大家好:
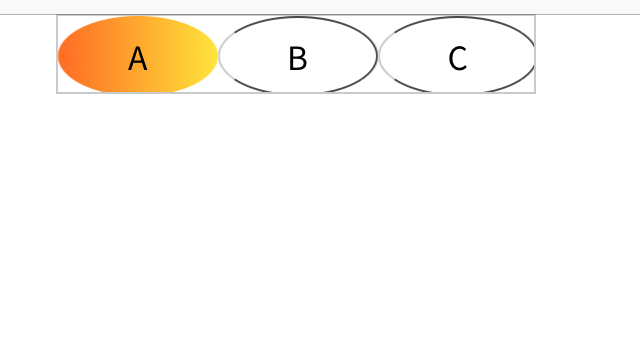
我做了一個選擇按鈕,有A、B、C三個選項,在各大瀏覽器開都很正常,
偏偏在蘋果 手機safari瀏覽器開他就會變橢圓形(我是IOS手機,試了一下MAC電腦不會)
我也有抓到兇手,就是不支援這行的樣子:
-webkit-appearance: inherit;
想問各位,有甚麼方式能替代的嗎?謝謝
附上程式碼:
<style>
@media (min-width: 0px) and (max-width: 4000px) {
.radio-label {
width:80px;
// left:10px;
text-align: center;
}
.radio-pillbox {
height: 40px;
width:240px;
font-size: 1em;
border: 0;
overflow: hidden;
background:#fff;
color: #000;
border-style:solid;
border-width:1px;
border-color:#C9CACA;
}
.radio-pillbox radiogroup {
height: 40px;
width: 80px;
display: flex;
}
.radio-pillbox radiogroup div {
width: 80px;
position: relative;
}
.radio-pillbox radiogroup div input {
-webkit-appearance: inherit;//就是這行不支援
width: 80px;
height: 40px;
//transition: background 300ms ease-out;
margin: 0;
outline: 0;
border-left: 1px solid rgba(0, 0, 0, 0.2);
}
.radio-pillbox radiogroup div input:checked {
color: #fff;
border: none;
background: linear-gradient(to right, #ff6b24,#ffe53b);
}
.radio-pillbox radiogroup div label {
position: absolute;
top: 50%; /* top plus line-height centers text */
line-height: 0;
left: 0;
width: 80px;
height: 40px;
text-align: center;
}
.radio-pillbox radiogroup div label:after+ input:checked {
color: #fff;
}
.radio-pillbox input:focus { outline: 0; color: #fff;}
}
</style>
<body>
<div class="container">
<div class="col-8 col-xs-8 col-sm-4 col-md-4 col-lg-6">
<div class="row">
<div class="col-12 col-xs-12 col-sm-12 col-md-12 col-lg-7" style="left:-2px;">
<div class="radio-pillbox"id="RecType" name="RecType">
<radiogroup >
<div>
<input type="radio" name="radio-group" id="T" value="T" class="first" checked>
<label for="T" class="radio-label">A</label>
</input>
</div>
<div>
<input type="radio" name="radio-group" id="R" value="R" >
<label for="R">B</label>
</input>
</div>
<div>
<input type="radio" name="radio-group" id="FT" value="FT" class="last">
<label for="FT"> C</label>
</input>
</div>
</radiogroup>
</div>
</div>
</div>
</div>
</div>
</body>
更新:
發現使用:
border-radius: 0%;
就可以解決了,謝謝大家指教
參考資料:
https://www.cssscript.com/demo/radio-input-based-toggle-button-group-pure-css/

-webkit 是針對特定瀏覽器,
另外加一行並把前面那段拿掉試試,
不過網頁的問題其實是瀏覽器的問題,
不是IOS的問題,
只是Apple有綁瀏覽器...
所以你應該是要往瀏覽器的方向去思考.
我有查到之前的筆記,
如果是position為例,
一般是用
position: sticky;
safari的話要用
position: -webkit-sticky;
至於你要的屬性再試看看吧.
小魚大大好:
"另外加一行並把前面那段拿掉試試"
請問是要加哪一行呢?
謝謝
意思是保留這一行, 因為可能有些瀏覽器會用到,
-webkit-appearance: inherit;
另外再加一行針對safari的,
而且很特別的是為什麼只針對 -webkit,
除非當初就是因為只有部分瀏覽器有問題才這樣做,
要不然我們一般都會這樣全部寫出來,
(雖然我都會跟人家強調我不是專門做前端的, 我只考慮Chrome XD)
box-shadow: -5px -5px #777777;
-moz-box-shadow: -5px -5px #777777;
-webkit-box-shadow: -5px -5px #777777;
大大好:
我加了:
.radio-pillbox radiogroup div input {
-webkit-appearance: inherit;
position: -webkit-sticky;//here
width: 80px;
height: 40px;
margin: 0;
outline: 0;
border-left: 1px solid rgba(0, 0, 0, 0.2);
}[](http://)
還是沒用,也試了shadow,但還是一樣...
ㄜ...
看到這個...
我真的無言了...
如果你找不出無言在哪,
我實在不大想回答下去了...
針對瀏覽器的特性不同。目前CSS有如下的特性。
-webkit-appearance:inherit; /*為Chrome/Safari*/
-moz-appearance:inherit; /*為Firefox*/
-ms-appearance:inherit; /*為IE*/
-o-appearance:inherit; /*為Opera*/
appearance:inherit;
先這樣試試看看哪個會跑吧。
報告星空大大,以上我都試過了:
.radio-pillbox radiogroup div input {
-webkit-appearance: inherit;
-moz-appearance:inherit; /*為Firefox*/
-ms-appearance:inherit; /*為IE*/
-o-appearance:inherit; /*為Opera*/
appearance:inherit;
width: 80px;
height: 40px;
//transition: background 300ms ease-out;
margin: 0;
outline: 0;
border-left: 1px solid rgba(0, 0, 0, 0.2);
}
.radio-pillbox radiogroup div input:checked {
color: #fff;
border: none;
background: linear-gradient(to right, #ff6b24,#ffe53b);
}
但是iphone開起來卻還是....
而且我有點搞不懂,都是safari瀏覽器,MAC很正常,但到iphone就不OK了,為何會這樣呢?
問題是他原本就有這段但是沒用啊...
-webkit-appearance:inherit;
如果是照我之前查到的要改成這樣?????
appearance:-webkit-inherit;
若沒其他選擇
試試看改這樣
.radio-pillbox radiogroup div input {
-webkit-appearance: none;//改這列
width: 80px;
height: 40px;
//transition: background 300ms ease-out;
margin: 0;
outline: 0;
border-left: 1px solid rgba(0, 0, 0, 0.2);
}