


是這樣的,小弟我是剛學習html的新手
然後我想要在嵌套式Swiper加上箭頭控制,但是箭頭出現後只能觸發一次
網路上找過後發現沒有相關的資源,希望各位邦友可以幫幫忙
html
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
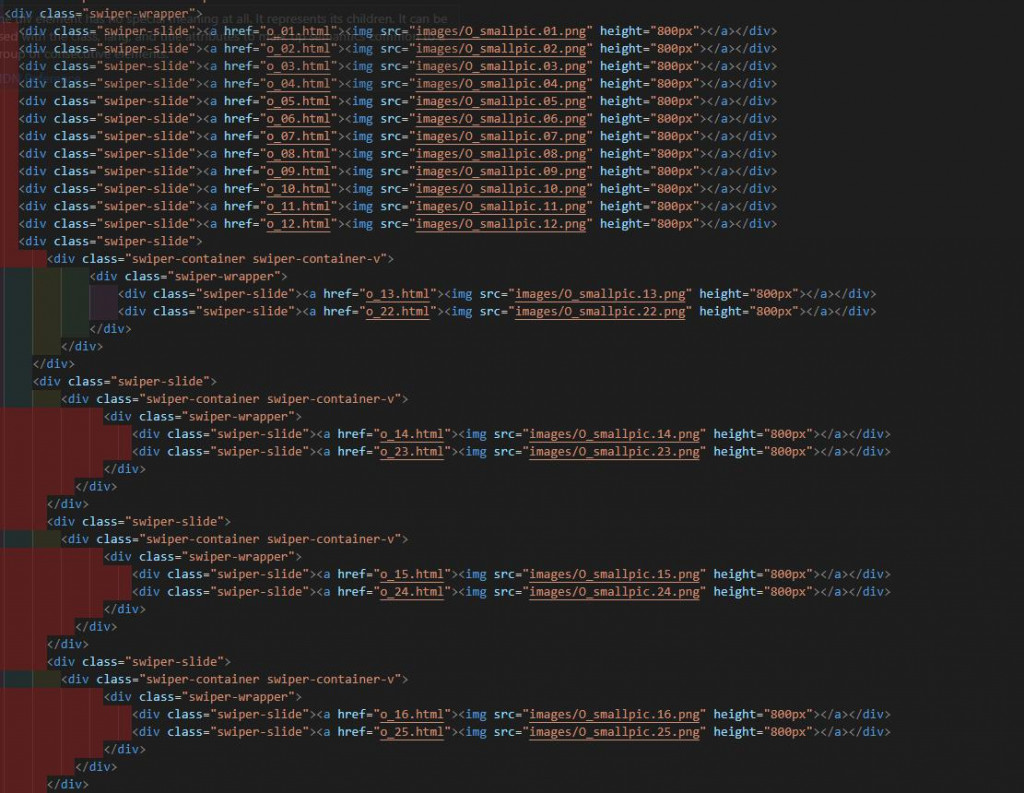
<div class="swiper-container swiper-container-h">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_01.html"><img src="images/O_smallpic.01.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_02.html"><img src="images/O_smallpic.02.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_03.html"><img src="images/O_smallpic.03.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_04.html"><img src="images/O_smallpic.04.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_05.html"><img src="images/O_smallpic.05.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_06.html"><img src="images/O_smallpic.06.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_07.html"><img src="images/O_smallpic.07.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_08.html"><img src="images/O_smallpic.08.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_09.html"><img src="images/O_smallpic.09.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_10.html"><img src="images/O_smallpic.10.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_11.html"><img src="images/O_smallpic.11.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_12.html"><img src="images/O_smallpic.12.png" height="800px"></a></div>
<div class="swiper-slide">
<div class="swiper-container swiper-container-v">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_13.html"><img src="images/O_smallpic.13.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_22.html"><img src="images/O_smallpic.22.png" height="800px"></a></div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-container swiper-container-v">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_14.html"><img src="images/O_smallpic.14.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_23.html"><img src="images/O_smallpic.23.png" height="800px"></a></div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-container swiper-container-v">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_15.html"><img src="images/O_smallpic.15.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_24.html"><img src="images/O_smallpic.24.png" height="800px"></a></div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-container swiper-container-v">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_16.html"><img src="images/O_smallpic.16.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_25.html"><img src="images/O_smallpic.25.png" height="800px"></a></div>
</div>
</div>
</div>
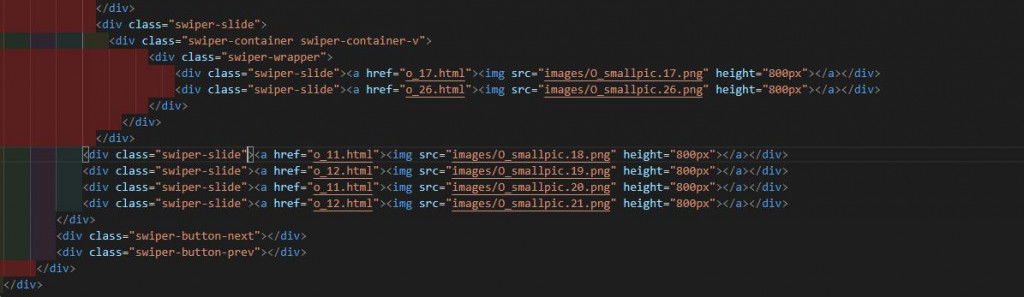
<div class="swiper-slide">
<div class="swiper-container swiper-container-v">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="o_17.html"><img src="images/O_smallpic.17.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_26.html"><img src="images/O_smallpic.26.png" height="800px"></a></div>
</div>
</div>
</div>
<div class="swiper-slide"><a href="o_11.html"><img src="images/O_smallpic.18.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_12.html"><img src="images/O_smallpic.19.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_11.html"><img src="images/O_smallpic.20.png" height="800px"></a></div>
<div class="swiper-slide"><a href="o_12.html"><img src="images/O_smallpic.21.png" height="800px"></a></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script>
css
/*滑動*/
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
transition: 300ms;
transform: scale(0.8);
}
.swiper-slide-active,.swiper-slide-duplicate-active{
transform: scale(1);
}
.swiper-container {
width: 100%;
height: 100%;
}
js
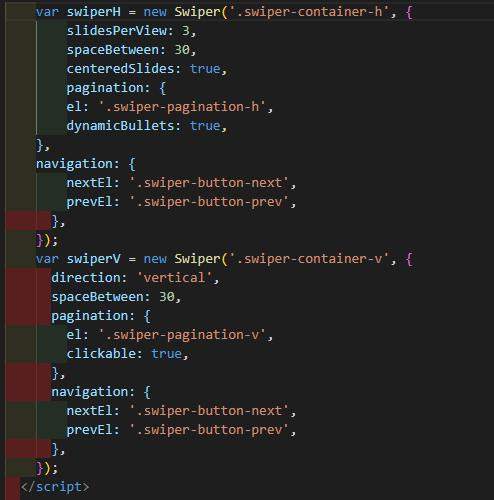
var swiperH = new Swiper('.swiper-container-h', {
slidesPerView: 3,
spaceBetween: 30,
centeredSlides: true,
pagination: {
el: '.swiper-pagination-h',
dynamicBullets: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
var swiperV = new Swiper('.swiper-container-v', {
direction: 'vertical',
spaceBetween: 30,
pagination: {
el: '.swiper-pagination-v',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
