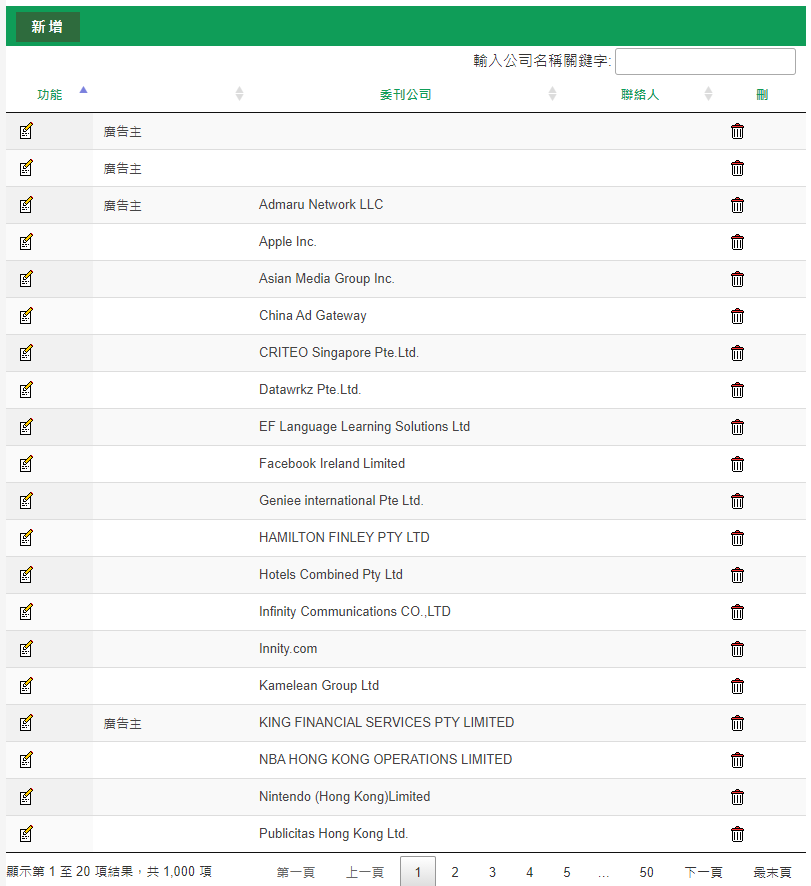
表格是用datatable套件製作的,新增是自己做的,但輸入公司名稱關鍵字是datatable套件的搜尋,我想要把新增和輸入公司名稱關鍵字放在同一行,請問有辦法做到嗎?
以下附上程式碼
<?php include 'inc/inc_set.php'; ?>
<?php include 'inc/inc_db.php'; ?>
<?php include 'inc/inc_user.php'; ?>
<?php
$g_menu = 0;
$g_mainphp = "cust_list.php";
include "inc/inc_check_right.php";
?>
<html>
<head>
<?php include 'inc/inc_head.php'; ?>
<title>客戶列表</title>
<!-- Datatable CSS -->
<link href='https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css' rel='stylesheet' type='text/css'>
<!-- jQuery Library -->
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<!-- Datatable JS -->
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
<script src="//cdn.datatables.net/plug-ins/1.10.22/i18n/Chinese-traditional.json"></script>
</head>
<style>
.tablediv {
width: 800px;
}
</style>
<script>
function del(id) {
if (confirm("刪除這筆資料?")) {
$.ajax({
url: "cust_delete.php?id=" + id,
}).done(function(data) {
alert(data);
location.reload();
});
}
}
</script>
<body>
<?php
$keyword = "";
if (isset($_GET["keyword"]))
$keyword = $_GET["keyword"];
?>
<div id="container">
<?php include 'inc/inc_top.php'; ?>
<div id="mainbar" class="divCenter">
<div class="path">
<h1> 客戶列表</h1>
</div>
<table class="filter" style="width:800px;">
<tr>
<td>
<a href="cust_update.php" class="btn">新增</a>
</td>
</tr>
</table>
<div id="tableArea" class="tablediv">
<table id='empTable' class='display dataTable'>
<thead>
</thead>
</table>
</div>
<script>
$(document).ready(function() {});
$.ajax({
url: "cust_search.php",
type: "POST",
cache: false,
success: function(data) {
const parseData = JSON.parse(data);
$('#empTable').DataTable({
"columnDefs": [{
//設置第二列、第四列不參與搜索
"targets": [1, 3],
"searchable": false
}],
autoWidth: false,
language: {
"processing": "處理中...",
"loadingRecords": "載入中...",
"lengthMenu": "顯示 _MENU_ 項結果",
"zeroRecords": "沒有符合的結果",
"info": "顯示第 _START_ 至 _END_ 項結果,共 _TOTAL_ 項",
"infoEmpty": "顯示第 0 至 0 項結果,共 0 項",
"infoFiltered": "(從 _MAX_ 項結果中過濾)",
"search": "輸入公司名稱關鍵字:",
"paginate": {
"first": "第一頁",
"previous": "上一頁",
"next": "下一頁",
"last": "最末頁"
},
"aria": {
"sortAscending": ": 升冪排列",
"sortDescending": ": 降冪排列"
},
"select": {
"1": "%d 列已選擇",
"2": "%d 列已選擇",
"_": "%d 列已選擇"
}
},
"lengthMenu": [20],
"pagingType": "full_numbers",
"bLengthChange": false, //關閉每頁顯示多少條數據
"processing": true,
"ServerSide": true, //伺服器端處理(物理分頁)
"aoColumns": [{
"width": "5%",
"sTitle": "功能",
"mRender": function(data, type, row, meta) {
<?php
if ($guserrole != "業務") {
?>
return '<a href="cust_update.php?id=' + row.idad_customer + '" class="edit">' + '</a>';
<?php } ?>
},
"bSortable": false
},
{
"width": "10%",
"mData": "type"
},
{
"width": "20%",
"sTitle": "委刊公司",
"mData": "name"
},
{
"width": "10%",
"sTitle": "聯絡人",
"mData": "contact"
},
{
"width": "5%",
"sTitle": "刪",
"mRender": function(data, type, row, meta) {
<?php
if ($guserrole == "管理員") {
?>
return '<a href="javascript:void(0);" onClick="del(' + row.idad_customer + ')"class="del">' + '</a>';
<?php } ?>
},
"bSortable": false
},
],
"aaData": parseData,
});
}
});
</script>
<?php include "inc/inc_footer.php"; ?>
</div>
<!-- /#mainbar -->
</div>
<!-- /#container -->
</body>
</html>

謝謝!我想請問這裡應該怎麼改成我的新增的部分呢?
buttons: [{
text: '新增',
action: function(e, dt, node, config) {
alert('Button activated');
}
}],
可以用window.location喔~
參考這篇
https://datatables.net/forums/discussion/35830/button-with-regular-link