您好:
1.參考
https://ithelp.ithome.com.tw/articles/10236419
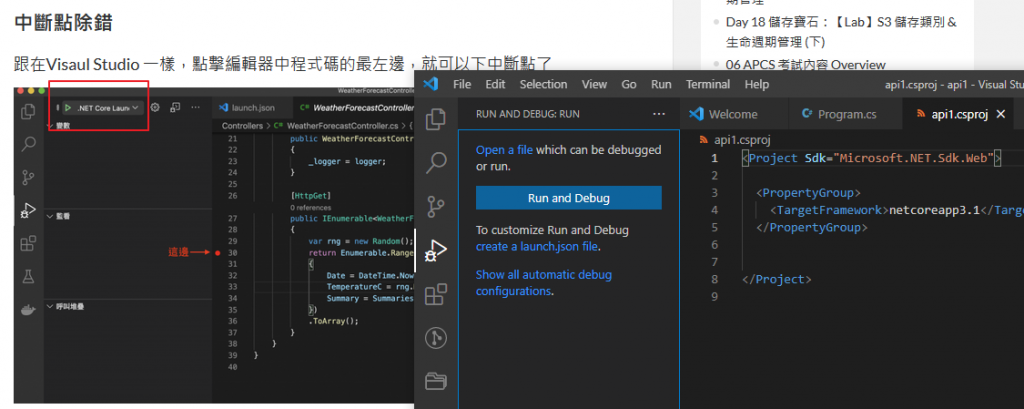
首先我們在左邊的Icon點選點選Debug圖示,並選擇建立 launch.json檔案
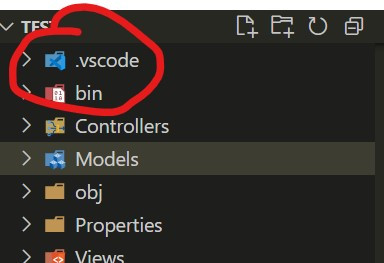
VS Code 便會建立 .vscode的目錄 並在目錄底下建立 laucnch.json及tasks.json 偵錯的設定檔
==>但實際卻沒有tasks.json 產生
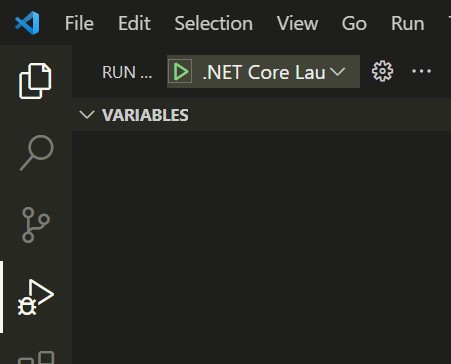
DEBUGE 也沒如附圖左邊的按鈕
2.參考
https://blog.johnwu.cc/article/asp-net-core-3-starting.html
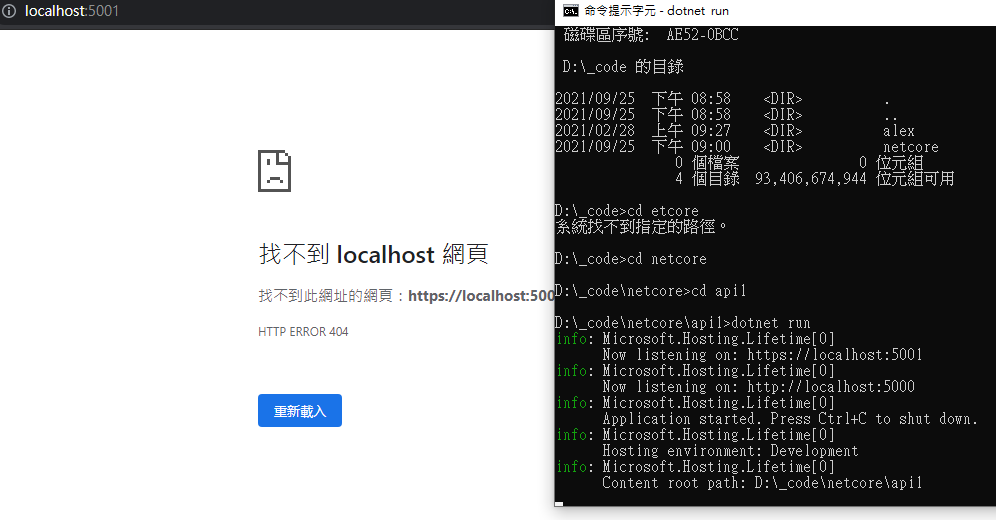
執行 dotnet run
並 http://localhost:5000/
但結果卻如圖
便轉到 5001 PORT
且找不到網頁!
請問 這該如何處理?
謝謝!
3.另外,是否可以同時安置裝.netCore 3.1 與 5.0
那這樣VSCODE 該如何切換使用?
謝謝!

他說的是.Net Core不是VS Code,
你應該要下載Visual Studio,
應該至少要2019版本之後的吧...
VS Code只是編輯器而已,
雖然它有很多PlugIn可以輔助,
不過功能跟VS還是差很多.
你要先裝C#的套件
然後開你的C#專案後
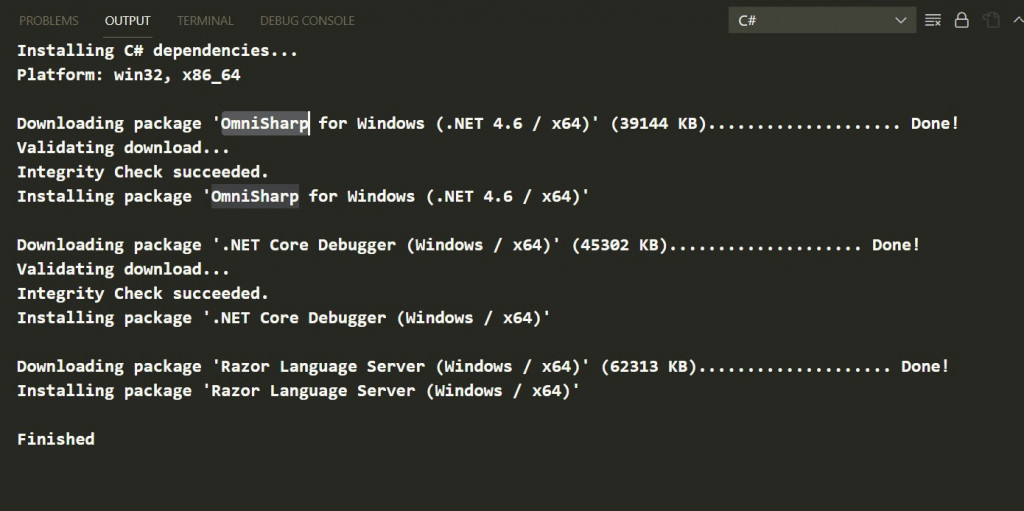
按Ctrl+~開啟output會自動安裝一個叫做OmniSharp的套件和其他附加的等他全部裝完
然後在把你的.vscode資料夾刪掉重開專案
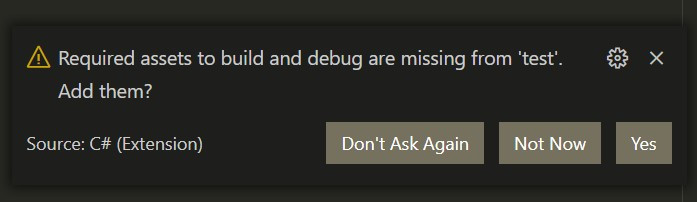
會跳出以下提示
選YES
之後就會你說的core deubg按鈕
直接按下去就能執行了