如提 菜B大學生想請問一下各位老大
<?php
$dbhost = '127.0.0.1';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'arduino_db';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) ;//連接資料庫
mysql_query("SET NAMES 'utf-8'");//設定語系
mysql_select_db($dbname);
$sql = "SELECT * FROM `arduino_db`.`temperature` WHERE `t_time` LIKE '%20:00:0%' ORDER BY t_id LIMIT 0 , 10";
$result = mysql_query($sql) ;
/*while($row = mysql_fetch_array($result)){//印出資料 echo $row['t_sensor']." "."<br>";}*/
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>折線圖</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</head>
<body>
<a href="current.php"><img src="https://cdn.onlinewebfonts.com/svg/img_106257.png" width="10px"></a>
<canvas id="myChart"></canvas>
<script>
(function(){
'use strict';
var tt=['','前天中午','','昨天中午','','今天中午'];
var type='line';
var data = {
labels:tt,
datasets:[
{
label:'PM2.5',
data:[<?php while($row = mysql_fetch_array($result)){echo $row['t_sensor']." ".",";}?>],
borderColor:'red',
borderWidth:3,
fill:true,
backgroundColor:'rgba(128,0,0,0.5)',
lineTension:0,
pointStyle:'circle',
pointRadius: 8,
},
{
label:'temp',
data:[<?php while($row = mysql_fetch_array($result)){echo $row['t_temp']." ".",";}?>],
borderColor:'green',
borderWidth:3,
fill:true,
backgroundColor:'rgba(0,128,0,0.5)',
lineTension:0,
pointStyle:'circle',
pointRadius: 8,
}
]
};
var ctx= document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx,{
type:type,
data:data,
options:{
title:{
display:true,
text:'折線圖',
fontColor:'red',
fontSize:'24'
}
}
})
})();
</script>
</body>
</html>
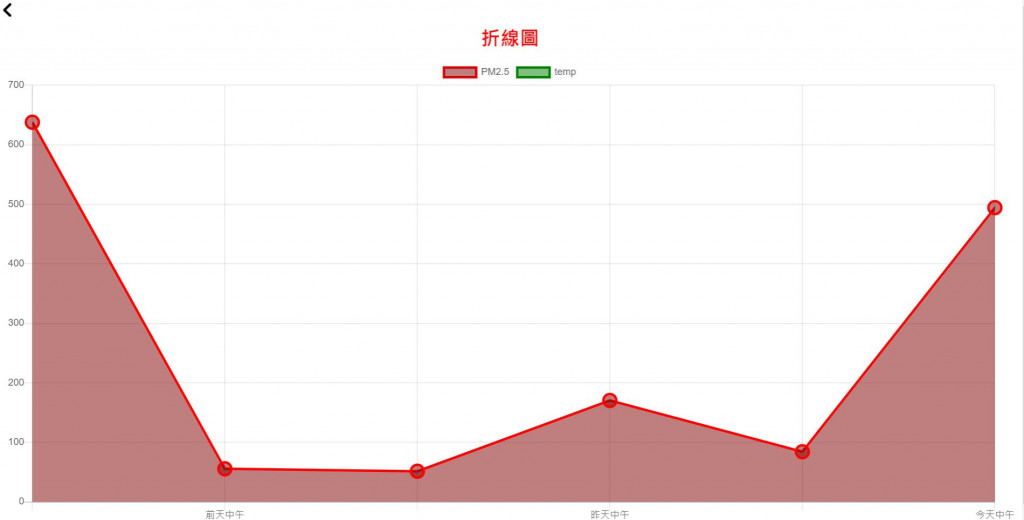
以下是輸出
小弟想請問一下
var data = {
labels:tt,
datasets:[
{
label:'PM2.5',
data:[<?php while($row = mysql_fetch_array($result)){echo $row['t_sensor']." ".",";}?>],
borderColor:'red',
borderWidth:3,
fill:true,
backgroundColor:'rgba(128,0,0,0.5)',
lineTension:0,
pointStyle:'circle',
pointRadius: 8,
},
{
label:'temp',
data:[<?php while($row = mysql_fetch_array($result)){echo $row['t_temp']." ".",";}?>],
borderColor:'green',
borderWidth:3,
fill:true,
backgroundColor:'rgba(0,128,0,0.5)',
lineTension:0,
pointStyle:'circle',
pointRadius: 8,
}
]
};
如果我把pm2.5這邊的dataset刪掉,temp這邊可以跑出來
var data = {
labels:tt,
datasets:[
{
label:'temp',
data:[<?php while($row = mysql_fetch_array($result)){echo $row['t_temp']." ".",";}?>],
borderColor:'green',
borderWidth:3,
fill:true,
backgroundColor:'rgba(0,128,0,0.5)',
lineTension:0,
pointStyle:'circle',
pointRadius: 8,
}
]
};
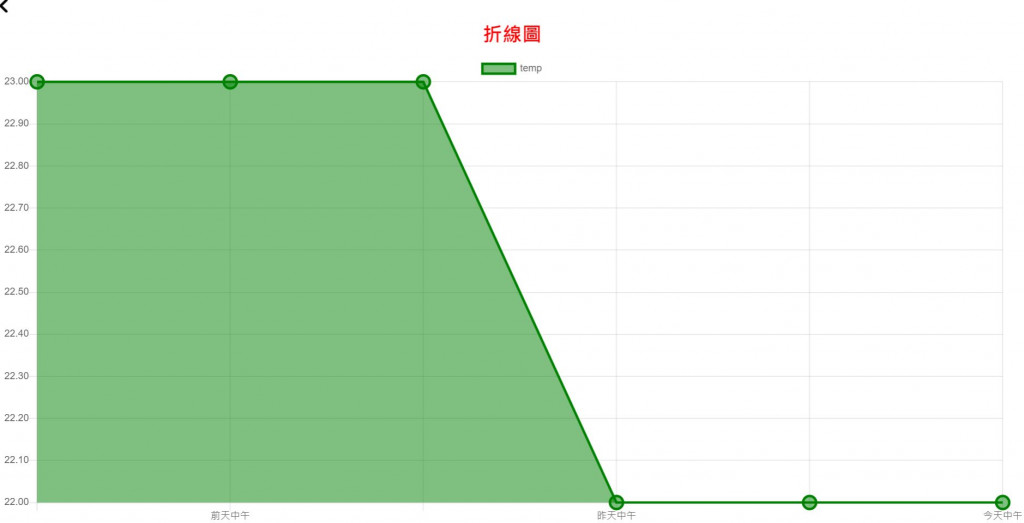
以下是輸出
想請問:
[<?php while($row = mysql_fetch_array($result)){echo $row['XXX']." ".",";}?>]
這個部分是只能跑一次的意思嗎?
又或者要怎麼解決呢 還想請問各位大大幫忙 非常感激

也可以用mysql_data_seek( $stuff, 0 );
把資料「倒帶」
就可以再讀一次
範例如下:
$stuff = mysql_query("SELECT * FROM users");
while($s = mysql_fetch_array($stuff)){
# ....
}
// add this line
mysql_data_seek( $stuff, 0 );
while($r = mysql_fetch_array($stuff)){
# ...
}
不過還是要囉嗦一句
mysql_fetch_array, mysql_data_seek
在 php 7.0 都已經不支援了