我需要自創一份PDF檔案,上面有很多圖層
但是這些圖層不能直接畫在PDF上,因為我之後會需要移動化縮放這些圖層
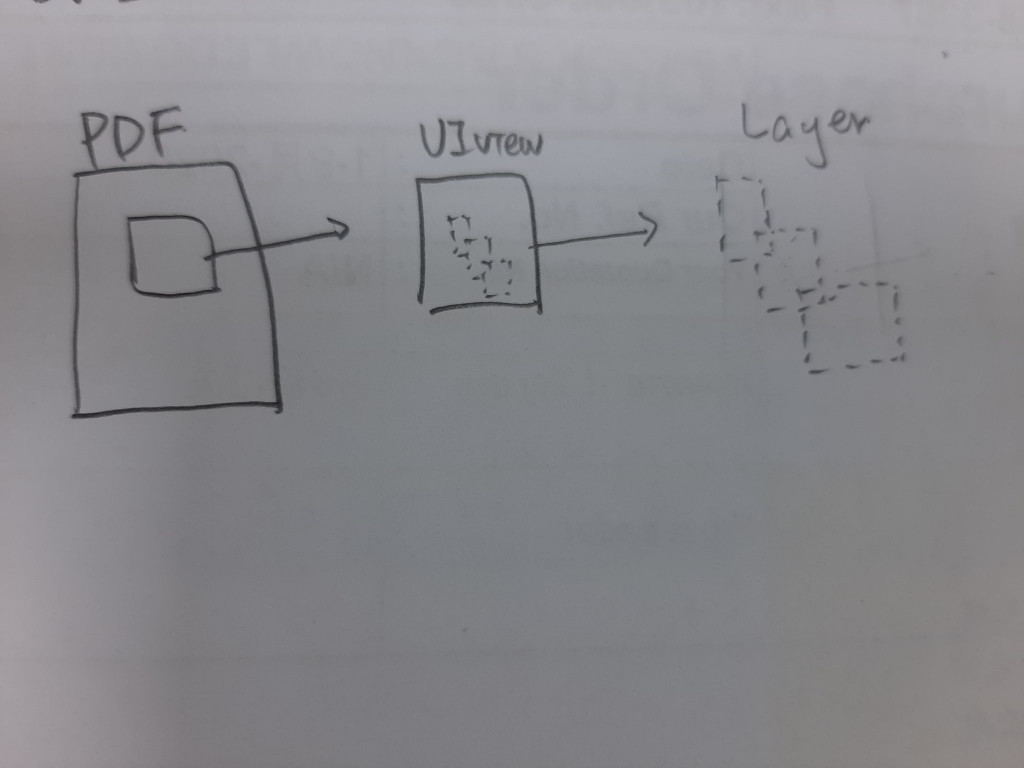
下面是我想要的
以下是我目前的程式碼,畫Layer的部分
import UIKit
class FloorPlan: UIView {
// 顶部边距
var topPadding: CGFloat = 200.0
// 左边距
var leftPadding: CGFloat = 200.0
// 底部边距
var bottomPadding: CGFloat = 30.0
// 右边距
var rightPadding: CGFloat = 10.0
// 去掉边距后的宽度
var plotWidth: CGFloat = 300
// 去掉边距后的高度
var plotHeight: CGFloat = 300
// 预览指示器
let indicatorLabel: UIView = UIView()
override init(frame: CGRect) {
super.init(frame: frame)
self.plotWidth = self.frame.size.width - self.leftPadding - self.rightPadding
self.plotHeight = self.frame.size.height - self.topPadding - self.bottomPadding
self.indicatorLabel.frame = CGRect(x: 0, y: self.topPadding, width: 1, height: self.plotHeight)
self.addSubview(self.indicatorLabel)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func drawpath(x:Int,y:Int,w:Int,h:Int,name:String,r:CGFloat,g:CGFloat,b:CGFloat,a:CGFloat,view:UIView ,at :UInt32) -> CGRect{
let path = UIBezierPath()
path.move(to: CGPoint(x: x, y: y))
path.addLine(to: CGPoint(x: x+w, y: y))
path.addLine(to: CGPoint(x: x+w, y: y+h))
path.addLine(to: CGPoint(x: x, y: y+h))
path.close()
UIColor(red: r, green: g, blue: b, alpha: a).set()
path.fill()
let name = CAShapeLayer()
name.path = path.cgPath
name.fillColor = UIColor.clear.cgColor
name.fillColor = CGColor(srgbRed: CGFloat(r)/255, green: CGFloat(g)/255, blue: CGFloat(b)/255, alpha: CGFloat(a))
view.layer.insertSublayer(name, at: at)
return path.bounds
}
override func draw(_ rect: CGRect) {
let view = UIView(frame: CGRect(x: 0, y: 0, width: self.plotWidth, height: self.plotHeight))
drawpath( x: 150 , y: 145, w : 150,h : 130, name: "m" , r: 0, g: 0, b: 1, a: 0.5,view : view , at: 2)
drawpath(x: 120 , y: 130, w : 110,h : 150, name: "h" , r: 1, g: 0, b: 0, a: 0.5,view : view , at: 3)
drawpath(x: 140 , y: 160, w : 130,h : 180, name: "j" , r: 0, g: 1, b: 0, a: 0.5,view : view , at: 3)
以下是我想要畫在PDF上的程式碼
func floorPlan(){
var view = FloorPlan()
view = FloorPlan(frame: CGRect(x: 1, y: 1, width: 100, height: 100))
view.topPadding = 500
view.leftPadding = 180
let Rect = CGRect(x: view.topPadding, y: view.leftPadding,
width:1, height:1)
view.draw(Rect)
}
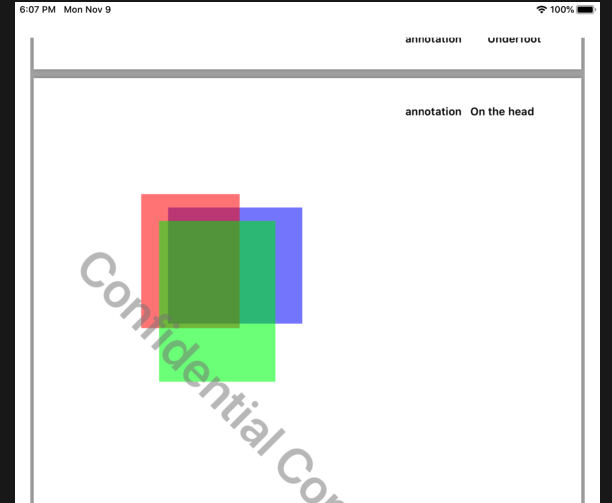
目前在PDF上呈現的樣子
非常感謝您看到這邊
我的問題是
我畫layer的部分
view.layer.insertSublayer(name, at: at)
這句沒辦法起到作用
我想要指定layer在哪一層,而不是用程式順序去決定
https://developer.apple.com/documentation/quartzcore/calayer/1410944-insertsublayer
第二個問題
我應該大概這個“FloorPlan”class 回傳是一個UIView
所以我在顯示在PDF上那段code 的Rect應該要可以縮放及移動位址
但沒辦法....
任何在想的幫助都可以
我在網上查了很多相關資訊
但反而越看越迷糊.......
我之前有想試試用UIGraphicsGetCurrentContext()這個
但似乎比較適合畫線條
畫圖比較難達到我要的(指定圖層位址)

第一個問題,不是很懂。不過你可以試用其他func
func addSublayer(CALayer)
func insertSublayer(CALayer, at: UInt32)
func insertSublayer(CALayer, below: CALayer?)
func insertSublayer(CALayer, above: CALayer?)
func replaceSublayer(CALayer, with: CALayer)
第二個問題,我猜你的pdf是個scroll view。所以,手勢行為被scroll view吃掉了。