請問各位大大,
我最近在做網站時發現一個問題,我想讓我的網站實現RWD(響應式),
但我做完小部分的網站內容後,分別用了電腦裡的開發者模式(行動裝置顯示模擬)和手機打開網站,用電腦模式看都好好的,但一移到手機,所有的東西都變得很小!
因為我是個新手,所以在不了解CSS的情況下,我的CSS單位都亂用,
幾乎用的都是px和%,但我並不知道這正不正確,當初也沒想到RWD。
請問各位大大有什麼建議嗎?
網站網址:https://inspi.cf
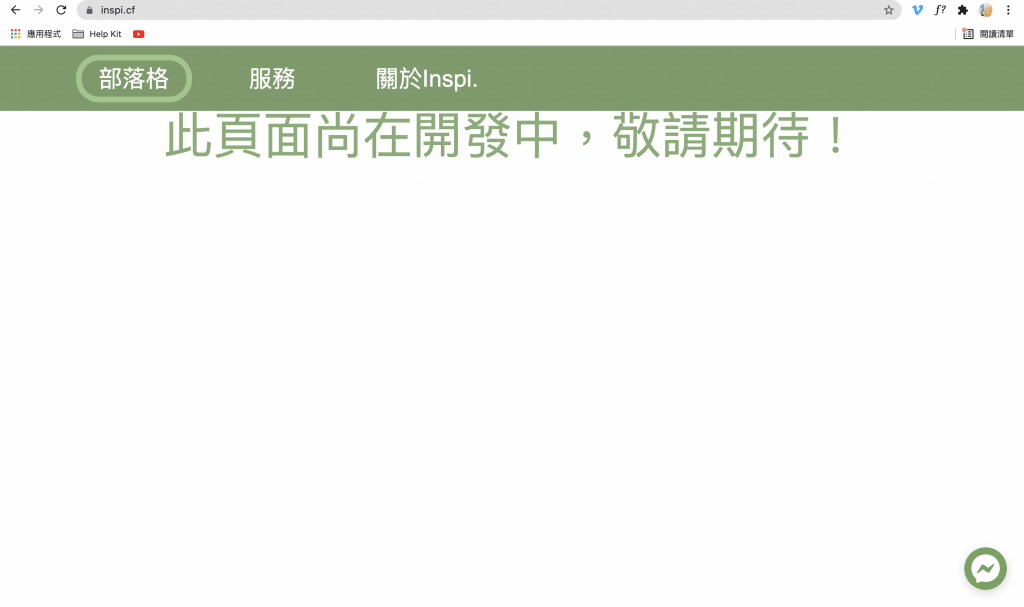
電腦模式:
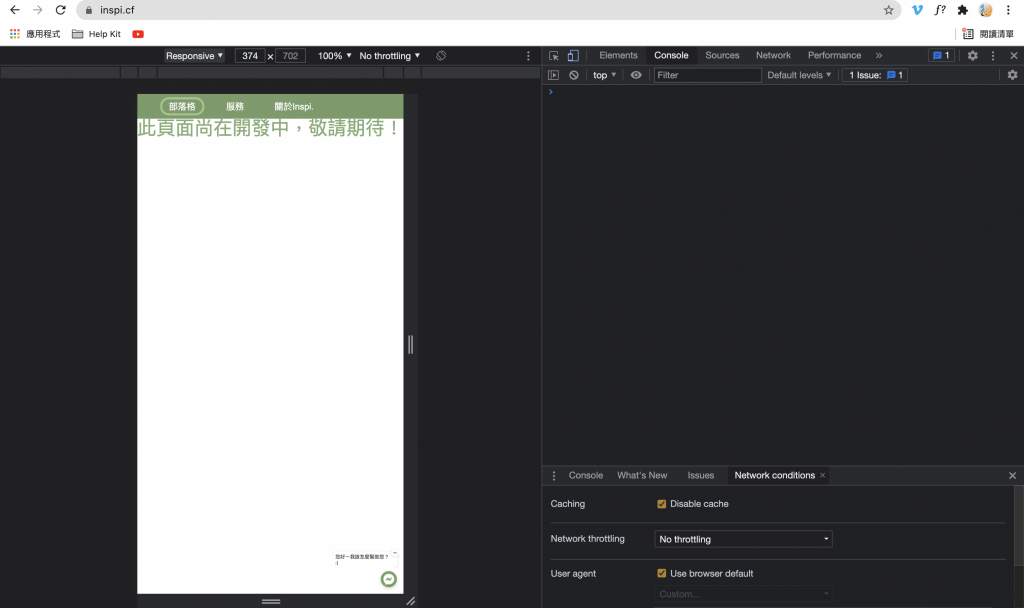
電腦的開發者模式(行動裝置顯示模擬):
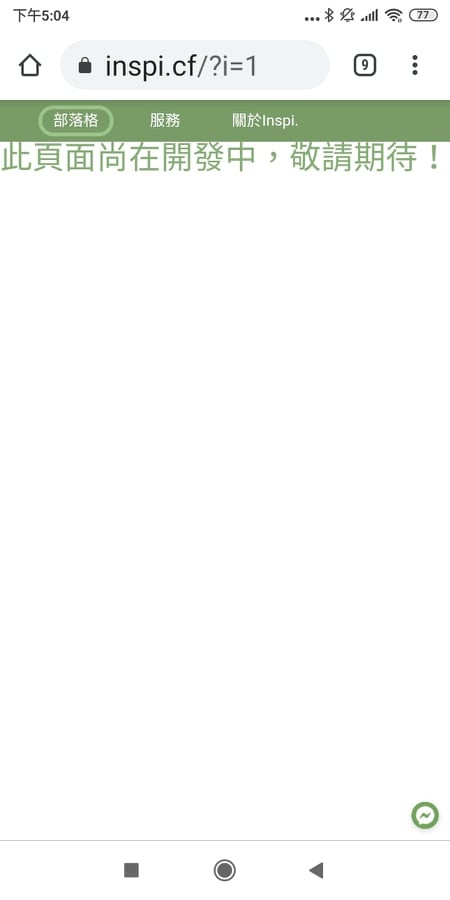
手機模式:

我寫了一個簡單的 demo 給你看,基本上我是不建議新手套 bootstrap 啦,除非你是寫後端的,迫不得已寫前端在用,對於前端開發來說寫個樣式比套 bootstrap 快數倍,而且才能與設計稿完美同步。
基本上關鍵就圍繞在一個 @media 語法,可以使用 max-width, min-width 來決定什麼視窗吃到什麼樣式,比方說:
// 當頁面大小 <= 768px 執行括號內的樣式
@media screen and (max-width: 768px) {}
// 當頁面大小 >= 768px 執行括號內的樣式
@media screen and (min-width: 768px) {}
// 當頁面大小 >= 320px 且 <= 768px 執行括號內的樣式
@media screen and (min-width: 320px) and (max-width: 768px) {}
// 比方說以下代碼就是當寬度 > 768px 時,html, body 背景色是白色,反之為紅色
html, body { background: white; }
@media screen and (max-width: 768px) {
html, body { background: red; }
}
所以你只要在對應的地方寫樣式即可,我的 demo 是使用 scss 寫的,如果看不慣可以點擊該圖示的紅寬位置切換成 css 樣式看,我是建議可以使用這些預處理工具來寫樣式,代碼會更漂亮,寫起來也更輕鬆且更好組織代碼
可以使用Bootstrap, Material UI或Ant-Design等相關套件
至於怎麼使用,可以去官網搜尋Layout或是Grid,就會有簡單的教學,以下提供網址給你參考:
Bootstrap Layout:
https://getbootstrap.com/docs/5.1/layout/grid/
Material UI:
https://material-ui.com/zh/components/grid/
Ant-Design:
https://ant.design/components/layout-cn/#header