各位大大好,今天遇到了一點問題不知道從何下手
前端: reactjs(nodejs web server) // 測試環境(我就懶
後端: EXPRESS (我用multer這個套件來處理上傳的
我在自己的電腦上前後端用192.168.xxx.xxx來串API的時候,UPLOAD都沒有問題。
但是搬到實驗室的電腦上時(140.XXX.XXX.XXX),小檔案沒有問題,但大的檔案就直接Pending(從chrome的開發者工具看的)
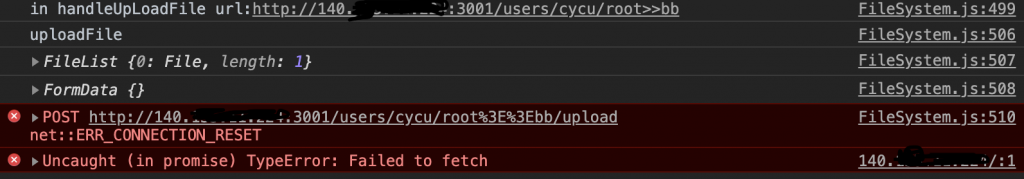
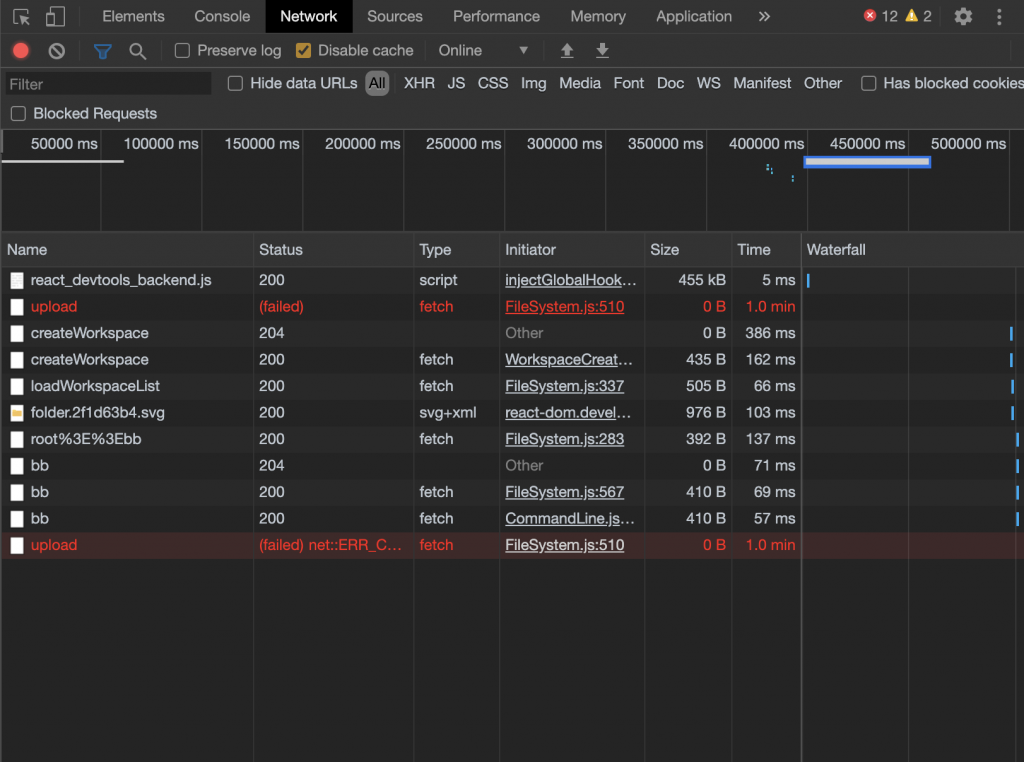
而且我傳的是500多mb的檔案,為什麼在chrome的開發者工具裡面看到request size卻不到1kb? 不知道問題是不是出在這裡
<div className="WorkspaceModel-FileSystem-UploadModule">
<h1>Upload Module</h1>
<p>use these component to up load file</p>
<input type="file"
name="uploadFile"
ref={ref => this.uploadInput = ref}
multiple="multiple"
/>
<button type="buttom"
onClick={() => {this.handleUpLoadFile(this.uploadInput, this.state.uploadURL)}}
>
上傳檔案
</button>
</div>
handleUpLoadFile = (uploadInput, uploadURL) => {
let form = new FormData();
for(let files of uploadInput.files){
form.append(uploadInput.name, files);
}
fetch(uploadURL+'/upload', {
credentials: 'include',
headers: {
'Cookie': 'token',
},
method: 'POST',
body: form
})
.then((Response) => {
if(Response.ok) {
Response.json()
.then(data => {
let payLoad = {
dirArray: data,
}
this.props.SYS_LS(payLoad);
})
}
else {
console.log(Response)
}
})
}
(console為最後一個request的訊息)



應該不是 timeout 的問題
尤其妳如果是從 express 控制的話
應該會回傳相對應的 status code
以下為預設情況

傳了 6xx MB 的檔案
花了 15 min
也沒有 timeout
且順利上傳
我是開一台 ec2 來測的
不是測 local
所以我認為問題應該是你的網路
因為看你的 ip
應該是學術網路
不知道有沒有啥限制就是
附上我測試的 code
const Express = require('express');
const multer = require('multer');
const port = process.env.PORT || 3000;
const app = Express();
const router = Express.Router();
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, './uploads/')
},
filename: function (req, file, cb) {
cb(null, `${file.originalname}`)
}
});
const upload = multer({ storage });
router.get('/', (req, res) => {
res.status(200).send({ message: 'This is a demo of multer' });
});
router.post('/upload', upload.single('file'), (req, res) => {
res.status(200).send({ message: 'Upload succeed.' }).end();
});
app.use(router);
app.listen(port, () => {
console.log(`Server is listening on ${port}`);
})
192 可以...程式沒問題
140 小檔案可以...程式沒問題
140 大檔案不行...可能是檔案大小原因
如果在 192 的環境上傳相同的大檔案
是否可以成功上傳?
如果可以,就可能是網路環境(IP)問題
如果也不行,就比較偏向是檔案大小問題
Google了一篇檔案大小造成 pending的 issue 供參考
推測幾個可能性
1.超時問題
2.容量限制問題
基本上來說,超時問題的可能性會比較大。
回復大大
我在server(express)端有設定request的timeout為N天,且預設的大小限制是infinite,所以應該不會是timeout或容量的問題?
或是這個超時或容量限制是發生在webServer那邊?React-create-app用的應該是nodejs內建的![]()
timeout問題其實分很多地方的。
1.瀏覽器限制問題
2.web server限制問題。(這邊還得注意是否有反向代理之類的問題)
3.程式應用(如php)的限制問題。
4.防火的限制問題(這比較沒人在設定,所以可以無視。但要注意)
5.其它硬體設備的限制問題。
6.自已本身的線路問題。(這比較無解就是了)
基本上來說,如果程式在你原本的地方就沒問題的話,可以先排除程式的限制問題。
如果可以確定環境設定也一樣的話。基本也可以排除web server的問題。
其它問題就比較難查了。基本只能多方比較。怕的是硬體限制或是主機的防護問題。這一般除非機器是自已的。要不然很難排查。
感謝大大給的方向~ ![]()