Jq DataTable中
設計有一個下拉選單可以選擇欄位(column)
還有一個input text可以輸入要查詢(search)的值
第一次載入後,使用下拉選擇到的欄位都可以正常查詢
但在不重新載入下
更換下拉選單中的欄位後再次查詢, 卻都說找不到data
謝謝各位,歡迎任何回答,十分感謝
個人觀察(但不確定)
datatable 就是只顯示畫面上有的rows再去查詢
所以在第一次查詢後(rows減少)再次查詢不在畫面上的data就會變成找不到
可是不知道要怎麼改code才能在再次查找全data
demo
https://jsfiddle.net/8dsnaLpf/1/
code
function filterColumn () {
var str = $('#test').val();
var selected = parseInt($('#JobID').val());
console.log(str, selected);
$('#ex').DataTable().columns(selected).search(str).draw();
}
$(document).ready(function() {
$('#ex').DataTable();
$('.test_column_filter').on( 'click', function () {
filterColumn();
} );
} );
流程圖片


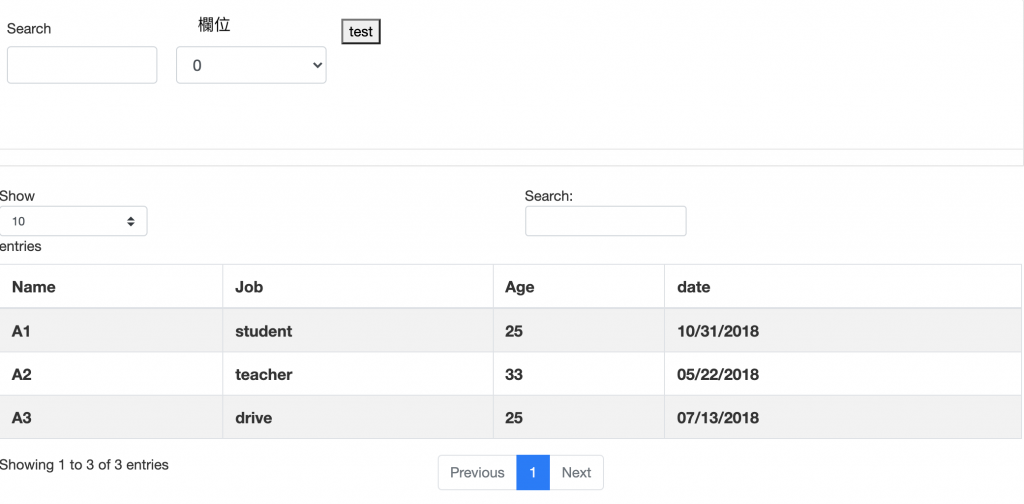
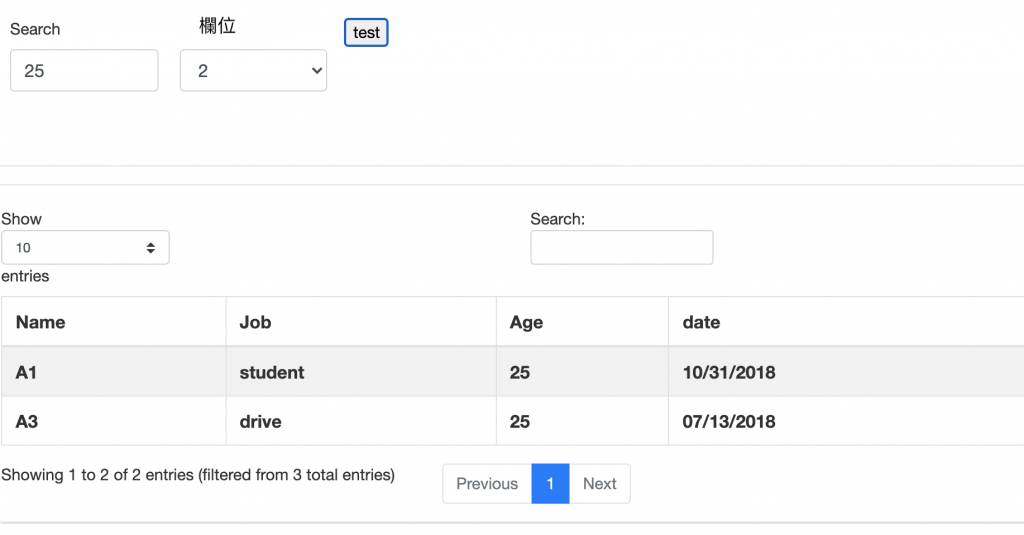
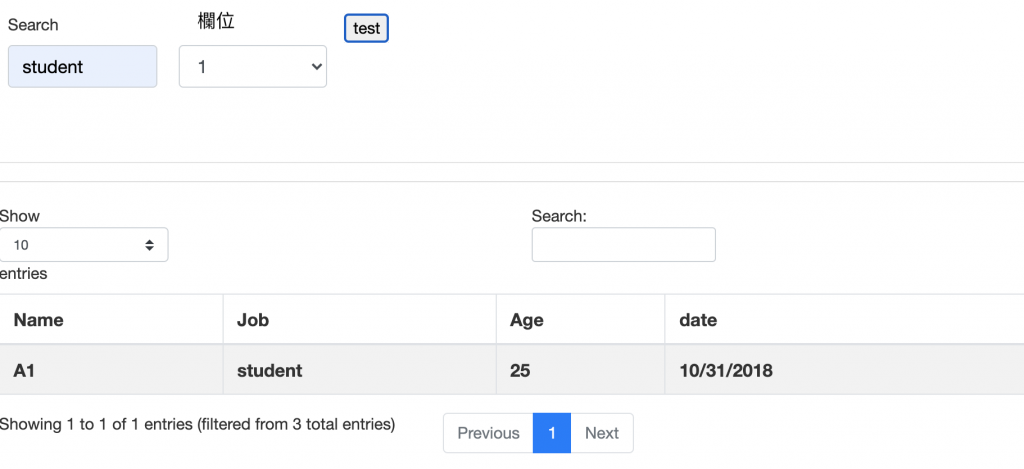
3-1. 不重新載入下, 更換下拉選擇其他欄位, 資料還在畫面上就可以正常顯示
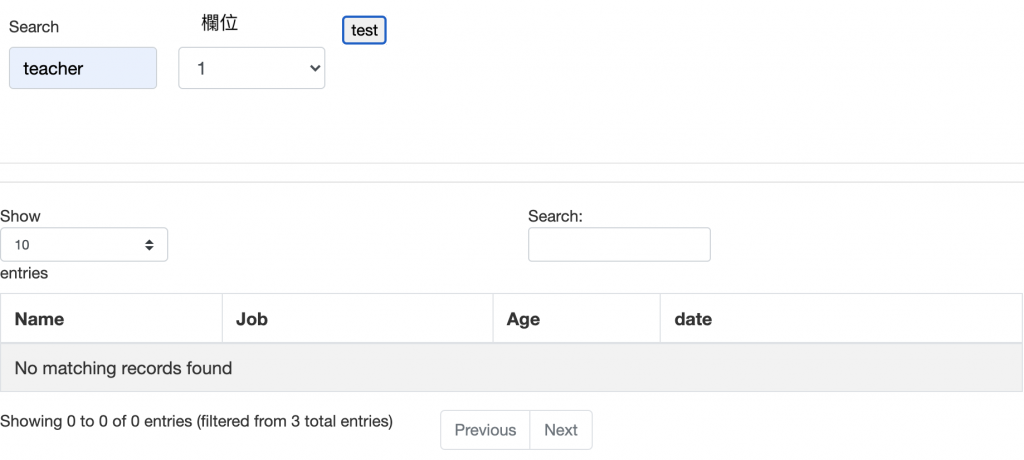
3-2. 但假如輸入的是不在畫面上的資料(但資料是存在的), 就會顯示沒有資料
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<div class="card">
<div class="card-body">
<form id="clear">
<div class="row">
<!--Name-->
<div class="col-md-2 pl-1">
<div class="form-group" id="filter_col0" data-column="0">
<label>Search</label>
<input type="text" id="test" name="" class="form-control column_filter" id="col0_filter">
</div>
</div>
<!--Job-->
<div class="col-md-2 pl-1">
<div class="form-group" id="filter_col1" data-column="1">
<label>Job</label>
<select id="JobID" class="form-control" id="col1_filter">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
</div>
</div>
</form>
<div class="text-center">
<button type="button" class="test_column_filter">test</button>
</div>
</div>
</div>
<hr>
<!---------------------------------------------------------------------------------------------------->
<div class="card row">
<div class="col-lg-12">
<br>
<header>
<div class="table-responsive">
<table id="ex" class="table table-striped table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Job</th>
<th>Age</th>
<th>date</th>
</tr>
</thead>
<tbody>
<tr>
<th>A1</th>
<th>student</th>
<th>25</th>
<th>10/31/2018</th>
</tr>
<tr>
<th>A2</th>
<th>teacher</th>
<th>33</th>
<th>05/22/2018</th>
</tr>
<tr>
<th>A3</th>
<th>drive</th>
<th>25</th>
<th>07/13/2018</th>
</tr>
</tbody>
</table>
</div>
</header>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>

你的問題 我猜猜看….
是因為Datatable 是用js filter 的方式
尋找「畫面上」的 資料 是否有符合條件
如果沒在「畫面上」的資料,那不在範圍裡?
https://datatables.net/extensions/fixedcolumns/examples/styling/col_filter.html
看起來應該是因為你用了下拉選單導致filter條件變成交集
改成demo的應該就可以了