各位先進好:
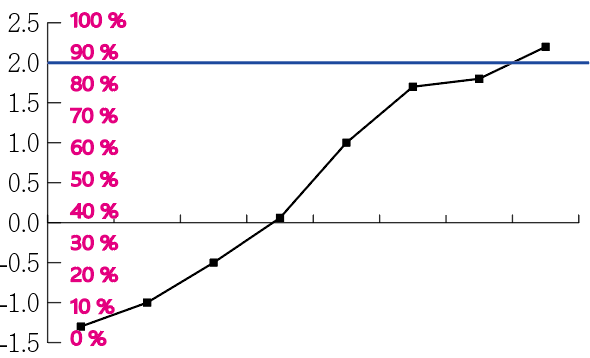
目前有個頁面有利用工具針對資料集有產生圖表在頁面上,圖表範例如下圖。
範例只簡單點出不到10筆的點線圖,實際上會有好幾百筆的資料連成的點圖~
由於工具繪製出來的圖表沒有百分比的顯示,所以有另外用JS寫死針對百分比的高度繪製百分比label在Y軸上,因為是寫死的,所以會有不精準的問題。
想要請教,如何針對資料集的範圍(例如-2~4或3~10的範圍,每組資料集的範圍皆不同),動態運算等比例縮放至Y軸,繪製出百分比的位置,並在特定位置繪製一條橫線(例如想要在百分之90的位置上繪製一條橫線,可以對應至實際的點位)
資料集有由小到大排序過,所以線圖一定會是往上增長的點圖。
