你好,
我有兩個問題想提問:
(1)如何在vue-i18n套件裡,import json格式的語言包?
(2)vscode套件i18n Ally的設定要怎麼設定?
我的工作環境是:(Vue3、Vite框架)
"vue": "^3.2.13",
"vue-i18n": "^9.2.0-beta.9"
"vite": "^2.5.10",
如果語言包是JS檔的話,一切都正常。
//en.js語言包
export const locale = {
"GENERAL": {
"NAV_OPTIONS": ["Home", "About", "Contact"],
"WELCOME_WORD": "Welcome to your Vue.js application",
"OK": "ok",
"CONTINUE": "continue",
"CANCEL": "cancel",
"GUEST": "guest"
}
}
//vue-i18n.js
import {createI18n} from 'vue-i18n'
import { locale as en } from '../config/i18n/en'
import { locale as tw } from '../config/i18n/tw'
let messages = {}
messages = {en, tw}
const lang = localStorage.getItem('language') || 'tw'
const i18n =createI18n({
locale: lang,
messages:messages
})
export default i18n
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import VueI18n from './assets/languages/plugins/vue-i18n'
createApp(App).use(VueI18n ).mount('#app')
//template
<h2>{{ $t('GENERAL.CANCEL') }}</h2>
<h2 v-t="'GENERAL.CONTINUE'"></h2>
但是!!i18n Ally使用上會有問題。
不知道是我沒設定i18n Ally(我爬文,有些文章說還要設定一些參數?),
還是因為語言包是JS檔的關係?
所以我決定把JS檔的語言包,改成JSON格式。
//en.json
{
"GENERAL": {
"NAV_OPTIONS": ["Home", "About", "Contact"],
"WELCOME_WORD": "Welcome to your Vue.js application",
"OK": "ok",
"CONTINUE": "continue",
"CANCEL": "cancel",
"GUEST": "guest"
}
}
//vue-i18n.js
import {createI18n} from 'vue-i18n'
//只修改import,其他不變,main.js不變
import en from '../config/i18n/en.json'
import tw from '../config/i18n/tw.json'
let messages = {}
messages = {en, tw}
const lang = localStorage.getItem('language') || 'tw'
const i18n =createI18n({
locale: lang,messages:messages
})
export default i18n
就出現以下的錯誤....
是因為json,import進JS檔的方法錯誤嗎?還是因為其他關係?

我不太清楚 Vue3 跟 Vue2 的做法是不是有差,所以這邊提供我 Vue2 的作法
希望能幫你解答
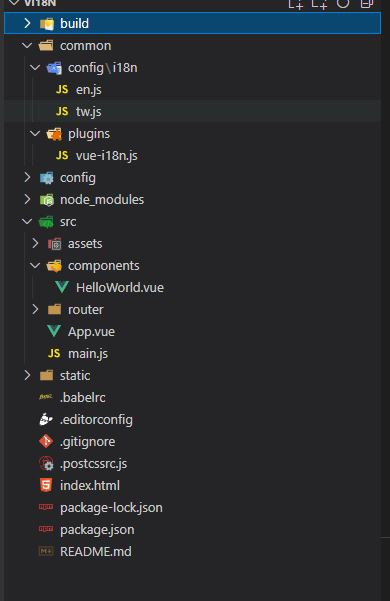
資料夾結構應該差不多
// 我的 en.js
export const locale = {
GENERAL: {
NAV_OPTIONS: ['Home', 'About', 'Contact'],
WELCOME_WORD: 'Welcome to your Vue.js application',
OK: 'ok',
CONTINUE: 'continue',
CANCEL: 'cancel',
GUEST: 'guest',
},
}
語言包一樣,然後是 js 格式
// 我的 vue-i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import { locale as en } from '../config/i18n/en'
import { locale as tw } from '../config/i18n/tw'
Vue.use(VueI18n)
let messages = {}
messages = {en, tw }
const langs = localStorage.getItem('langs') || 'tw'
const i18n = new VueI18n({
locale: langs,
messages,
})
export default i18n
這邊 '../config/i18n/en' 跟 '../config/i18n/tw' 位置要注意抓不抓的到檔案,如果沒有會報錯,就需要去自己修改路徑
版主的 import {createI18n} from 'vue-i18n' 雖然這裡不一樣,但看起來功能可能是一樣的,應該沒差
// 我的 main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import i18n from '../common/plugins/vue-i18n.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
components: { App },
template: '<App/>'
})
猜測版主應該是這邊的問題
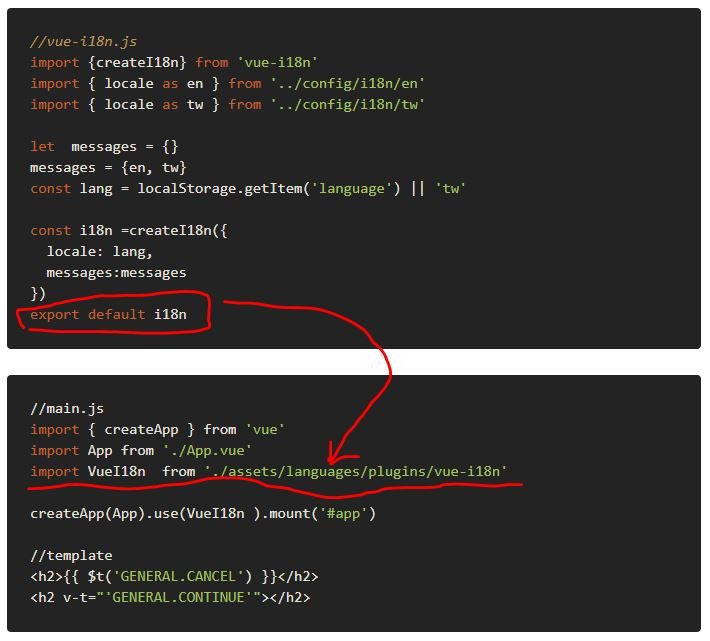
因為 export default i18n >> 它 export 出來的名字做 i18n
不過你 main.js import VueI18n from './assets/languages/plugins/vue-i18n' 幫他改了名字
// 我的 App.vue
<template>
<div id="app">
<button @click="changlang('tw')">中文</button>
<button @click="changlang('en')">英文</button>
<h1>{{ $t("GENERAL.WELCOME_WORD") }}</h1>
<img src="./assets/logo.png" />
<router-view />
</div>
</template>
<script>
export default {
name: "App",
methods: {
changlang(val) {
this.$i18n.locale = val;
},
},
};
</script>
可以使用 this.$i18n.locale 去變更語系

謝謝你的幫忙^^
JS檔的語言包,我也是可以正常使用。
不過JSON檔的語言包,我一直找不到怎麼解決...
卡在JSON檔這關..
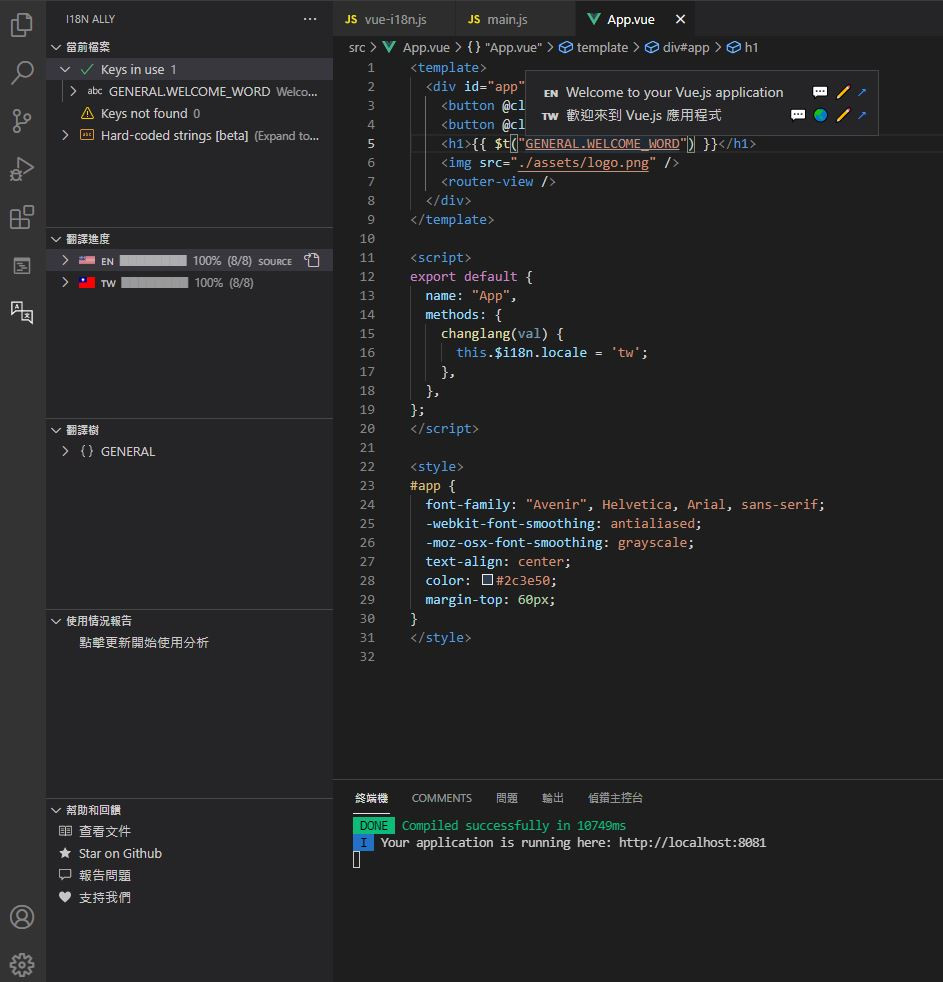
了解~不過我安裝完插件後
直接貼你的JSON檔,看起來好像可以~~![]()

看一下專案是否有 .vscode/settiong.json 這個檔案裡面會有設定檔,通常會自動產生,如下
{
"i18n-ally.localesPaths": [
"src/i18n",
"src/i18n/locale"
],
}
沒有的話可以自己新增修改成你的 i18n 路徑
另外以下是要自己輸入的設定,如果是要用 json 檔案的話
"i18n-ally.enabledParsers": ["js", "json"],
"i18n-ally.keystyle": "nested",
其他設定這邊也有文件可以看