name: "Helen", moeny: "100" }, { name: "John", moeny: "150" } ], beChooseItem: '' }; },
在codepen上 我是故意少綁定這個 beChooseItem: ''
原因是在我目前的專案之中 我忘記事先綁定 但在點擊按鈕卻有CSS效果讓我很納悶
不過我在codepen上重新測試這段程式碼卻發現不起效果 然而有一個地方可以佐證我的說法就是在codepen上打開devtool工具並點擊click會看到並沒有報錯 而且還會顯示出我的動態class確實有吃到html餵給它的資料
我懷疑created生命週期時候做的this.beChooseItem = '' ,就算是宣告這個變數了,那如果是,為何又無法渲染

codepen 上的程式看起來沒有 bug
可以把 this 印出來看看
click(item) {
this.beChooseItem = item.name;
console.log(this)
}
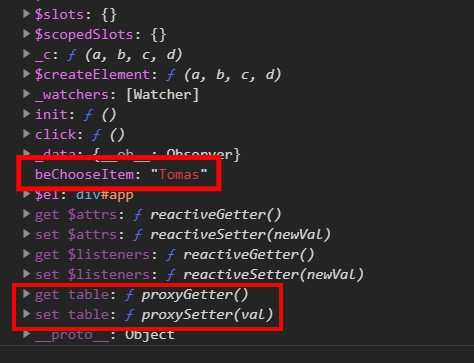
綁定成功的屬性必須要有 getter/setter
如下圖第二個框框內的 table
而 beChooseItem 只有一般的屬性,並沒有 getter/setter

created 其實只是設定了一般屬性
想要在 data 以外綁定屬性
需要使用 Peter學程式 大提到的 Vue.set
可以參考文件: https://cn.vuejs.org/v2/guide/reactivity.html#%E5%AF%B9%E4%BA%8E%E5%AF%B9%E8%B1%A1
大大的問題應該是 v-for 的問題。
當 button clicked 的時候,每個 v-for 裡面的資料沒被修改,因此不會觸發 Vue re-render 畫面 (點我看更多 XD)。
驗證如下:
// 略
methods: {
click(item) {
this.beChooseItem = item.name;
// item 的資料有變動,Vue 才會 re-render,class property 也才會重新被計算
item.name = undefined;
item.name = this.beChooseItem;
}
}