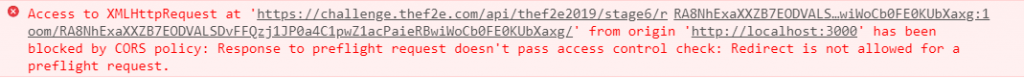
Hi 各位大大好,我是一位正在練習React的前端新人,在使用axios POST數據的時候出現了錯誤。

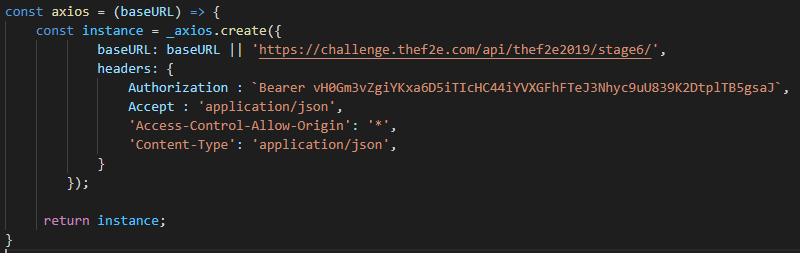
Google了一下發現是CORS的問題,許多都說要在Header中加上'Access-Control-Allow-Origin':'*',我也嘗試了一下但似乎沒有用。

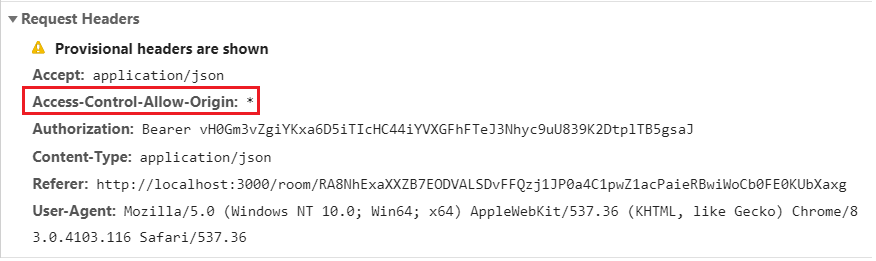
由網站上的Responsese去觀看發現我的Access-Control-Allow-Origin確實有設定到"*"但是卻怎麼都沒版法把Data POST上去。
想請教版上的各位大大有沒有什麼經驗可以分享,或是有什麼資訊可以讓我參考一下,謝謝各位。

要從後端處理,不是從你的前端處理。
謝謝,但若無法控制到後端,那是否只能選擇換一個後端伺服器了?
控制後端??你只要從後端程式送header就好了啊??
除非後端程式不是你寫的,那就沒辦法。
只要回傳值有包含這些標頭。就可以過了。
header('Access-Control-Allow-Origin', '*')
header('Access-Control-Allow-Methods', '*')
header('Access-Control-Allow-Headers', 'Origin, Methods, Content-Type, Authorization')
header('Access-Control-Allow-Credentials', true);
不過我目前 Access-Control-Allow-Origin 是用 *
安全起見最好是放你要連結的域名。