串接後端API,發delete的requestconsole.log(res) 回來有內容,以為是型別問題,但發現res有內容,但讀取不到,有沒有大大有類似經驗可以分享一下
const courseRequest = axios.create({
baseURL: `https://search`,
});
export const apiDeleteRecentSearch = (url) => courseRequest.delete(url);
async function deleteAllRecentSearch() {
isSearchFocus.value = true;
const res = await apiDeleteRecentSearch(
`recentSearch?empNum=${memberID.value}`
);
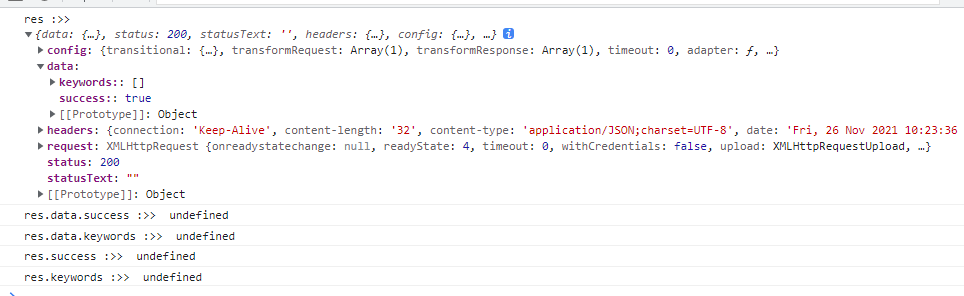
console.log('res :>> ', res);
console.log('res.data.success :>> ', typeof res.data.success);
console.log('res.data.keywords :>> ', typeof res.data.keywords);
console.log('res.success :>> ', typeof res.data.success);
console.log('res.keywords :>> ', typeof res.data.keywords);
if (res.success === true) {
console.log('刪除全部成功');
recentSearchArray.value = res.keywords;
}
}

---問題已解決---
經過昨天的測試發現是後端那裡給的格式有問題,用postman才發現res.data內的內容多了:
謝謝大家熱心地回覆!!

console.log('res.data :>> ', res.data);看看會有什麼結果
猜測:console.log(typeof res.data),結果會是string。
經驗談,要檢查res.data.success,那應該從上而下檢查res => res.data => res.data.success。
有 res, typeof res.data.success ,就是缺了 res.data ![]()
console.log('res :>> ', res);
console.log('res.data.success :>> ', typeofres.data.success);