目前我可以做到 GET,但是 POST 實在摸不著頭緒,
表單透過 jQuery 來執行 POST
$(function () {
$('#login').submit(function(){
var postvalue = {
username : $("input[id='username']").val(),
userpassword : $("input[id='userpassword']").val(),
authcode : $("input[id='authcode']").val(),
};
//post 到 api
$.post("/api/login",{
username: postvalue['username'],
userpassword : postvalue['userpassword'],
authcode : postvalue['authcode'],
},
//回傳 /api/login 的結果
function(result){
$('#jquery_post').html("Data Loaded: " + result);
});
event.preventDefault();
});
});
想請教 POST 到 /api/login 後,如何回傳所有接收到的 POST ?
讓 jQuery 內的 result 取回如下的 json 格式資料
{
"username":"id",
"userpassword":"pwd",
"authcode":"code"
}
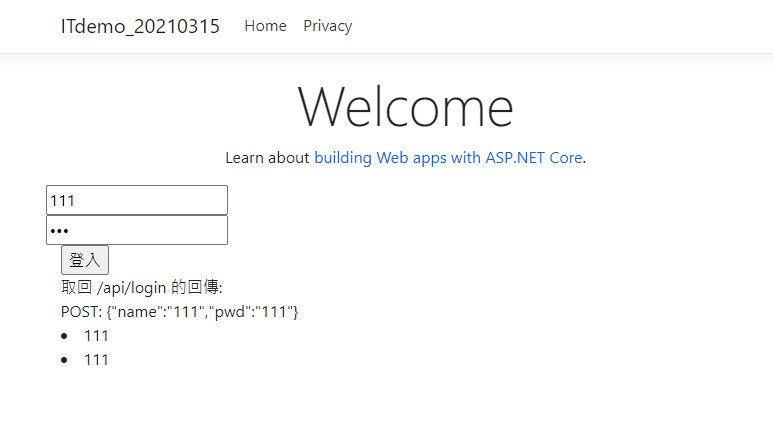
20210315 更新:先謝謝各位的回覆,因為初學,所以問題描述不清造成誤解還請見諒。
我的問題是在 ASP.NET Core 上,
我做了一個練習放在Google Drive:ITdemo_20210315.zip
https://drive.google.com/drive/folders/1P0MYuI-Z7kYPzPow3KzXhIxRUskIcfpQ?usp=sharing

目前可以正確的把資料 POST 到 /api/login
但是還是有一些問題:
1.LoginController.cs 其中裡面預設生成的 [ApiController],我要註解起來,才能成功 POST,這是為什麼?
20210316 更新:我找出原因了,關鍵是在 post 出去的資料格式是否符合標準 json 格式,因為我之前都習慣用 jquery serialize(),所以 API 只會收到空值。
我修改了練習範例,方便做比對(左邊是非json post,右邊是json post)
https://drive.google.com/file/d/1crEMAlTEAgb18rxmYKARo6P3bdQvDYpE/view?usp=sharing
2.請問 ASP.NET Core 有沒有像 PHP 裡 $_POST 這樣的功能或函式?
像 PHP 直接用 print_r(json_encode($_POST)); 就可以回傳所有收到的 POST 資料,ASP.NET Core 要做到回傳所有收到的 POST 資料該怎麼做比較好?(我想這樣做的原因是想方便查看我到底 POST 出去了那些資料出去)
補充說明:
我專案是選建立 "ASP.NET Core Web 應用程式"
然後自己新增 Controllers 目錄(並在 Startup.cs 加上 endpoints.MapControllers();),然後再加入 API 控制器 - 空白
檔名是:LoginController.cs

jQuery:
$.post({
url: "abasdfasdf.aspx",
dataType:"json",
data: {
name: "xxxxx",
telephone: "0912345678", //自己按需組裝吧
}
})
.done(function(d){
console.log("傳送成功");
console.log(d);
$.each(d, function(idx,value){
$("#yourtable").append(`<tr><td>${d.name}</td><td>${d.id}</td></tr>`); // 把結果填入表格(自己發揮吧)
});
})
.fail(function(d){
console.log("傳送失敗");
console.log(d);
});
之前看錯題,不過答案還是留下
用Newtonsoft.JSON來做
JsonConverter.SerializeObject( yourobject );
就能把整個物件/陣列/List 給轉成JSON標準字串了
您好,我有更新我的問題,
請問你說的 Newtonsoft.JSON 這是第三方的套件嗎?
我先收下了,會再找時間研究(不好意思,因為初學,所以想先單純用 ASP.NET Core 原有的功能)
謝謝你提供的資訊
你用visualstudio的話,nuget套件管理工具(內建)一定要學,newtonsoft.Json是免費的元件,可在nuget裡找到,比內建的JsonParser好用(個人觀點)
至於asp.net core 裡的post方法,多如牛毛,懶人可以用WebClient去送資料,放心,NET.Core內建
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Text;
namespace MVC_A
{
class Program
{
static void Main(string[] args)
{
myobjclass myObj = new myobjclass(new List<parameter>{
new parameter("h_CAM_action", "logonAs"),
new parameter("CAMNamespace", "JDBCAuth"),
new parameter("CAMUsername", "ABCD"),
new parameter("CAMPassword", "ABCD"),
});
Console.WriteLine(JsonConvert.SerializeObject(myObj));
Console.ReadKey();
POST(new Uri("https://test.abcd.com/a.php"),myObj);
}
private static void POST(Uri servSite, myobjclass myObj)
{
using (WebClient wc = new WebClient())
{
try
{
wc.Encoding = Encoding.UTF8;
var res = wc.UploadString(servSite,JsonConvert.SerializeObject(myObj) );
Console.WriteLine(res);
}
catch (WebException ex)
{
throw new Exception("無法連接遠端伺服器");
}
}
}
}
class myobjclass
{
public List<parameter> parameters { get; set; }
public myobjclass(List<parameter> initValue)
{
parameters = new List<parameter>();
if (initValue.Any())
parameters.AddRange(initValue);
}
}
class parameter
{
public string name { get; set; }
public string value { get; set; }
public parameter(string _name, string _value)
{
name = _name;
value = _value;
}
}
}
謝謝,你真熱心! WebClient() 有這個關鍵字後,茅塞頓開
其實jQuery官方的說明文件中就有提到類似的範例
注意.done那一段,就是取回Post結果 data
https://api.jquery.com/jquery.post/
$.post( "test.php", { name: "John", time: "2pm" })
.done(function( data ) {
alert( "Data Loaded: " + data );
});
^.^a
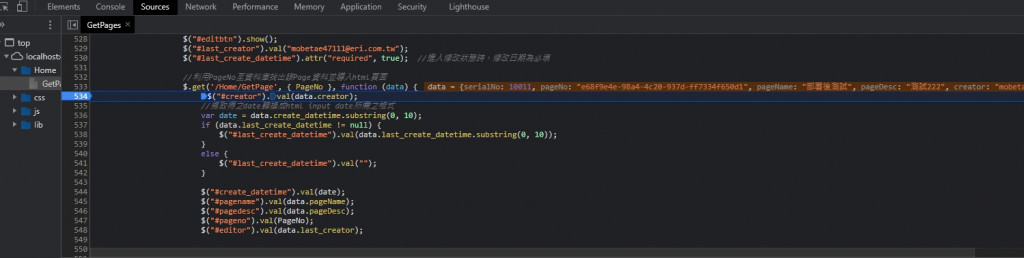
關於問題2,ajax or post get部分是在前端,因此想觀察資料在瀏覽器使用F12下中斷點即可
或是下console列出資訊
類似下面這樣
如果你意思是在 .NET Core 產生 Post API 來收request與回傳結果
產生專案時選擇 ASP.NET Core Web Application => API
它應該會產生一個Controller範例
要產生Post API如下code,在controller新增一個帶[HttpPost]屬性的方法
參數是透過[FromBody]把打進來的json data.NET Core會自動反序列化成轉成model物件
PS: .NET Core 3.x版本不用額外安裝Newtonsoft.JSON,用內建的System.Text.Json即可
Core 3.x版本用內建版本
欄位序列化屬性名稱為 [JsonPropertyName("user_account")]
Core 2.x版本用Newtonsoft.JSON套件
欄位序列化屬性名稱為 [JsonProperty("user_account")]
其中你也不一定要透過[FromBody]來帶參數,看你需求
其它參數繫結,請參考MSDN文件
using System.Text.Json.Serialization;
public Class LoginRequest
{
[JsonPropertyName("user_account")]
Public string Account;
[JsonPropertyName("user_password")]
Public string Password;
}
public Class LoginResponse
{
[JsonPropertyName("is_successed")]
Public bool IsSuccessed;
}
[Route("login")]
[HttpPost]
public LoginResponse Login([FromBody]LoginRequest request)
{
//你的程式碼
return response;
}
如果你是問在 .NET Core怎麼呼叫其他Post API
除了樓上用的WebClient也可以考慮HttpClient
以下為例子:
using (HttpClient client = new HttpClient())
{
HttpContent httpContent = new StringContent(postData);//postData為Json格式的字串
HttpResponseMessage httpResponse = new HttpResponseMessage();
// Content-Type 用於宣告遞送給對方的文件型態
client.DefaultRequestHeaders.TryAddWithoutValidation("Content-Type", "application/json");
httpResponse = await client.PostAsync(callapirequest.Url, httpContent);
LoginResponse response = await httpResponse.Content.ReadAsAsync<LoginResponse>();
}