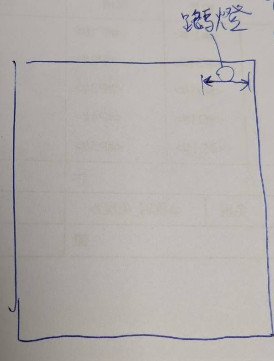
請問網頁設計寬度是1366像素,如果跑馬燈要在網頁右邊一小塊位置移動就好,語法怎麼下呢?
謝謝!

用css寫了個demo,您參考看看
HTML
<div class="container">
<div class="marquee">
<div class="text">css marquee 由左到右</div>
<div class="text2">css marquee 由左到右</div>
</div>
</div>
css
.container{
width: 1366px;
height:100vh;
background-color: rgb(231, 170, 170);
position: relative;
}
.marquee{
width: 20%;
background-color: antiquewhite;
padding: 10px 0;
position: absolute;
right:0;
top:0;
overflow: hidden;
}
.text{
position: relative;
transform: translateX(-40%);
animation: runleft linear 6s infinite;
}
.text2{
text-align: right;
position: relative;
transform: translateX(50%);
animation: runright linear 6s infinite;
}
@keyframes runleft {
0%{
transform:translateX(-40%);
}
100%{
transform:translateX(105%);
}
}
@keyframes runright {
0%{
transform:translateX(50%);
}
100%{
transform:translateX(-100%);
}
}
用CSS來做跑馬燈,千萬別用HTML Marquee TAG
https://www.quackit.com/css/codes/marquees/
https://freefrontend.com/css-text-animations/
MARQUEE真的已經過時,幾個瀏覽器已不再支援
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Element/marquee
謝謝各位提供資料~
這份很棒欸,裡面很多效果很喜歡