各位前輩大神們好,
小弟最近在嘗試寫一段JS如下:
function check(formObj) {
// count
const list = document.querySelector('#Count');
const liCount = document.createElement('div');
var Count = 0;
//已選擇:n 個欄位
var format = "總計:";
var format2 = " 個欄位";
var format3 = "\n";
var format1Title = "Fruit—Apple";
var format2Title = "Fruit—Banana";
// R1
var selected1 = [];
var obj1 = formObj.checkbox1ID;
if (obj1 != null) {
// 產生新的div,將資料丟進去
const list1 = document.querySelector('#list');
const li1 = document.createElement('div');
const li1Title = document.createElement('h3');
for (var i = 0; i < obj1.length; i++) {
if (obj1[i].checked) {
selected1.push(obj1[i].value);
li1.textContent = selected1;
}
}
if (selected1.length != 0) {
Count = Count + selected1.length;
li1Title.textContent = format1Title;
list1.appendChild(li1Title);
list1.appendChild(li1);
}
}
liCount.textContent = format + Count + format2 + format3;
list.appendChild(liCount);
// R2
var selected2 = [];
var obj2 = formObj.checkbox2ID;
if (obj2 != null) {
// 產生新的div,將資料丟進去
const list2 = document.querySelector('#list');
const li2 = document.createElement('div');
const li2Title = document.createElement('h3');
for (var i = 0; i < obj2.length; i++) {
if (obj2[i].checked) {
selected2.push(obj2[i].value);
li2.textContent = selected2;
}
}
if (selected2.length != 0) {
Count = Count + selected2.length;
li2Title.textContent = format2Title;
li2Title.setAttribute('class', 'bg-success');
list2.appendChild(li2Title);
list2.appendChild(li2);
}
}
liCount.textContent = format + Count + format2 + format3;
list.appendChild(liCount);
}
如上,因為R1 & R2 兩個function都在做一樣的事情,
只是id不同,但id也是有規律的(1、2、3...),
目前已經做出來可以達到我要的效果,但總覺得程式碼又臭又長、又很死....
想請問以上寫法能用一個js function就完成嗎?
我有試過類似全選按鈕的js寫法,但就是無法成功... (昏)
請問該大神們指教... (┬┬﹏┬┬)![]()

稍微改了一下,不知道需不需要支援到 ie 需要支援 ie 的話分組可能要另外做。
這邊給個建議,能用陣列就用陣列,DOM 物件能複用就盡量複用,這樣看起來程式碼比較不會亂。
function groupById(arr) {
const map = {};
for (let i = 0; i < arr.length; i++) {
if (map[arr[i].id]) {
map[arr[i].id].push(arr[i])
} else {
map[arr[i].id] = [arr[i]]
}
}
return Object.entries(map)
}
function check(formObj) {
var listEl = document.querySelector('#list');
var countEl = document.querySelector('#Count');
const arr = groupById(formObj.querySelectorAll('input[type="checkbox"]'))
// 把欄位清空
listEl.innerHTML = "";
countEl.innerHTML = "";
// count
var count = 0;
//已選擇:n 個欄位
const title = ["Fruit—Apple", "Fruit—Banana"]
// 產生 selected array,將各個 form勾選的資料丟進去
var selected = [];
arr.forEach((el, i) => {
const liEl = document.createElement('div');
const titleEl = document.createElement('h3');
el[1].forEach((checkbox) => {
if (checkbox.checked) {
selected.push(checkbox.value);
liEl.textContent = selected;
count++
}
})
if (selected.length > 0) {
titleEl.textContent = title[i]
list.appendChild(titleEl);
list.appendChild(liEl);
}
countEl.innerHTML = '<div>總計:' + count +'個欄位</div>';
selected = [];
});
// ...
}
看起來是一樣的,這邊沒有處理 class 或其他 attribute 的部分。
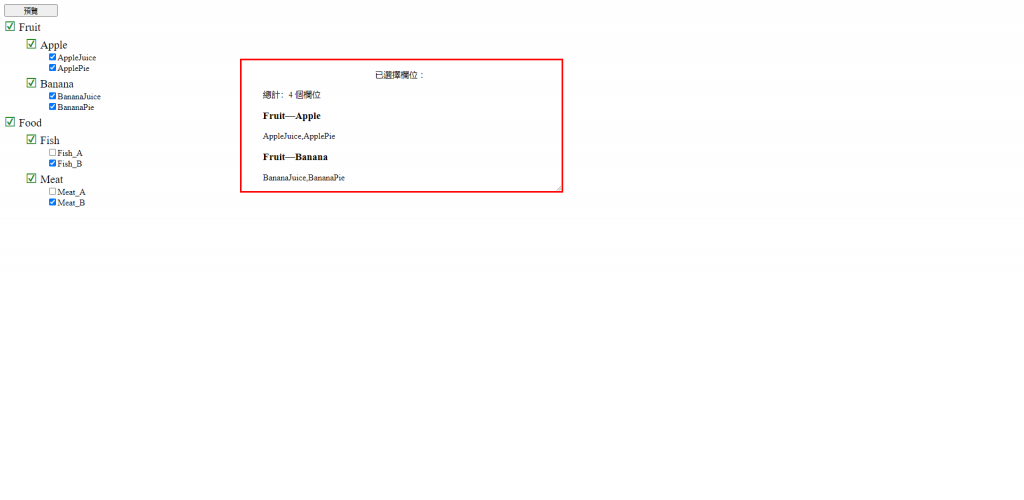
修改前
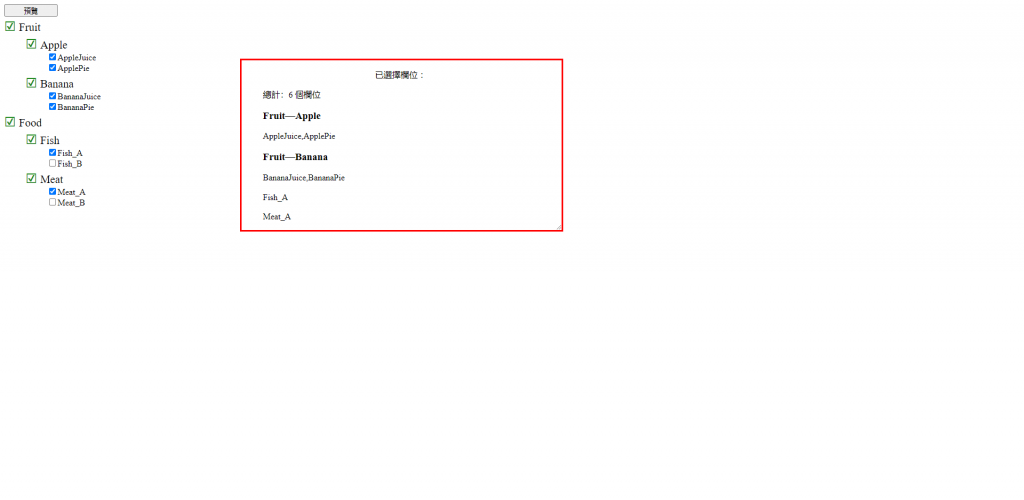
修改後
一開始我也不太想看,後來稍微看了一下
無解,我只能跟你說這種js怎麼寫都很醜
如果是mvc專案也建議改成jquery
(因為在已經夠醜的前提下盡量漂亮)
要解決一部分這個問題唯有使用框架
像是vue框架有提供雙向綁定
但前端框架也不適合直接跟MVC包在一起就是
還有什麼
liCount form1 form2 form3 list1 list2 list3
這種休想要我維護
薪水不加個五千我不維護