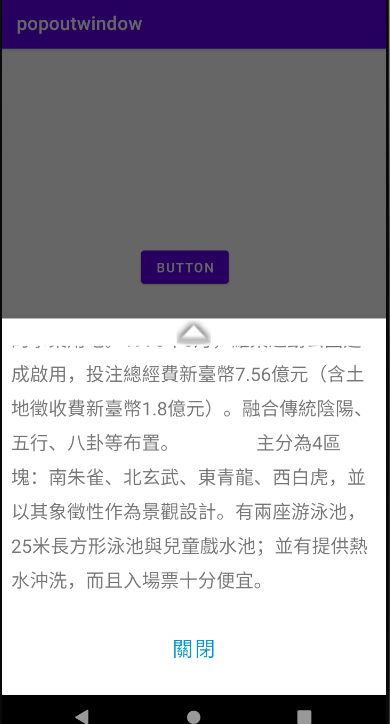
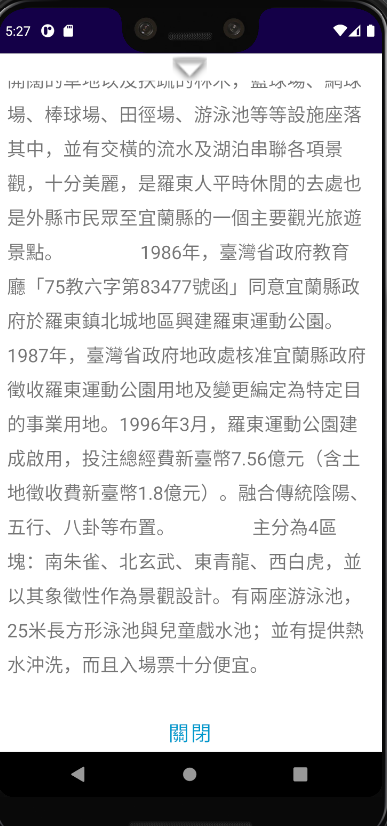
一開始顯示為半個螢幕的高度,之後想要在點選按鈕(箭頭)時,改變ScrollView的高度(全螢幕),此時ScrollView並無法完全瀏覽至最底部


程式碼如下
XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/unfold"
android:layout_width="match_parent"
android:layout_height="27dp"
android:layout_marginTop="2dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:onClick="unfold"
app:srcCompat="@android:drawable/arrow_up_float" />
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_constraintTop_toBottomOf="@+id/unfold"
>
<LinearLayout
android:id="@+id/linearLayout6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lineSpacingExtra="8dp"
android:padding="10dp"
android:text="羅東運動公園位於宜蘭縣羅東鎮近郊,是座充滿運動設施、綠地以及親水設計的休憩場所。
運動公園佔地47公頃,有著開闊的草地以及扶疏的林木,籃球場、網球場、棒球場、田徑場、游泳池等等設施座落其中,並有交橫的流水及湖泊串聯各項景觀,十分美麗,是羅東人平時休閒的去處也是外縣市民眾至宜蘭縣的一個主要觀光旅遊景點。
1986年,臺灣省政府教育廳「75教六字第83477號函」同意宜蘭縣政府於羅東鎮北城地區興建羅東運動公園。
1987年,臺灣省政府地政處核准宜蘭縣政府徵收羅東運動公園用地及變更編定為特定目的事業用地。1996年3月,羅東運動公園建成啟用,投注總經費新臺幣7.56億元(含土地徵收費新臺幣1.8億元)。融合傳統陰陽、五行、八卦等布置。
主分為4區塊:南朱雀、北玄武、東青龍、西白虎,並以其象徵性作為景觀設計。有兩座游泳池,25米長方形泳池與兒童戲水池;並有提供熱水沖洗,而且入場票十分便宜。"
android:textSize="20sp" />
<Button
android:id="@+id/button_cancel"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/transparent"
android:text="關閉"
android:textColor="@android:color/holo_blue_dark"
android:textSize="22dp" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
java
unfold.setOnClickListener((v)->{
if (change == "FALSE"){
bottomSheetDialog.dismiss();
// 更改ScrollView
scrollView = pop_view.findViewById(R.id.scrollView);
ConstraintLayout.LayoutParams scrollView_height1 = (ConstraintLayout.LayoutParams)scrollView.getLayoutParams();
scrollView_height1.height =
scrollView_height1.height = screen_height ; //可顯示全螢幕
//變換圖示
String uri = "@android:drawable/arrow_down_float";
int imageResource = getResources().getIdentifier(uri, null, getPackageName());
Drawable image = getResources().getDrawable(imageResource);
unfold.setImageDrawable(image);
bottomSheetDialog.show();
change = "TRUE";
} else{
bottomSheetDialog.dismiss();
// 更改ScrollView
scrollView = pop_view.findViewById(R.id.scrollView);
ConstraintLayout.LayoutParams scrollView_height1 = (ConstraintLayout.LayoutParams)scrollView.getLayoutParams();
scrollView_height1.height = screen_height/2; //可顯示半個螢幕
//變換圖示
String uri = "@android:drawable/arrow_up_float";
int imageResource = getResources().getIdentifier(uri, null, getPackageName());
Drawable image = getResources().getDrawable(imageResource);
unfold.setImageDrawable(image);
bottomSheetDialog.show();
change = "FALSE";
}
});

Source code 不完整,無法測試 debug
抱歉!重新貼上,謝謝!
package com.example.popoutwindow;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ScrollView;
import android.widget.Toast;
import com.google.android.material.bottomsheet.BottomSheetBehavior;
import com.google.android.material.bottomsheet.BottomSheetDialog;
public class MainActivity extends AppCompatActivity {
private int screen_height ; //螢幕高
private int screen_width ; //螢幕寬
private View pop_view;
private ScrollView scrollView;
private BottomSheetDialog bottomSheetDialog;
private String change = "FALSE";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 取得手機長寬(https://codertw.com/android-%E9%96%8B%E7%99%BC/354147/)
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
screen_width = metric.widthPixels;
screen_height = metric.heightPixels;
bottomSheetDialog = new BottomSheetDialog(this);//初始化BottomSheet
pop_view = LayoutInflater.from(this).inflate(R.layout.popupwindow_layout,null);//連結的介面
Button btCancel = pop_view.findViewById(R.id.button_cancel);
bottomSheetDialog.setContentView(pop_view);//將介面載入至BottomSheet內
ViewGroup parent = (ViewGroup) pop_view.getParent();//取得BottomSheet介面設定
parent.setBackgroundResource(android.R.color.transparent);//將背景設為透明,否則預設白底
// 設置ScrollView 固定高度
scrollView = pop_view.findViewById(R.id.scrollView);
ConstraintLayout.LayoutParams scrollView_height = (ConstraintLayout.LayoutParams)scrollView.getLayoutParams();
scrollView_height.height = screen_height/2; //顯示一半
//取得layout的unfold button
ImageView unfold = pop_view.findViewById(R.id.unfold);
/* 當頁面下滑時不會關閉 */
final BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(parent);
bottomSheetBehavior.addBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_DRAGGING) {
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED );
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
btCancel.setOnClickListener((v)->{
bottomSheetDialog.dismiss();
});
findViewById(R.id.btnShow).setOnClickListener((v)->{
bottomSheetDialog.show();//顯示BottomSheet
});
unfold.setOnClickListener((v)->{
if (change == "FALSE"){
bottomSheetDialog.dismiss();
// 更改ScrollView
scrollView = pop_view.findViewById(R.id.scrollView);
ConstraintLayout.LayoutParams scrollView_height1 = (ConstraintLayout.LayoutParams)scrollView.getLayoutParams();
scrollView_height1.height =
scrollView_height1.height = screen_height ; //可顯示全螢幕
//變換圖示
String uri = "@android:drawable/arrow_down_float";
int imageResource = getResources().getIdentifier(uri, null, getPackageName());
Drawable image = getResources().getDrawable(imageResource);
unfold.setImageDrawable(image);
bottomSheetDialog.show();
change = "TRUE";
} else{
bottomSheetDialog.dismiss();
// 更改ScrollView
scrollView = pop_view.findViewById(R.id.scrollView);
ConstraintLayout.LayoutParams scrollView_height1 = (ConstraintLayout.LayoutParams)scrollView.getLayoutParams();
scrollView_height1.height = screen_height/2; //可顯示半個螢幕
//變換圖示
String uri = "@android:drawable/arrow_up_float";
int imageResource = getResources().getIdentifier(uri, null, getPackageName());
Drawable image = getResources().getDrawable(imageResource);
unfold.setImageDrawable(image);
bottomSheetDialog.show();
change = "FALSE";
}
});
} // onCreate
//public void unfold(View view) {
// Toast.makeText(getApplicationContext(), "帳號或密碼錯誤", Toast.LENGTH_SHORT).show();
//}
}
Source 已完整,謝謝
由於程式中引用的com.google.android.material.bottomsheet.BottomSheetBehavior 是 Android 12 的 Package
比我現用的環境(10.0)新多了
結論:我幫不上忙,抱歉抱歉
沒關係,謝謝您!