View
<h2>Index</h2>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
//建立OAuth 身分驗證頁面並導入
function Auth() {
var URL = 'https://access.line.me/oauth2/v2.1/authorize?';
URL += 'response_type=code';
URL += '&client_id=165xxxxxxx'; //TODO:這邊要換成你的client_id
URL += '&redirect_uri=http://localhost:88888/LineLogin/Callback';
URL += '&scope=openid%20profile';
URL += '&state=abcde';
window.location.href = URL;
}
//建立OAuth 身分驗證頁面並導入
function AuthWithEmail() {
var URL = 'https://access.line.me/oauth2/v2.1/authorize?';
URL += 'response_type=code';
URL += '&client_id=165xxxxxxx'; //TODO:這邊要換成你的client_id
URL += '&redirect_uri=http://localhost:88888/LineLogin/Callback';
URL += '&scope=openid%20profile%20email';
URL += '&state=abcde';
window.location.href = URL;
}
//Button1 click
function Button1_click() {
Auth();
}
//Button2 click
function Button2_click() {
AuthWithEmail();
}
//hook event
$(document).ready(function () {
$('#Button1').click(Button1_click);
$('#Button2').click(Button2_click);
});
</script>
</head>
<body>
<form action="/LineLogin/GetUserProfile" method="post">
<div class="row" style="margin: 12px">
<div class="col-lg-6">
<div class="panel panel-primary">
<div class="panel-heading">
範例 : LINE Login Example
</div>
<div class="panel-body">
使用說明:
<ol>
<li>
使用此範例Source code,請先更換程式碼中《你的Client_id》<br />
(位於Index.cshtml)
</li>
<li>
並且調整你申請好的 LINE Login 設定的callback url
<br />
(測試階段應為http://localhost:88888/LineLogin/Callback)
</li>
<li>同時Callback action(LineLoginController.cs)中的client_id與client_secret必須改為你申請 LINE Login 後取得的正確資料</li>
<li>相關說明請參考 : http://studyhost.blogspot.tw/2016/12/linebot7-line-loginoauth-sso.html </li>
</ol>
使用步驟:
<ol>
<li>請點選《使用Line登入》,將會取得該登入用戶的access_token</li>
<li>接著按下《取得用戶資訊》,可透過access_token取得用戶資訊</li>
</ol>
安全性說明:
<ol>
<li>token會由放在textbox是為了便於您測試和debug, 正式環境不該如此。</li>
<li>會有嚴重的安全性顧慮</li>
</ol>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-primary">
<div class="panel-heading">
測試 LINE Login
</div>
<div class="panel-body">
<button class="btn btn-primary pull-left" style="margin-right: 5px" id="Button1" type="button">使用LINE Login登入</button>
<div class="pull-left">
<button class="btn btn-primary" id="Button2" type="button">使用LINE Login登入(取得email資訊)</button><br />
<label>(透過上面LINE Login按鈕將取得您的email,僅供本範例示範需要使用)</label><br />
<label>(申請的LINE Login Channel必須支援OpenID Connect/email) </label>
</div>
<br />
<br />
<div class="form-group">
<label>取回的token:</label>
<input name="Token" class="form-control" value="@ViewBag.access_token" /><br />
<label>取回的email: (申請的LINE Login Channel必須支援OpenID Connect/email)</label>
<input name="Email" class="form-control" value="@ViewBag.email" /><br />
<input type="submit" class="btn btn-primary" name="GetUserProfile" value="取得用戶資訊" />
<br />
<textarea rows="5" class="form-control" name="TextArea">@ViewBag.UserProfileJSON</textarea>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
Controllers
using isRock.LineLoginV21;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Line_Login_MVC.Controllers
{
public class LineLoginController : Controller
{
// GET: LineLogin
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult Callback()
{
//取得返回的code
string code = Request.QueryString["code"];
if (code == null)
{
TempData["顯示"] = "不正確";
return RedirectToAction("Index", "LineLogin");
}
//從Code取回toke
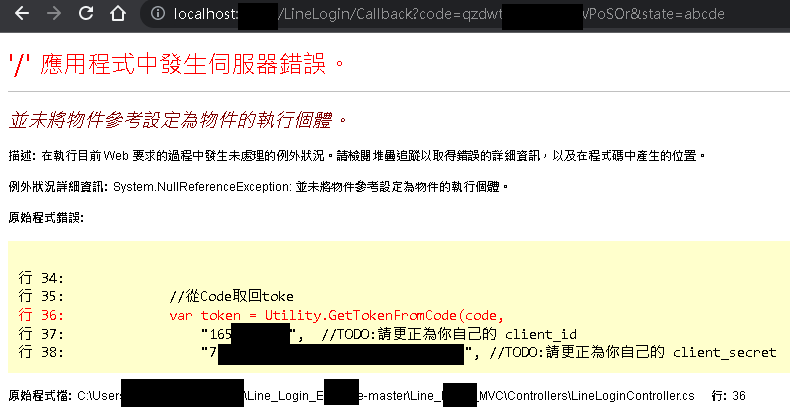
var token = Utility.GetTokenFromCode(code,
"165xxxxxxx", //TODO:請更正為你自己的 client_id
"7xxxxxxxxxxxxxxxxxxxx", //TODO:請更正為你自己的 client_secret
"http://localhost:88888/LineLogin/Callback"); //TODO:請檢查此網址必須與你的LINE Login後台Call back URL相同
//利用access_token取得用戶資料
var user = Utility.GetUserProfile(token.access_token);
//利用id_token取得Claim資料
var JwtSecurityToken = new System.IdentityModel.Tokens.Jwt.JwtSecurityToken(token.id_token);
var email = "";
//如果有email
if (JwtSecurityToken.Claims.ToList().Find(c => c.Type == "email") != null)
email = JwtSecurityToken.Claims.First(c => c.Type == "email").Value;
//ViewBag
ViewBag.email = email;
ViewBag.access_token = token.access_token;
ViewBag.displayName = user.displayName;
TempData["顯示"] = "不正確";
return RedirectToAction("Index", "LineLogin");
}
[HttpPost]
public ActionResult GetUserProfile(string Token, string email)
{
//透過token取得用戶資料
var user = Utility.GetUserProfile(Token);
ViewBag.UserProfileJSON = Newtonsoft.Json.JsonConvert.SerializeObject(user);
//ViewBag
ViewBag.email = email;
ViewBag.access_token = Token;
return View();
}
}
}
錯誤畫面↓
無法順利通過,請教各位大大該如何排除錯誤呢?
