大家好,
我想請問什麼是JAMstack?
我有去查詢一些相關資料,不過概念還是很模糊。
目前查到幾個重點是
這是我查到的資料:
【Vue渲染頁面的流程】
1.加載HTML
2.加載JS
3.解析模板
4.生成渲染函數
5.執行函數,渲染頁面
【Jamstack 的流程則是】
1.加載HTML
2.渲染頁面
我的疑問是
npm run build,變成html+js,算是Jamstack嗎?(如果我的專案是vue,資料是用axios獲取後端php給的json檔。)越查觀念越模糊...![]()


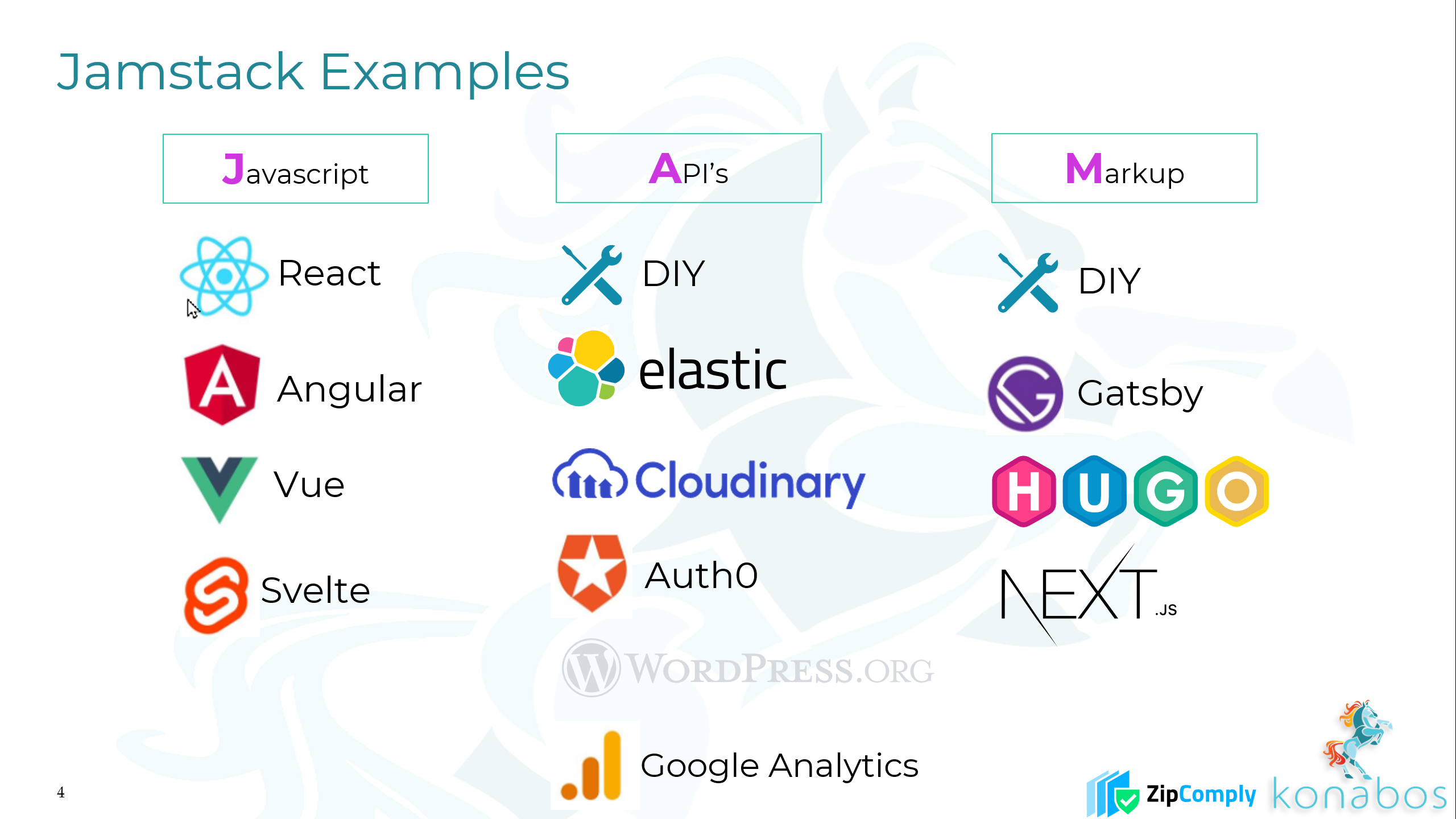
JAMstack 的 A=API Server, 所以並不是資料都固定不會變, 而是內容變化來自於 API 的回應, 前端 Javascript 會根據: API 的回應內容 + Markup 指令, 決定要如何把網頁呈現出來....
所以頁面還是可以動態改變....