大家好
我會一些HTML/CSS/JS的基礎語法,以及簡單的JAVA對資料庫進行基本操作。
我想寫一個功能:
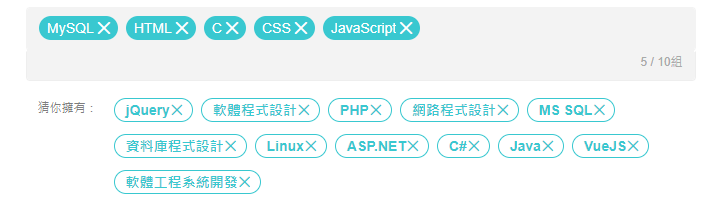
有一個Form表單,裡面有radio和checkbox選項,每當使用者選了一個選項,在頁面上方某處顯示被他選的那個選項(類似下圖的這種範例)
請問這大概要怎麼才能達成呢? (如果有範例或教學最好)
謝謝!
/--2022/3/28--/
參考大家的回答
我目前寫了一個function,可以讓checkbox達到類似的功能
radio的部分還在嘗試,因為是單選(透過陣列去紀錄那些被選過?)
JavaScript
function doalert(checkboxElem) {
if (checkboxElem.checked) {
/* 取得value */
let value = checkboxElem.value;
/* 創建: <div id = 'value'></div> */
let todo = document.createElement("div");
todo.id = value; /*用這個選項的value當div的id*/
/* 創建: <p id="todo-text">value</p> */
let text = document.createElement("p");
text.id = "todo-text";
text.innerText = value;
/*放到div中:
<div id = 'value'>
<p id="todo-text">value</p>
</div>*/
todo.appendChild(text);
/*放到section區塊中*/
let section_todo = document.getElementById('section_todo');
section_todo.appendChild(todo);
} else {
let value = checkboxElem.value;
let todo = document.getElementById(value);
todo.remove();
}
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width , initial-scale=1.0">
<!--================== FAVICON ==================-->
<link rel="shortcut icon" href="" type="image/x-icon">
<title>Test</title>
<!--================== CSS ==================-->
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
</head>
<body>
<div id="page-container">
<!--================== Header ==================-->
<nav class="nav__container">
<h1>nav</h1>
</nav>
<!--================== Body ==================-->
<div class="container_body">
<h2>body</h2>
<div class="content">
<h2>已選擇項目:</h2>
<section id="section_todo">
<!--放置已選擇的項目-->
</section>
<form>
<h2>[form]</h2>
<div class="radio_div">
<label for="" class="">radio:</label>
<input class="" type="radio" name="Test_radio" value="option_1" id="Test1" checked >
<label class="" for="Test1">option_1</label>
<input class="" type="radio" name="Test_radio" value="option_2" id="Test2">
<label class="" for="Test2">option_2</label>
<input class="" type="radio" name="Test_radio" value="option_3" id="Test3">
<label class="" for="Test3">option_3</label>
</div>
<div class="checkbox_div">
<label for="" class="">checkbox:</label>
<input class="" type="checkbox" name="Test_checkbox" value="option_4" id="Test4" onchange="doalert(this)">
<label class="" for="Test4">option_4</label>
<input class="" type="checkbox" name="Test_checkbox" value="option_5" id="Test5" onchange="doalert(this)">
<label class="" for="Test5">option_5</label>
<input class="" type="checkbox" name="Test_checkbox" value="option_6" id="Test6" onchange="doalert(this)">
<label class="" for="Test6">option_6</label>
</div>
<button type="submit">submit</button>
</form>
</div>
</div>
<!--================== Footer ==================-->
<footer class="footer_text">
<p class="footer_p">Copyright © </p>
</footer>
</div>
<script src="app.js"></script>
</body>
</html>

可以分成兩個陣列,一個是選單的,一個是已選擇的。
兩個陣列去做push跟splice。
checkBoxArray裡的checkBoxId,是為了方便排列。不用設定也沒關係。
像是這樣:let checkBoxArray = ['選項A','選項B','選項C'];。
//已選擇
let selectedArray = [];
//選單
let checkBoxArray = [{checkBoxId:1,description:'選項A'},
{checkBoxId:2,description:'選項B'},{checkBoxId:3,description:'選項C'}];
//選擇後,選單不會消失
function chooseFunction_one(index){
let theIndex = selectedArray.findIndex(element=>element.checkBoxId ==checkBoxArray[index].checkBoxId);
if(theIndex > -1){
//如果已經選擇此選項,取消選擇
selectedArray.splice(theIndex,1);
}else{
//如果尚未選擇此選項,選取
selectedArray.push(checkBoxArray[index]);
}
}
//選擇後,選單會消失
function chooseFunction_two(){
let theIndex = selectedArray.findIndex(element=>element.checkBoxId ==checkBoxArray[index].checkBoxId);
if(theIndex > -1){
checkBoxArray.push(selectedArray[theIndex]);
selectedArray.splice(theIndex,1);
}else{
selectedArray.push(checkBoxArray[index]);
checkBoxArray.splice(index,1);
}
checkBoxArray.sort((x,y)=>x.checkBoxId-y.checkBoxId);//重新排列,防止選單顯示的順序改變
}